編輯:關於Android編程
友好的界面可以給用戶留下深刻印象,為APP加分,今天實現的這個進度條,以蝸牛爬動的方式告訴用戶當前進度,體驗比較棒,這裡分享一下。
這裡創建一組幀動畫作為進度條的標志,如下:
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/s1" android:duration="300" /> <item android:drawable="@drawable/s2" android:duration="300" /> <item android:drawable="@drawable/s3" android:duration="300" /> <item android:drawable="@drawable/s4" android:duration="300" /> <item android:drawable="@drawable/s5" android:duration="300" /> </animation-list>
設置了onshot屬性值為false,保證動畫可以一直循環。這裡添加了5張圖片,每隔300毫秒進行輪換,會形成一組流暢的動畫。
自定義View繼承自Seekbar,如下:
public class SnailBar extends SeekBar {
public SnailBar(Context context) {
super(context);
init();
}
public SnailBar(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public SnailBar(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
setMax(100);//設置最大進度
setThumbOffset(dip2px(getContext(), 20));
setBackgroundResource(R.drawable.sbg);//設置背景
int padding = dip2px(getContext(),(float)20);
setPadding(padding, padding, padding, padding);//設置內邊距
setProgressDrawable(getResources().
getDrawable(R.drawable.snailbar_define_style));
}
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
AnimationDrawable drawable =
(AnimationDrawable)this.getThumb();
drawable.start();
}
public int dip2px(Context context, float dpValue) {
final float scale = context.getResources()
.getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
在布局文件中引入這個控件,代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#deeaeb">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/seekbar_percent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="SnailBar"
android:textSize="24sp"
android:text />
<TextView
android:id="@+id/seekbar_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="snailbar status"
android:textSize="14sp" />
<ad.pintextview.SnailBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:thumb="@drawable/snailanim"/>
</LinearLayout>
</RelativeLayout>
在MainActivity.Java中進行邏輯的控制,代碼如下:
public class MainActivity extends AppCompatActivity {
private SeekBar seekBar;
private TextView seekbar_status;
int len = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
seekBar = (SeekBar) findViewById(R.id.seekBar);
seekBar.setMax(100);
seekbar_status = (TextView) findViewById(R.id.seekbar_status);
handler.sendEmptyMessage(1);
}
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
handleHandler();
break;
}
}
};
private void handleHandler() {
if (seekBar.getProgress() < 100) {
if (seekBar.getProgress() < 20) {
len += 2;
handler.sendEmptyMessageDelayed(1, 500);
seekbar_status.setText("Normal download speed.");
} else if (seekBar.getProgress() > 21
&& seekBar.getProgress() < 26) {
len += 1;
handler.sendEmptyMessageDelayed(1, 1000);
seekbar_status.
setText("Sundden speed down or disconnet...");
} else {
len += 2;
handler.sendEmptyMessageDelayed(1, 50);
seekbar_status.setText("Sundden speed up.");
}
seekBar.setProgress(len);
}
}
}
邏輯也比較簡單,用Handler自組建一個循環,首先判斷進度小於20的時候每隔500毫秒發送一個Message消息(正常進度);判斷進度為21-26的時候每隔1000毫秒發送一個消息(最慢進度);判斷進度為27-100時每隔50毫秒發送一個Message消息(最快進度)。
運行這個實例如下:

通過上面的動圖可以看出,笨蝸牛爬到最後的時候還在動手動腳動腦袋,似乎不太合乎情理。我們可以監聽Seekbar的進度,當進度為100的時候停止動畫,在上面的代碼添加監聽進度的代碼如下:
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
if(seekBar.getProgress()==100){
AnimationDrawable drawable =
(AnimationDrawable)seekBar.getThumb();
drawable.stop();
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
每次進度變化都會不斷回調方法onProgressChanged,因此在這個方法中判斷若進度為100,就停止動畫,這時再次運行實例如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android drawPath實現QQ拖拽泡泡
Android drawPath實現QQ拖拽泡泡
這兩天學習了使用Path繪制貝塞爾曲線相關,然後自己動手做了一個類似QQ未讀消息可拖拽的小氣泡,效果圖如下:接下來一步一步的實現整個過程。基本原理其實就是使用Path繪制
 android:獲取手機號碼和姓名實現通訊錄
android:獲取手機號碼和姓名實現通訊錄
首先是運行結果由於通訊錄在手機裡是以數據庫貯存的 所以我們可以通過一個方法 context.getContentResolver().query(Phone.CONTEN
 Android 6.0 SIM卡初始化流程
Android 6.0 SIM卡初始化流程
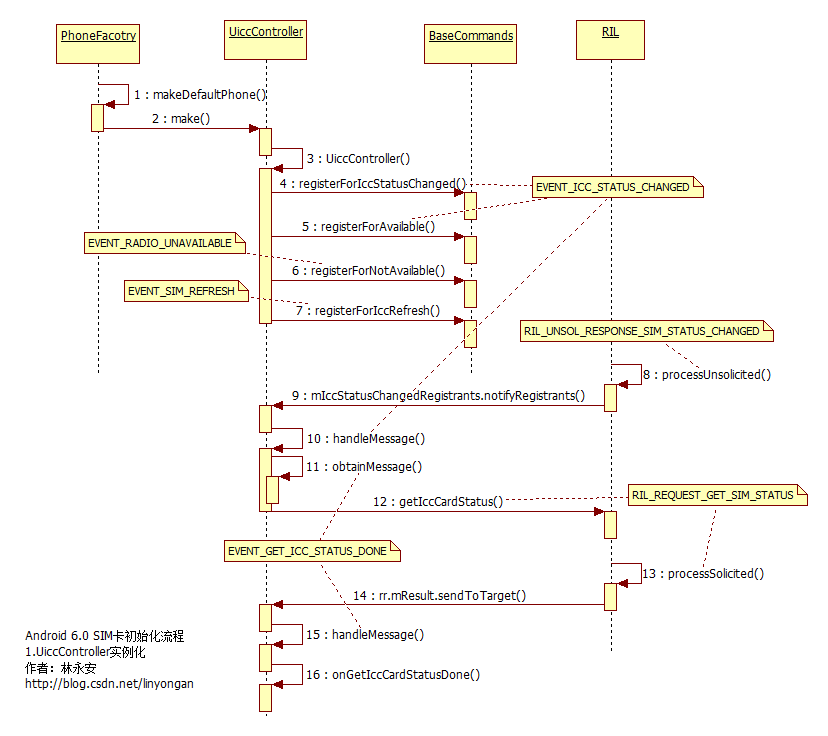
本文主要講述Android 6.0 SIM卡初始化流程,這個過程也涉及到UICC框架的初始化,UICC(Universal Integrated Circuit Card
 Android視頻處理之動態時間水印效果
Android視頻處理之動態時間水印效果
最近的項目中遇到一個非常頭痛的需求,在Android端錄制視頻的時候動態添加像監控畫面一樣的精確到秒的時間信息,關鍵是,並不是說只在播放器的界面顯示時間就可以了,而是錄制