編輯:關於Android編程
這是一篇關於LIstView實現動態數據渲染的文章!
首先我們講講數據是如何來規劃的 一般情況下我們有兩種規劃方案
前提比如我們數據是100條+
第一:一次性把100條數據fetch過來 然後由前端JS代碼來做分頁處理(如每次渲染10條)
第二:在server端做處理通過?page=n的方式 每次需要第幾頁數據就fetch第幾頁的數據
利弊
第一種方案的優點是 一次性把數據全部載入完成 如果數據量很大的情況下可能會有很長的loading時間 但是對於服務端的壓力就會減少請求次數
第二種方案的優點是 分批載入數據 數據量相對小 對於初始化的時候載入時間很快 缺點也很明顯 (如100條數據 每次顯示10 那麼就需要訪問10此服務器 增加請求次數)
其實這兩種都是不錯的方案 具體用什麼方案來處理數據 根據自己的項目和需求來決定
本例子中 因為數據不是很多 我們就用第一種方案吧
我們拿上一篇的例子來做改動吧
constructor(props) {
super(props);
this.ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource:this.ds,
}
this.listData = null; //數據源
this.len = null; //數據的個數
this.count = null; //當前數據總頁數
this.pageSize = 10; //每次渲染的個數
this.page = 0; //當前頁數
}
變量全部定好以後 我們來載入數據 並給變量賦值如下:
componentDidMount() {
fetch('http://ued.yihaodian.com:3001/api/70')
.then((response) => response.json())
.then((data) => {
this.listData = data.listData;
this.len = this.listData.length;
this.count = Math.ceil(this.len / this.pageSize);
this.setState({
dataSource:this.ds.cloneWithRows(this.setData())
})
})
.done();
}
this.setData() 返回要渲染的數據 這裡要做一些處理
setData(){
let num = this.page * this.pageSize; //獲取要渲染的個數
if(num>this.len) num = this.len; //如果到最後一頁 num 大於 len 那麼num等於len 防止空數據
let data = [];
for(let i=0;i<num;i++){
data.push(this.listData[i]);
}
return data;
}
最關鍵的一步到了 我們之所以能動態渲染的核心 還是ListView組件提供的onEndReached方法 需要深入了解 可以到官方去看下詳細說明
//當列表被滾動到距離最底部不足onEndReachedThreshold個像素的距離時調用
onEndReached = {this.onEnd.bind(this)}
看下onEnd的處理
onEnd(){
//如果page<count 那麼我們讓page++ 重新設置dataSource
if(this.page < this.count){
this.page++;
if(this.setData().length > 0){ //防止重復渲染
this.setState({
dataSource:this.ds.cloneWithRows(this.setData())
})
}
}else{
console.log('已經是最後一頁了');
return false;
}
}
最後就是渲染部分了
render() {
return (
<ListView
style={{height:Dimensions.get('window').height-109}}
dataSource={this.state.dataSource}
renderRow={this.rendList}
onEndReached={this.onEnd.bind(this)}
onEndReachedThreshold={0}
enableEmptySections={true} />
);
}
坑點
坑點1
官方也說過的 當第一次渲染時,如果數據不足一屏(比如初始值是空的),這個事件也會被觸發
坑點2
onEndReachedThreshold的使用 如果不設置會導致一些莫名其妙的情況 上面的例子設置的是0 意思是正好拖到底部就觸發
如果是100那麼就是距離底部100的位置觸發
還有個好玩的 如果是-100 那麼就必須拉到底部 再往上拉100PX的距離再觸發事件(這裡我們是不是想到 可以做一個很吊的功能啊 自己想啊..)
坑點3
enableEmptySections中文文檔裡面居然沒有這個屬性 害的我去找官網找(E文不好啊)所以以後要多看看官方的
Warning: In next release empty section headers will be rendered. In this release you can use 'enableEmptySections' flag to render empty section headers.
如果你在用的時候報這個錯 那麼就是這個屬性了 設置一下enableEmptySections = {true}
坑點4
ListView、ScrollView等類似組件最好是設置一個尺寸 來配合整體頁面的布局
效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
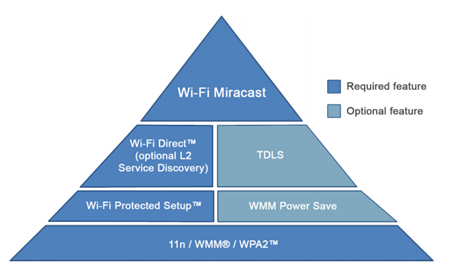
 Android下WiFiDisplay功能探究
Android下WiFiDisplay功能探究
1WiFiDisplay簡介1.1WiFiDisplay概述WiFiDisplay(WFD)是WiFi聯盟在已有技術的基礎上,為了加速視/音頻的傳輸分享而提出來的一個新概
 Android開發:app工程集成銀聯支付功能(服務器端)
Android開發:app工程集成銀聯支付功能(服務器端)
一.功能描述因為是自己開發了一個app應用,沒資格去申請微信支付和支付寶支付,於是就采用了銀聯支付功能,銀聯支付分為了兩種環境:測試環境和生產環境,一般前期開發的時候都是
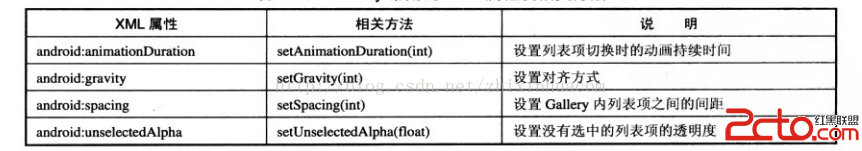
 android學習---Gallery畫廊視圖
android學習---Gallery畫廊視圖
Gallery與Spinner有共同父類:AbsPinner,說明Gallery與Spinner都是一個列表框。它們之間的區別在於Spinner顯示的是一個垂直的列表選擇
 Android性能優化策略
Android性能優化策略
本篇主要是對 google推出的性能優化典范 進行一個通篇的整理… 主要在於一些具體的優化技巧、至於 60fps、掉幀、gc、內存抖動、阈值…