編輯:關於Android編程
一、簡介

二、方法
最日常的使用方法了
日期控件DatePicker
時間控件TimePicker
月份從0開始
三、代碼實例
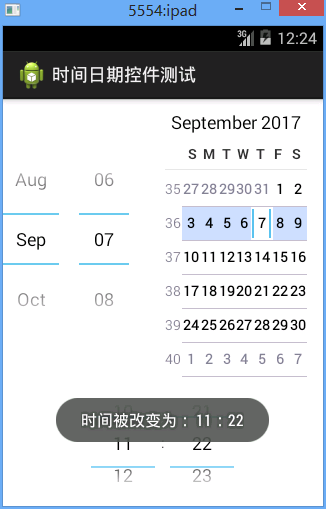
效果圖:

代碼:
fry.Activity01
package fry;
import com.example.DatePicherDemo1.R;
import android.app.Activity;
import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
import android.widget.Toast;
public class Activity01 extends Activity implements OnDateChangedListener,OnTimeChangedListener{
private DatePicker datePicker1;
private TimePicker timePicker1;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
setTitle("時間日期控件測試");
datePicker1=(DatePicker) findViewById(R.id.datePicker1);
timePicker1=(TimePicker) findViewById(R.id.timePicker1);
//初始化日期,並設置日期被改變後的監聽事件
datePicker1.init(2017, 8, 7, this);
//設置時間以24小時制
timePicker1.setIs24HourView(true);
//設置時間被改變後的監聽時間
timePicker1.setOnTimeChangedListener(this);
}
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
Toast.makeText(this, "日期被改變為: "+year+"."+(monthOfYear+1)+"."+dayOfMonth, Toast.LENGTH_SHORT).show();
}
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
Toast.makeText(this, "時間被改變為: "+hourOfDay+":"+minute, Toast.LENGTH_SHORT).show();
}
}
/DatePicherDemo1/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<DatePicker
android:id="@+id/datePicker1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<TimePicker
android:id="@+id/timePicker1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
四、收獲
1、初始化日期,並設置日期被改變後的監聽事件
datePicker1.init(2017, 8, 7, this);
2、設置時間以24小時制
timePicker1.setIs24HourView(true);
3、設置時間被改變後的監聽事件
timePicker1.setOnTimeChangedListener(this);
總結
以上所述是小編給大家介紹的Android開發中DatePicker日期與時間控件,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 從源碼的角度理解四大組件的工作過程——Android開發藝術探索筆記
從源碼的角度理解四大組件的工作過程——Android開發藝術探索筆記
系統對四大組件的過程進行了很大程度的封裝,日常開發中並不需要了解底層的工作原理,那麼研究這些原理的意義在哪裡呢?如果你想在技術上更進一步,那麼了解一些系統的工作原理是十分
 Android自定義屬性為應用程序設置全局背景
Android自定義屬性為應用程序設置全局背景
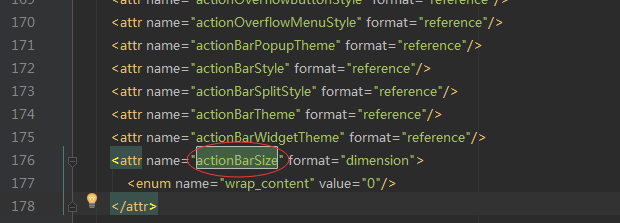
關於自定義屬性,我們用的比較多的時候就是在自定義view的時候了,其實自定義屬性還有一些其余的妙用。這裡講解一個利用自定義的屬性為應用程序全局的替換背景的例子。1.And
 Android 項目部署之Nexus私服搭建和應用
Android 項目部署之Nexus私服搭建和應用
一.概述Nexus是一個基於maven的倉庫管理的社區項目.主要的使用場景就是可以在局域網搭建一個maven私服,用來部署第三方公共構件或者作為遠程倉庫在該局域網的一個代
 Android ndk開發
Android ndk開發
前言:我對C/C++是沒有任何基礎的,雖然大學中學了一個學期的C但是都算還給老師了。這篇文章是我做一個NDK項目積累下來的知識,可以說是一篇小白上手文章,所以高手請自行繞