編輯:關於Android編程
Android WebView 緩存詳解
一. 兩種緩存類型:
頁面緩存:加載一個網頁時的html、JS、CSS等頁面或者資源數據,這些緩存資源是由於浏覽器 的行為而產生,開發者只能通過配置HTTP響應頭影響浏覽器的行為才能間接地影響到這些緩存數據。 而緩存的索引放在:/data/data//databases 對應的文件放在:/data/data/package_name/cache/webviewCacheChromunm下
數據緩存:分為AppCache和DOM Storage兩種 我們開發者可以自行控制的就是這些緩存資源
AppCache:
我們能夠有選擇的緩沖web浏覽器中所有的東西,從頁面、圖片到腳本、css等等。 尤其在涉及到應用於網站的多個頁面上的CSS和JavaScript文件的時候非常有用。其大小目前通常是5M。 在Android上需要手動開啟(setAppCacheEnabled),並設置路徑(setAppCachePath)和容量 (setAppCacheMaxSize),而android中使用ApplicationCache.db來保存AppCache數據!
DOM Storage:
存儲一些簡單的用key/value對即可解決的數據,根據作用范圍的不同,有Session Storage和Local Storage兩種,分別用於會話級別的存儲(頁面關閉即消失)和本地化存儲(除非主動 刪除,否則數據永遠不會過期)在Android中可以手動開啟DOM Storage(setDomStorageEnabled), 設置存儲路徑(setDatabasePath)Android中Webkit會為DOMStorage產生兩個文件(my_path/localstorage/http_blog.csdn.net_0.localstorage和my_path/Databases.db)
二、WebView的5種緩存模式:
LOAD_NO_CACHE: 不使用緩存,只從網絡獲取數據
LOAD_CACHE_ONLY: 不使用網絡,只讀取本地緩存數據
LOAD_DEFAULT: 根據cache-control決定是否從網絡上取數據
LOAD_CACHE_NORMAL: API level 17中已經廢棄, 從API level 11開始作用同LOAD_DEFAULT模式
LOAD_CACHE_ELSE_NETWORK,只要本地有,無論是否過期,或者no-cache,都使用緩存中的數據
三、WebView緩存模式的設置:
webView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);//或其他模式
根據需求緩存策略可為:判斷是否有網絡 有:使用LOAD_DEFAULT/LOAD_NO_CACHE
無:使用LOAD_CACHE_ELSE_NETWORK
四、刪除緩存數據:
webView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
webView.clearCache(true);
webView.clearHistory();
webView.clearFormData();
/**
* 清除WebView緩存
*/
public void clearWebViewCache(){
//清理Webview緩存數據庫
try {
deleteDatabase("webview.db");
deleteDatabase("webviewCache.db");
} catch (Exception e) {
e.printStackTrace();
}
//WebView 緩存文件
File appCacheDir = new File(getFilesDir().getAbsolutePath()+APP_CACAHE_DIRNAME);
Log.e(TAG, "appCacheDir path="+appCacheDir.getAbsolutePath());
File webviewCacheDir = new File(getCacheDir().getAbsolutePath()+"/webviewCache");
Log.e(TAG, "webviewCacheDir path="+webviewCacheDir.getAbsolutePath());
//刪除webview 緩存目錄
if(webviewCacheDir.exists()){
deleteFile(webviewCacheDir);
}
//刪除webview 緩存 緩存目錄
if(appCacheDir.exists()){
deleteFile(appCacheDir);
}
}
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 關於Andorid的第三方庫導入和其他知識
關於Andorid的第三方庫導入和其他知識
關於Andorid的第三方庫導入和其他知識:現在講的都是些基礎的東西,東西會一步步往上升的,知道操作的可以在這裡找找問題 ,順便溫習下。然後不知道的就在這裡學習下。第三方
 在 Android Studio 中使用OpenCV所遇到問題
在 Android Studio 中使用OpenCV所遇到問題
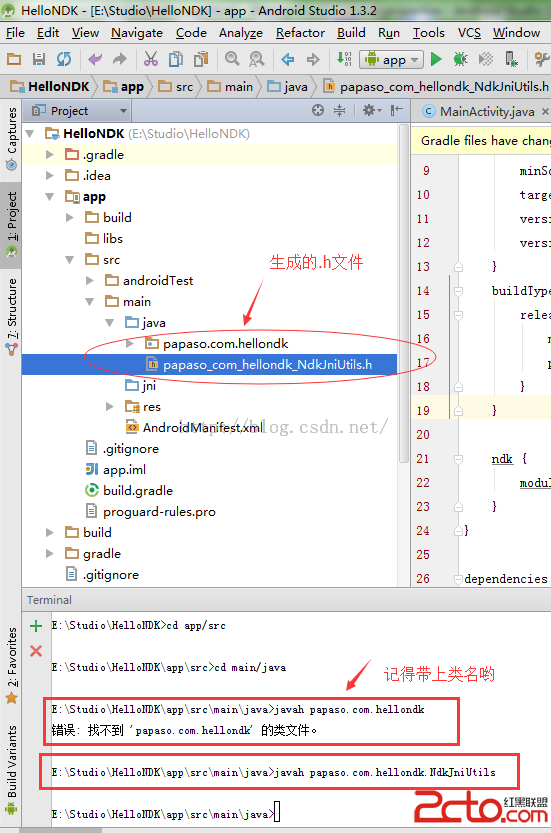
Android Studio 中使用OpenCV所遇到問題 一、關於如何生成.h文件網上查了很多資料,大部分都是說需要切換到build/intermediate
 Eclipse使用BlueStacks作為android模擬器
Eclipse使用BlueStacks作為android模擬器
開發了android程序就知道,原生的模擬器啟動比較慢,還會出現莫名的問題,這邊介紹另外一種模擬器: BlueStacks:BlueStacks是一個可以讓Android
 Android編程學習之異步加載圖片的方法
Android編程學習之異步加載圖片的方法
本文實例講述了Android編程學習之異步加載圖片的方法。分享給大家供大家參考,具體如下:最近在android開發中碰到比較棘手的問題,就是加載圖片內存溢出。我開發的是一