編輯:關於Android編程
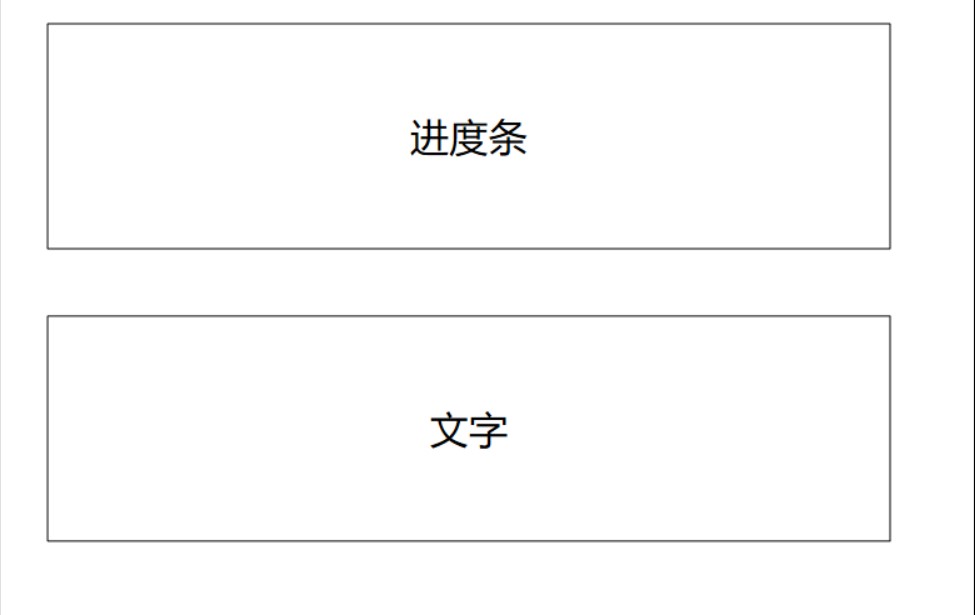
本文將告訴大家,如何做一個帶文字的進度條,這個進度條可以用在游戲,現在我做的掛機游戲就使用了他。

如何做上圖的效果,實際需要的是兩個控件,一個是顯示文字 的 TextBlock 一個是進度條。

那麼如何讓 文字和左邊的距離變化?使用 TranslateTransform
看起來 Marquez 的界面就是:
<ProgressBar x:Name="Mcdon" Maximum="100" Minimum="0" Value="20" VerticalAlignment="Stretch"></ProgressBar> <TextBlock x:Name="scrohn" Text="100/100" VerticalAlignment="Center"> <TextBlock.RenderTransform> <TranslateTransform X="0"></TranslateTransform> </TextBlock.RenderTransform> </TextBlock>
進度條的名字就是 Marquez ,寫完界面,後台也不難
需要使用幾個依賴屬性設置最大值、當前值、最小值
/// <summary>
/// 標識 <see cref="Maximum" /> 的依賴項屬性。
/// </summary>
public static readonly DependencyProperty MaximumProperty = DependencyProperty.Register(
"Maximum", typeof(double), typeof(Marquez), new PropertyMetadata(100d, (s, e) =>
{
var t = s as Marquez;
if (t == null)
{
return;
}
Scrhrentran(t.scrohn, t.ActualWidth, t.Value, (double) e.NewValue, t.Mcdon);
}));
/// <summary>
/// 標識 <see cref="Minimum" /> 的依賴項屬性。
/// </summary>
public static readonly DependencyProperty MinimumProperty = DependencyProperty.Register(
"Minimum", typeof(double), typeof(Marquez), new PropertyMetadata(default(double)));
/// <summary>
/// 標識 <see cref="Value" /> 的依賴項屬性。
/// </summary>
public static readonly DependencyProperty ValueProperty = DependencyProperty.Register(
"Value", typeof(double), typeof(Marquez), new PropertyMetadata(20d, (s, e) =>
{
var t = s as Marquez;
if (t == null)
{
return;
}
Scrhrentran(t.scrohn, t.ActualWidth, (double) e.NewValue, t.Maximum, t.Mcdon);
}));
/// <summary>
/// 獲取或設置
/// </summary>
public double Value
{
get { return (double) GetValue(ValueProperty); }
set { SetValue(ValueProperty, value); }
}
/// <summary>
/// 獲取或設置最小值
/// </summary>
public double Minimum
{
get { return (double) GetValue(MinimumProperty); }
set { SetValue(MinimumProperty, value); }
}
/// <summary>
/// 獲取或設置最大值
/// </summary>
public double Maximum
{
get { return (double) GetValue(MaximumProperty); }
set { SetValue(MaximumProperty, value); }
}
所有值變化時,需要修改文字和進度條,因為進度條沒有綁定值到代碼,Scrhrentran 函數修改所有值。
為什麼不使用綁定,因為綁定容易重復,而且有些值不是簡單綁定就可以,這個控件使用綁定還是可以做到,如果自己感興趣,可以修改他綁定。
從屬性可以看到,值變化自動調用 Scrhrentran 於是函數需要修改進度條的值,修改進度條很簡單,只需要使用下面代碼
private static void Scrhrentran(TextBlock scrohn, double w, double v, double t, ProgressBar mcdon)
{
mcdon.Value = v;
mcdon.Maximum = t;
}
可以看到,上面的代碼沒修改最小值,因為最小值沒有在依賴屬性寫,我不寫最小值因為我想講下如何獲得依賴屬性修改。
依賴屬性是很好用的,他自己就帶了綁定,如果想用綁定,那麼可以使用依賴屬性,依賴屬性可以使用 dep 和tab打出來,一般的依賴屬性是比較長的,最小值用的就是 vs 自帶的依賴屬性,也就是經常這樣寫。
/// <summary>
/// 標識 Minimum 的依賴項屬性。
/// </summary>
public static readonly DependencyProperty MinimumProperty = DependencyProperty.Register(
"Minimum", typeof(double), typeof(Marquez), new PropertyMetadata(default(double)));
/// <summary>
/// 獲取或設置最小值
/// </summary>
public double Minimum
{
get { return (double) GetValue(MinimumProperty); }
set { SetValue(MinimumProperty, value); }
}
實際依賴屬性是上面的靜態屬性,他使用了注冊,注冊的第一個參數表示變量的名字,因為是自己生成的,就是字符串,但是字符串有問題,如果我修改了 Minimum 名稱,那麼字符串就無法使用,為了在修改名稱可以使用,我建議使用 nameof 這個可以獲得變量名稱。
其中第二個參數是 類型,第三個是類,這個參數指定是哪個類,如果復制了別人的 依賴屬性,容易出錯,因為他的類沒有修改為自己的類。最後一個屬性是指定默認值,在這個屬性可以指定屬性修改時的函數。
public static readonly DependencyProperty MinimumProperty = DependencyProperty.Register(
"Minimum", typeof(double), typeof(Marquez), new PropertyMetadata(default(double), (s, e) =>
{
} ));
現在就可以在裡面寫屬性修改的函數,第一個參數 s 是哪個觸發,也就是 Marquez ,使用第一個參數就可以獲得 Marquez,第二個參數是獲得之前的值和當前的值,通過e.NewValue可以獲得修改後的值。
但是不可以通過這個函數修改 e.NewValue 的值。
於是這個控件比較難的地方就是修改文字,下面來開始做這部分。
顯示文字可以使用下面代碼
scrohn.Text = v.ToString("F") + "/" + t.ToString("F");
可以看到,只看代碼是不知道 v 是什麼, t 是什麼,所以在命名時最好不要這樣寫,建議寫為 value 和 maximum,這樣看代碼就可以知道兩個值。
修改文字之前,判斷RenderTransform
var sc = scrohn.RenderTransform as TranslateTransform;
在value為最大值,文字顯示在中間,於是文字最大的就是 w / 2 ,w就是控件寬度。但是還需要乘以現在的 v / t
於是算法就是 sc.X = w / 2 * v / t ,但是因為文字有寬度,顯示的是文字左邊,所以需要減去文字,但是可能讓文字在控件看不到,因為sc.X < 0,於是代碼就是
sc.X = w / 2 * v / t - scrohn.ActualWidth / 2;
if (sc.X < 0)
{
sc.X = 0;
}
總的代碼放在github:https://github.com/lindexi/UWP/tree/master/uwp/control/Progress
以上所述是小編給大家介紹的android 中win10 使用uwp控件實現進度條Marquez效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android 個人開發者接入支付功能
Android 個人開發者接入支付功能
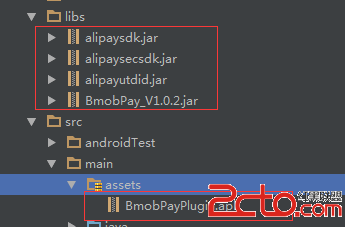
如果是公司的產品,那麼也就不存在問題了,Ping++對所有支付做了一個集成。如果開發者個人想接入支付系統,這個申請過程幾乎是不大可能的。而Bmob為廣大開發人員提供的統一
 Android wear 初體驗
Android wear 初體驗
最近一直在研究android wear SDK,總體感受來說就是和現有的android 其他的開發SDK還是有很多新的東西。例如手機終端與手表端的通信機制,手表端的UI規
 listview實現左右滑動監聽
listview實現左右滑動監聽
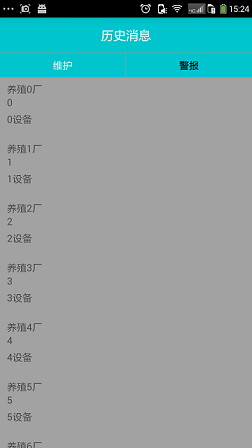
在android開發中會碰到有頂部導航並且下面顯示的內容是一個listview,此時要想實現左右滑動切換頂部導航的選項是不能實現的,因為listview自己消耗橫向滑動事
 Android Fragment 你應該知道的一切
Android Fragment 你應該知道的一切
很久以前寫過兩篇Fragment的介紹,主要就是介紹其功能:Android Fragment 真正的完全解析(上)和Android Fragment 真正的