編輯:關於Android編程
前言
公司新項目首頁有個類似京東/淘寶滾動廣告條,查了一下大概都是兩種實現方式,一是textview,如果只有文字的話是可行的,但我們這個上面還有個小圖片,所以pass;二是兩個viewGroup,使用動畫交替滾動,可以實現,就是顯得很麻煩,於是偷懶的我就想著用recyclerView來解決這個小問題!
思路
這個滾動廣告條高度通常是固定的,用一個固定高度的viewGroup來包裹一個recyclerView,recylerView的item布局設置一個minHeight為viewGroup的高度,這樣剛好能看到一個完整的item,然後使用recyclerView自帶的方法 smoothScrollBy()來滾動recyclerView;他需要兩個參數,x軸的滾動距離和y軸的滾動距離,我們是上下滾動,所以x軸傳入1就好啦!y軸距離傳入你的item高度,然後使用handler寫一個循環任務就可以實現一直滾動啦!
/**
* Animate a scroll by the given amount of pixels along either axis.
*
* @param dx Pixels to scroll horizontally
* @param dy Pixels to scroll vertically
*/
public void smoothScrollBy(int dx, int dy) {
smoothScrollBy(dx, dy, null);
}
遇到的問題
寫好之後發現這個控件是不能夠觸摸滑動的,但是又需要點擊事件。想了想如果在onTouchEvent之類的方法中處理的話很麻煩,還不能保證完全禁止一點點都不能滑,所以就又想了個偷懶的辦法。給recyclerView上加一層透明的蒙板,徹底禁用掉recyclerView的touch事件,給蒙板設置點擊事件……下面是代碼
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@color/colorWhite"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="18dp"
android:gravity="center"
android:text="養車\n寶典"
android:textColor="@color/colorTitle"
android:textSize="12sp"/>
<View
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:layout_marginBottom="12dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="12dp"
android:background="@color/colorTitle"/>
<!--禁用了recyclerView的觸摸事件,他的點擊事件交由一個透明的蒙版來實現-->
<RelativeLayout
android:layout_marginLeft="6dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.xinshiwi.mycar.view.AutoScrollRecyclerView
android:id="@+id/rv_home_maintain"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<View
android:id="@+id/view_home_maintain"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"/>
</RelativeLayout>
</LinearLayout>
Adapter:
public class MaintainInfoAdapter extends RecyclerView.Adapter<MaintainInfoAdapter.MyViewHolder> {
List<String> list;
public MaintainInfoAdapter(List<String> list) {
this.list = list;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_home_maintain, null);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.tv.setText(list.get(position % 4));
}
@Override
public int getItemCount() {
return Integer.MAX_VALUE;
}
public static class MyViewHolder extends RecyclerView.ViewHolder {
public TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.tv_maintain);
}
}
}
設置recyclerView:
/**
* 滾動養車寶典
*/
private void initMaintainData() {
mList = new ArrayList<>();
mList.add("如何做好隊汽車的輪胎養護0");
mList.add("如何做好隊汽車的輪胎養護1");
mList.add("如何做好隊汽車的輪胎養護2");
mList.add("如何做好隊汽車的輪胎養護3");
mRvHomeMaintain.setLayoutManager(new LinearLayoutManager(mActivity));
mAdapter = new MaintainInfoAdapter(mList);
mRvHomeMaintain.setAdapter(mAdapter);
Message msg = new Message();
msg.what = MAINTAIN_INFO;
sHandler.sendMessageDelayed(msg, 3000);
//通過一個透明的蒙板來設置點擊事件
mViewHomeMaintain.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mActivity, "pos % 4:" + (pos % 4), Toast.LENGTH_SHORT).show();
}
});
}
//當前顯示的item
private int pos = 0;
private Handler sHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case MAINTAIN_INFO:
mRvHomeMaintain.smoothScrollBy(0, SizeUtils.dp2px(60));
pos++;
Message message = new Message();
message.what = MAINTAIN_INFO;
sHandler.removeMessages(MAINTAIN_INFO);
sHandler.sendMessageDelayed(message, 3000);
break;
}
}
};
只是一個小demo,很多細節沒太考慮……有什麼問題還望大佬們指出,不勝感激,也希望大家多多支持本站。
 試水高德LBS開放平台-HelloWord(文末小彩蛋)
試水高德LBS開放平台-HelloWord(文末小彩蛋)
這次我們試水高德LBS開放平台,那麼,什麼是LBS?基於位置的服務,它是通過電信移動運營商的無線電通訊網絡(如GSM網、CDMA網)或外部定位方式(如GPS)獲取移動終端
 android studio綁定git進行項目多人合作開發及代碼托管
android studio綁定git進行項目多人合作開發及代碼托管
1.git的介紹git是一種項目版本控制工具,公司開發一般多用git,或者svn進行代碼托管,最近,因為項目涉及到多人合作開發,所以趁著有空分享一下經驗,以免各位走彎路。
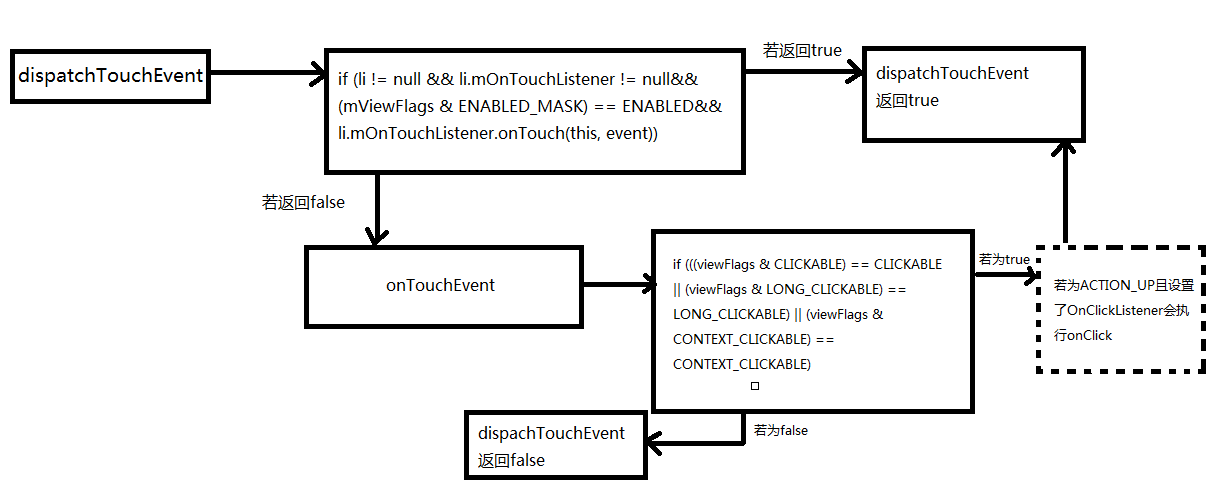
 詳細分析Android中onTouch事件傳遞機制
詳細分析Android中onTouch事件傳遞機制
onTach介紹ontach是Android系統中整個事件機制的基礎。Android中的其他事件,如onClick、onLongClick等都是以onTach為基礎的。o
 com.android.phone已停止運行怎麼解決
com.android.phone已停止運行怎麼解決
在安卓手機上,不少用戶都會遇過com.android.phone已停止的彈窗,尤其經常刷機的最明顯。導致的原因實在太多,有刷機步驟不對的,亂改系統文件的,這