編輯:關於Android編程
這篇講的是如何生成一個自定義的ImageView,實現自動放大縮小動畫。
為什麼實現這個功能呢?因為我想在ViewPager實現圖片放大縮小的動畫,但是ViewPager幾個頁面的動畫會一起動,而且放大全屏圖片的話會相互覆蓋,很詭異。於是上網搜demo,一無所獲。迫於無奈。。。
廢話不多說,直接貼代碼。
1.配置文件直接添加
當直接在布局文件中添加圖片的話,可以在自定義View代碼中用getDrawable()獲取圖片資源,然後通過DrawBitmap繪制圖片。通過不斷繪制圖片的位置,達到放大縮小的功能。
第一種情況實在XML布局文件中直接添加的:
public class CoolImageView extends ImageView {
private int mLeft = 0;
private int mTop = 0;
private Handler mHandler;
private Bitmap bitmap;
private Rect srcRect = new Rect();
private Rect dstRect = new Rect();
private int imgWidth;
private int imgHeight;
private boolean flag;
private boolean istart;
public CoolImageView(Context context) {
super(context);
}
public CoolImageView(Context context, AttributeSet attrs) {
super(context, attrs);
setUp(context, attrs);
}
public CoolImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setUp(context, attrs);
}
private void setUp(Context context, AttributeSet attrs) {
mHandler = new MoveHandler();
mHandler.sendEmptyMessageDelayed(1, 220L);
istart = true;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
//獲取圖片資源
BitmapDrawable drawable = (BitmapDrawable) getDrawable();
bitmap = drawable.getBitmap();
dstRect.left = 0;
dstRect.top = 0;
dstRect.right = width;
dstRect.bottom = height;
if (bitmap != null) {
if (istart) {
// 獲取圖片的寬高
imgWidth = bitmap.getWidth();
imgHeight = bitmap.getHeight();
srcRect.left = 0 + mLeft;
srcRect.right = imgWidth - mLeft;
srcRect.top = 0 + mTop;
srcRect.bottom = imgHeight - mTop;
canvas.drawBitmap(bitmap, srcRect, dstRect, null);
} else {
canvas.drawBitmap(bitmap, null, dstRect, null);
}
}
}
private class MoveHandler extends Handler {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
if (imgHeight != 0) {
if (mTop == 0) {
mTop += 5;
mLeft += 5;
} else if (mTop == 120) {
mTop -= 5;
mLeft -= 5;
}
}
postInvalidate();
mHandler.sendEmptyMessageDelayed(1, 250);
break;
}
}
}
public void start() {
mTop = 0;
mLeft = 0;
istart = true;
mHandler.sendEmptyMessageDelayed(1, 220L);
}
public void stop() {
istart = false;
}
}
2 .通過Glide加載圖片的方式
通過Glide加載圖片的話,不能直接用getDrawable獲取圖片資源。Glide加載圖片的方式也需要改變。廢話不多說,直接上代碼。
CoolimageView直接從Glide的緩存中加載圖片。
Glide.with(GoodsPagerActivity.this)
.load(sList.get(position).img)
.override(width, height)
.centerCrop()
.into(new SimpleTarget<GlideDrawable>() {
@Override
public void onResourceReady(GlideDrawable resource, GlideAnimation<? super GlideDrawable> glideAnimation) {
imageView.setImageDrawable(resource);
}
});
CoolImageView.java:
唯一不同的是獲取圖片的方式;
```java
public class CoolImageView extends ImageView {
private int mLeft = 0;
private int mTop = 0;
private Handler mHandler;
private Bitmap bitmap;
private Rect srcRect = new Rect();
private Rect dstRect = new Rect();
private int imgWidth;
private int imgHeight;
private boolean flag;
private boolean istart;
private int width;
private int height;
public CoolImageView(Context context) {
super(context);
}
public CoolImageView(Context context, AttributeSet attrs) {
super(context, attrs);
setUp(context, attrs);
}
public CoolImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setUp(context, attrs);
}
private void setUp(Context context, AttributeSet attrs) {
mHandler = new MoveHandler();
mHandler.sendEmptyMessageDelayed(1, 220L);
istart = true;
}
@Override
public void setImageDrawable(@Nullable Drawable drawable) {
super.setImageDrawable(drawable);
if (mHandler != null) {
mHandler.sendEmptyMessageDelayed(1, 220L);
} else {
mHandler = new MoveHandler();
mHandler.sendEmptyMessageDelayed(1, 220L);
istart = true;
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
width = getWidth();
height = getHeight();
GlideBitmapDrawable drawable = (GlideBitmapDrawable) getDrawable();
if (drawable != null) {
bitmap = drawable.getBitmap();
}
dstRect.left = 0;
dstRect.top = 0;
dstRect.right = width;
dstRect.bottom = height;
if (bitmap != null) {
if (istart) {
imgWidth = bitmap.getWidth();
imgHeight = bitmap.getHeight();
srcRect.left = 0 + mLeft;
srcRect.right = imgWidth - mLeft;
srcRect.top = 0 + mTop;
srcRect.bottom = imgHeight - mTop;
canvas.drawBitmap(bitmap, srcRect, dstRect, null);
} else {
canvas.drawBitmap(bitmap, null, dstRect, null);
}
}
}
private class MoveHandler extends Handler {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
if (imgHeight != 0) {
if (mTop == 0) {
flag = true;
} else if (mTop == 60) {
flag = false;
}
if (!flag) {
mTop -= 2;
mLeft -= 1;
} else {
mTop += 2;
mLeft += 1;
}
}
postInvalidate();
mHandler.sendEmptyMessageDelayed(1, 200);
break;
}
}
}
public void start() {
mTop = 0;
mLeft = 0;
istart = true;
mHandler.sendEmptyMessageDelayed(1, 220L);
}
public void stop() {
istart = false;
}
}
如果感覺動畫不夠流暢可以縮小線程等待時間。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
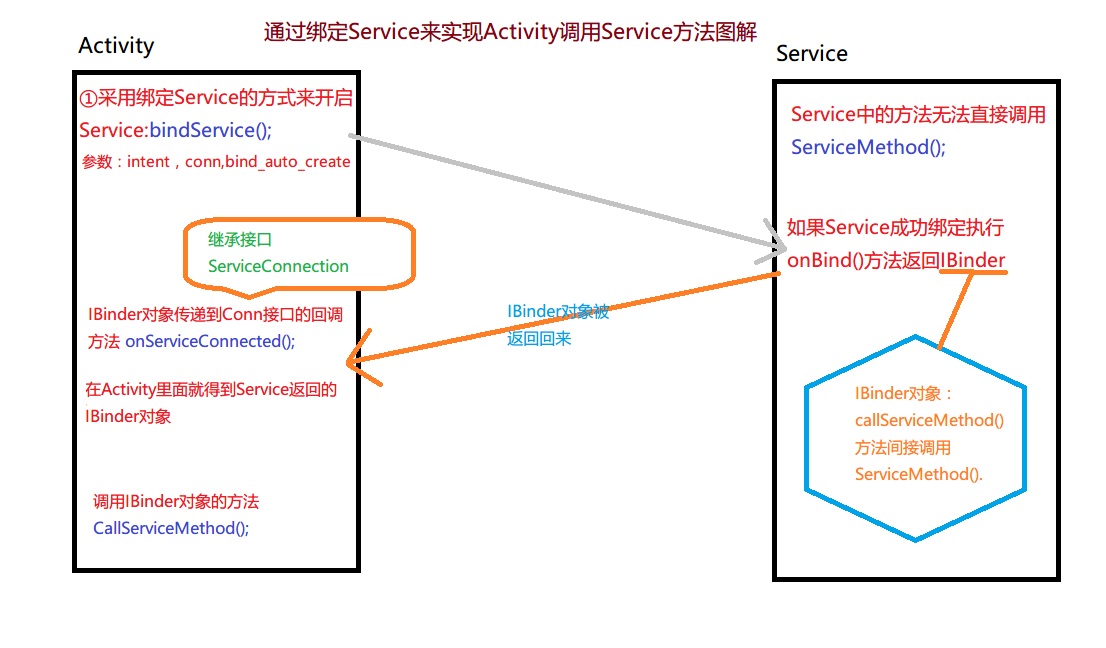
 Android IPC機制綁定Service實現本地通信
Android IPC機制綁定Service實現本地通信
**寫作原因:跨進程通信的實現和理解是Android進階中重要的一環。下面博主分享IPC一些相關知識、操作及自己在學習IPC過程中的一些理解。 這一章是為下面的Messe
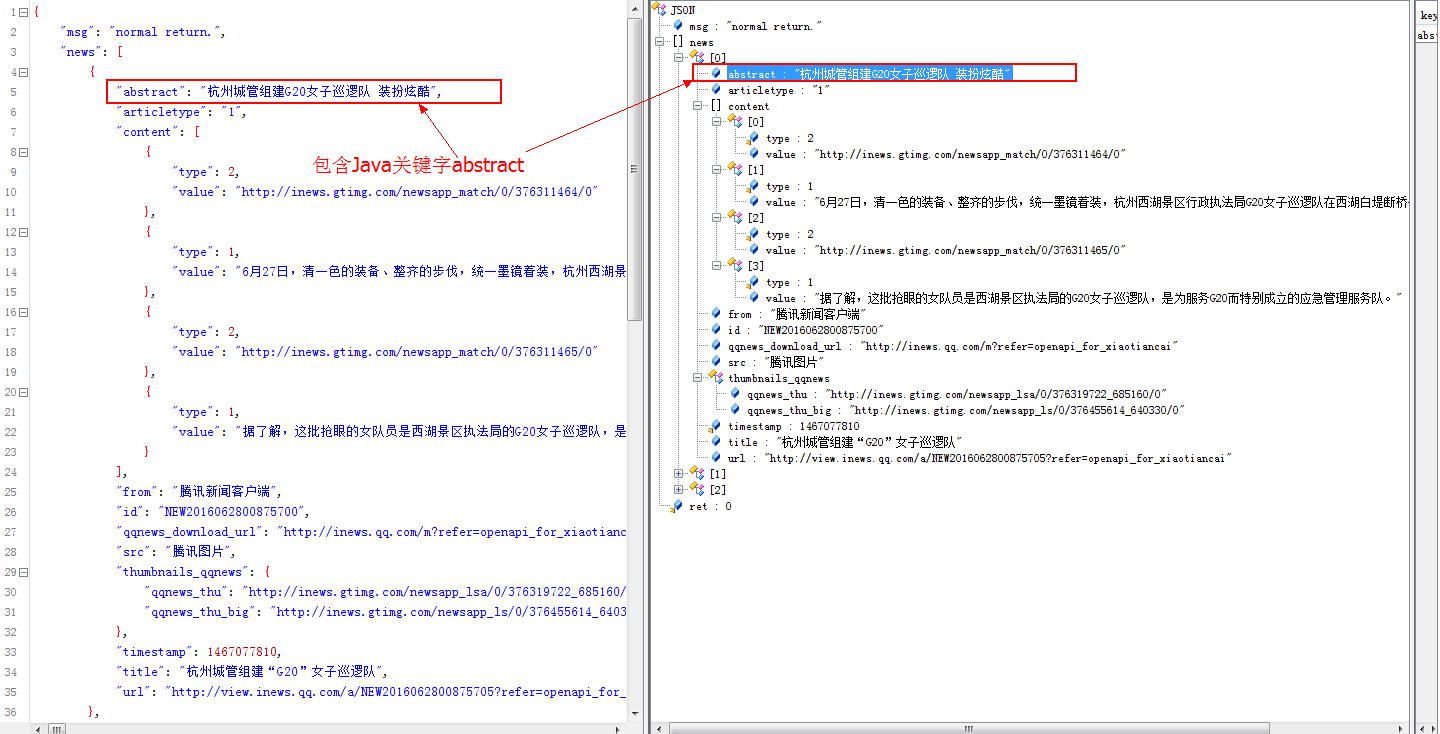
 Android進階之旅------)解決Jackson、Gson解析Json數據時,Json數據中的Key為Java關鍵字時解析為null的問題
Android進階之旅------)解決Jackson、Gson解析Json數據時,Json數據中的Key為Java關鍵字時解析為null的問題
1、問題描述首先,需要解析的Json數據類似於下面的格式,但是包含了Java關鍵字abstract:{ ret: 0, msg: "
 Android 高仿微信實時聊天 基於百度雲推送
Android 高仿微信實時聊天 基於百度雲推送
一直在仿微信界面,今天終於有幸利用百度雲推送仿一仿微信聊天了~~~ 首先特別感謝:weidi1989分享的Android之基於百度雲推送IM ,大家可以直接
 Android Studio安裝後Fetching android sdk component information超時的解決方案
Android Studio安裝後Fetching android sdk component information超時的解決方案
本文為大家講解的是Android Studio安裝後啟動時Fetching android sdk component information超時的解決方案,感興趣的同