編輯:關於Android編程
在看了網上多篇rxjava和retrofit的文章後,大概有了一個初步的認識,剛好要做一個多圖上傳的功能,就拿它開刀吧。下面的內容將基於之前實現方式和使用rxjava實現之間的異同展開,初次寫筆記不喜就噴。
普通版多圖上傳
由於目前手機照片動辄幾M的大小,如果不做處理就直接上傳,我就笑笑不說話(給個眼神你自己體會)。所以,上傳分為兩步:對圖片進行壓縮和請求上傳。下面請看偽代碼(PS:自己不會寫後台,項目後台不能拿來用,所以只能給偽代碼了)
//圖片集合
List<String> imgs = new ArrayList<>();
//壓縮後的圖片路徑集合
List<String> tmpImgs = new ArrayList<>();
Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
//TODO 收到消息後調用網絡請求上傳
}
};
public void compressImages() {
new Thread(new Runnable() {
@Override
public void run() {
for (String path : imgs) {
//TODO 調用壓縮圖片的方法,壓縮後保存在一個臨時文件夾中
tmpImgs.add("壓縮後路徑");
}
mHandler.sendEmptyMessage(0);
}
}).start();
}
看完後是不是覺得很麻煩,好吧可能僅僅是我實現的麻煩而已。都說使用rxjava後邏輯鏈會變得更清晰,就看看是不是這樣,下面請看用rxjava後的偽代碼:
@Multipart
@POST("your address")
Observable<String> uploadImgs(@PartMap Map<String, RequestBody> map, @Part("imgs") MultipartBody body);
//先定義一個請求接口,除了圖片可能還有其他一些參數需要上傳,所以還定義了個map。接下來開始正文:
public void upload() {
final Map<String, RequestBody> map = new HashMap<>();
map.put("userId", RequestBody.create(MediaType.parse("form-data"),"1");
final MultipartBody.Builder builder = new MultipartBody.Builder();
Observable.from(imgs)
.map(new Func1<String, String>() {
@Override
public String call(String path) {
//調用圖片壓縮,返回壓縮後路徑tmp_path
//注意,Filedata是後台給你的對應的字段
builder.addFormDataPart("Filedata", "avatar.png", RequestBody.create(MultipartBody.FORM, new File(tmp_path)));
return path;
}
}).last()
.flatMap(new Func1<String, Observable<String>>() {
@Override
public Observable<String> call(String path) {
return apiService.uploadImgs(map, builder.build());
}
})
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Subscriber<String>() {
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
//錯誤處理
}
@Override
public void onNext(String res) {
//成功後處理
}
});
}
黑人問號臉?代碼看起來還是很多啊,你TM在逗我。聽本汪開始胡說八道:
1、首先定義個Map,這個就是用來上傳其他參數用的,為什麼value是RequestBody類型的,用String不就可以了嗎,瞎裝什麼逼啊。好吧,本汪開始也是這麼認為的,結果傳到服務器的值自帶‘'加成,傳個1過去變成了‘1',正打算一本正經的找後台談談的,發現自己傳上去的就是這樣(臉紅ing)。然後發現用@part注解的,如果不使用RequestBody,會自動加上‘',這點至今不知為何,還請懂的小伙伴釋疑。
2、然後是MultipartBody.Builder,顧名思義,能添加多個RequestBody,用來添加多個圖片。好了,小火車要開動了。
3、簡單說下接下來這一大段代碼是干嘛的,當然建立在你已經了解rxjava的from、map、flatmap、last是用來干嘛的基礎上。
a、from會將imgs集合拆分成單個的String發送出去
b、map的作用是在此進行圖片壓縮,並將壓縮後的圖片添加到MultipartBody.Builder,相當於for循環壓縮了圖片。
c、flatmap這裡,可謂是成敗再次一舉了。這裡有一個轉換,注意map處理後返回的String依然是一個String類型,經過flatmap後將轉化為 Observable<String>,也就是我們圖片上傳後返回的結果。
d、好了,到此為止好像已經達到我們一條鏈下來就實現了圖片上傳的功能了,感覺是要清晰那麼一點(如果沒有,那我還TM瞎折騰什麼)。哎,別走啊你把last忽略掉是什麼鬼。
e、如果不在map後添加last方法,大家可以試一試,保證後台白眼都要翻到天上去了。由於from一個一個的發送,所以每一個對象都會在flatmap這裡調用一次uploadImgs方法,這樣肯定是不行了,加last方法後,只會發送發送從map出來的序列的最後一個對象,這樣就保證在所有圖片都壓縮完成並且加入後MultipartBody.Builder後再調用uploadImgs方法,並且只會調用一次。
以上就是我用rxjava+retrofit做多圖上傳的小筆記,希望對大家的學習有所幫助,也希望大家多多支持本站。
 實例詳解Android Selector和Shape的用法
實例詳解Android Selector和Shape的用法
shape和selector是Android UI設計中經常用到的,比如我們要自定義一個圓角Button,點擊Button有些效果的變化,就要用到shape和select
 Android 應用程序窗體顯示狀態操作(requestWindowFeature()的應用)
Android 應用程序窗體顯示狀態操作(requestWindowFeature()的應用)
我們在開發程序是經常會需要軟件全屏顯示、自定義標題(使用按鈕等控件)和其他的需求,今天這一講就是如何控制Android應用程序的窗體顯示
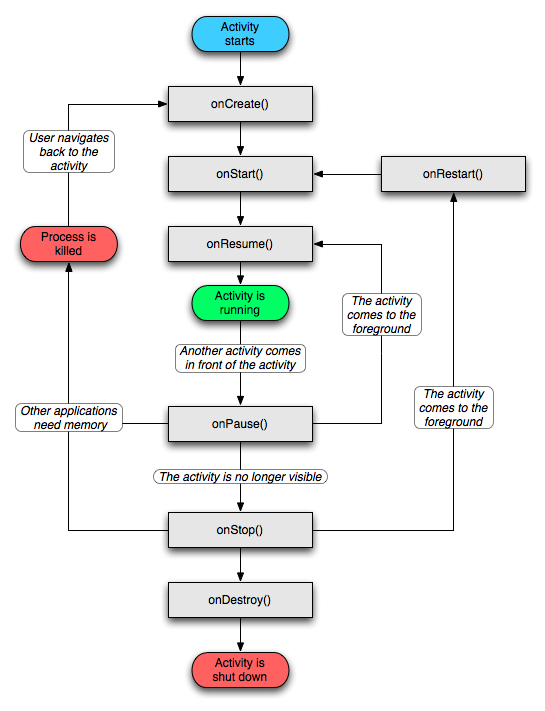
 Android的activity學習筆記
Android的activity學習筆記
一、什麼是activity Activity 是用戶接口程序,原則上它會提供給用戶一個交互式的接口功能。它是 android 應用程
 Android基礎第七篇
Android基礎第七篇
1. 清單文件AndroidManifest.xml1.1. 清單文件的作用每個Android應用都需要一個名為AndroidManifest.xml的程序清單文件,這個