編輯:關於Android編程
微信小程序電商常用倒計時實現實例
wxml文件放個text
<text>second: {{second}} micro second:{{micro_second}}</text>
在js文件中調用
function countdown(that) {
var second = that.data.second
if (second == 0) {
// console.log("Time Out...");
that.setData({
second: "Time Out..."
});
return ;
}
var time = setTimeout(function(){
that.setData({
second: second - 1
});
countdown(that);
}
,1000)
}
Page({
data: {
second: 3
},
onLoad: function() {
countdown(this);
}
});
運行驗證下,從10走到1s,然後顯示時間到。
於是繼續將毫秒完善,注意毫秒的步長受限於系統的時間頻率,於是我們精確到0.01s即10ms
js
/* 秒級倒計時 */
function countdown(that) {
var second = that.data.second
if (second == 0) {
that.setData({
second: "Time out!",
micro_second: "micro_second too."
});
clearTimeout(micro_timer);
return ;
}
var timer = setTimeout(function(){
that.setData({
second: second - 1
});
countdown(that);
}
,1000)
}
/* 毫秒級倒計時 */
// 初始毫秒數,同時用作歸零
var micro_second_init = 100;
// 當前毫秒數
var micro_second_current = micro_second_init;
// 毫秒計時器
var micro_timer;
function countdown4micro(that) {
if (micro_second_current <= 0) {
micro_second_current = micro_second_init;
}
micro_timer = setTimeout(function(){
that.setData({
micro_second: micro_second_current - 1
});
micro_second_current--;
countdown4micro(that);
}
,10)
}
Page({
data: {
second: 2,
micro_second: micro_second_init
},
onLoad: function() {
countdown(this);
countdown4micro(this);
}
});
wxml文件
<text >second: {{second}}s</text>
<text>{{micro_second}}</text>
如此,當秒級運行完畢時,毫秒級timer即clearTimeout,並將字本顯示為'micro_second too'
再添加一個countdown4micro方法,使得顯示剩余 0:3:19 89這樣形式的倒數
function dateformat(second) {
var dateStr = "";
var hr = Math.floor(second / 3600);
var min = Math.floor((second - hr * 3600) / 60);
var sec = (second - hr * 3600 - min * 60);// equal to => var sec = second % 60;
dateStr = hr + ":" + min + ":" + sec;
return dateStr;
}
//目前有2個時鐘,影響性能,合並下去掉countdown,於是countdown4micro變成以下的樣子:
function countdown4micro(that) {
var loop_second = Math.floor(loop_index / 100);
// 得知經歷了1s
if (cost_micro_second != loop_second) {
// 賦予新值
cost_micro_second = loop_second;
// 總秒數減1
total_second--;
}
// 每隔一秒,顯示值減1; 渲染倒計時時鐘
that.setData({
clock:dateformat(total_second - 1)
});
if (total_second == 0) {
that.setData({
// micro_second: "",
clock:"時間到"
});
clearTimeout(micro_timer);
return ;
}
if (micro_second_current <= 0) {
micro_second_current = micro_second_init;
}
micro_timer = setTimeout(function(){
that.setData({
micro_second: micro_second_current - 1
});
micro_second_current--;
// 放在最後++,不然時鐘停止時還有10毫秒剩余
loop_index ++;
countdown4micro(that);
}
,10)
}
如此這般,毫秒與時分秒是分別運行渲染的,再次改造,程序可讀性更好。dateformat針對於毫秒操作,而不接受秒為數。同時還省卻了計算100次為1s的運算
/**
* 需要一個目標日期,初始化時,先得出到當前時間還有剩余多少秒
* 1.將秒數換成格式化輸出為XX天XX小時XX分鐘XX秒 XX
* 2.提供一個時鐘,每10ms運行一次,渲染時鐘,再總ms數自減10
* 3.剩余的秒次為零時,return,給出tips提示說,已經截止
*/
// 定義一個總毫秒數,以一分鐘為例。TODO,傳入一個時間點,轉換成總毫秒數
var total_micro_second = 2 * 1000;
/* 毫秒級倒計時 */
function countdown(that) {
// 渲染倒計時時鐘
that.setData({
clock:dateformat(total_micro_second)
});
if (total_micro_second <= 0) {
that.setData({
clock:"已經截止"
});
// timeout則跳出遞歸
return ;
}
setTimeout(function(){
// 放在最後--
total_micro_second -= 10;
countdown(that);
}
,10)
}
// 時間格式化輸出,如3:25:19 86。每10ms都會調用一次
function dateformat(micro_second) {
// 秒數
var second = Math.floor(micro_second / 1000);
// 小時位
var hr = Math.floor(second / 3600);
// 分鐘位
var min = Math.floor((second - hr * 3600) / 60);
// 秒位
var sec = (second - hr * 3600 - min * 60);// equal to => var sec = second % 60;
// 毫秒位,保留2位
var micro_sec = Math.floor((micro_second % 1000) / 10);
return hr + ":" + min + ":" + sec + " " + micro_sec;
}
Page({
data: {
clock: ''
},
onLoad: function() {
countdown(this);
}
});
經過如上優化,代碼量減少一半,運行效率也高了。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 Android分析破解-秒脫360加固大法
Android分析破解-秒脫360加固大法
Android相比iOS,安全問題往往比較突出,各種漏洞和破解層出不窮。對破解方法的了解,能在開發中進行預防,加強應用的安全性。本系列文章會對Android應用的破解和保
 #關於RACCommand的思考
#關於RACCommand的思考
簡介 在ReactiveCocoa中通過對相關的控件添加了信號的特征,采用category的方法在UIButton中添加其category。可以發現在Reac
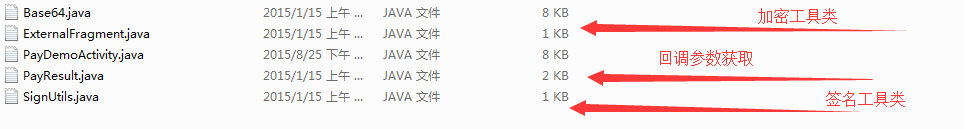
 Android支付寶和微信支付集成
Android支付寶和微信支付集成
場景隨著移動支付的興起,在我們的app中,會經常有集成支付的需求.這時候一般都會采用微信和支付寶的sdk 來集成(一)支付寶支付在使用支付寶支付的過程中,我們是在服務器端
 Android仿天貓下拉刷新自定義控件
Android仿天貓下拉刷新自定義控件
1、概述控件基於android-Ultra-Pull-to-Refresh做的header定制,繼承PtrFrameLayout,把事件分發給裡面的RadioGroup,