編輯:關於Android編程
底邊彈出一個選擇列表這是一個比較常用的選擇條件或跳轉的很好的方法,可以很好的隱藏各個選項。在需要使用時在底邊彈出。而BottomSheet就是這樣的一個控件。
使用
1.導入build
compile 'com.cocosw:bottomsheet:1.3.0'
2.在res/values/colors.xml文件中添加以下代碼:
<!--首頁item文字顏色--> <color name="colorSubtitle">#999</color> <!--列表文字顏色--> <color name="colorTitle">#666</color> <color name="colorWhite">#ffffffff</color> <!--首頁分割線--> <color name="colorLine">#EBEBEB</color>
3.在res/values/styles.xml中添加以下style
<style name="BottomSheet.StyleDialog" parent="BottomSheet.Dialog"> <item name="android:backgroundDimAmount">0.5</item> <item name="android:windowAnimationStyle">@style/BottomSheet.Animation</item> <item name="android:textColorPrimary">@color/colorTitle</item> <item name="android:textColorSecondary">@color/colorSubtitle</item> <item name="android:textSize">15sp</item> <item name="android:textColorHint">#42ffffff</item> <item name="bs_dialogBackground">@color/colorWhite</item> <item name="bs_dividerColor">@color/colorLine</item> <item name="bs_numColumns">5</item> <item name="bs_listStyle">@style/BottomSheet.List</item> </style>
4.在res文件夾中創建一個menu文件夾,在其下創建列表的布局xml文件,如下創建一個 gank_bottomsheet.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/gank_all"
android:icon="@drawable/gank_icon_category"
android:title="列表" />
<item
android:id="@+id/gank_ios"
android:icon="@drawable/gank_icon_collect"
android:title="收藏" />
<item
android:id="@+id/gank_app"
android:icon="@drawable/gank_icon_ewm"
android:title="二維碼" />
<item
android:id="@+id/gank_qian"
android:icon="@drawable/gank_icon_girl"
android:title="女孩" />
</menu>
5.布局xml中:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_bottom_sheet"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
>
<Button
android:layout_marginTop="80dp"
android:layout_gravity="center_horizontal"
android:id="@+id/BS_bt"
android:background="@android:drawable/dialog_holo_light_frame"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="點擊顯示底部列表" />
</LinearLayout>
6.java文件中的使用:
public class BottomSheetActivity extends AppCompatActivity {
private Button button;
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bottom_sheet);
getSupportActionBar().hide();
context=this;
button=(Button)findViewById(R.id.BS_bt);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//當點擊Button時,就會顯示底邊欄,需要new出來讓後把BottomSheet的style和標題title和關聯的布局sheet,然後點擊監聽
new BottomSheet.Builder(context, R.style.BottomSheet_StyleDialog).title("選擇分類").sheet(R.menu.gank_bottomsheet).listener(new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which){
case R.id.gank_app:
Toast.makeText(context,"列表",Toast.LENGTH_SHORT).show();
break;
case R.id.gank_all:
Toast.makeText(context,"收藏",Toast.LENGTH_SHORT).show();
break;
case R.id.gank_ios:
Toast.makeText(context,"二維碼",Toast.LENGTH_SHORT).show();
break;
case R.id.gank_qian:
Toast.makeText(context,"女孩",Toast.LENGTH_SHORT).show();
break;
}
}
}).show();
//記得一定要show()出來
}
});
}
}
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
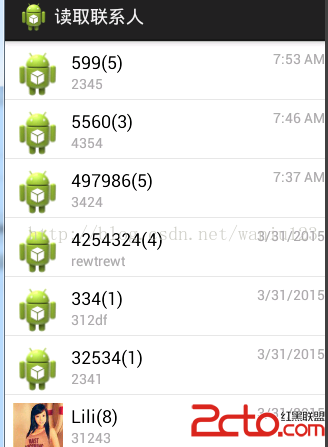
 Android通訊錄管理三之短息獲取和發送短息
Android通訊錄管理三之短息獲取和發送短息
前兩篇博客並分別講了獲取聯系人和通話記錄的知識,這篇主要介紹短信獲取知識,短信在通訊管理中應該說是一個難點,因為短信涉及到短息會話和短信詳情兩個部分,並且短信的數據量比較
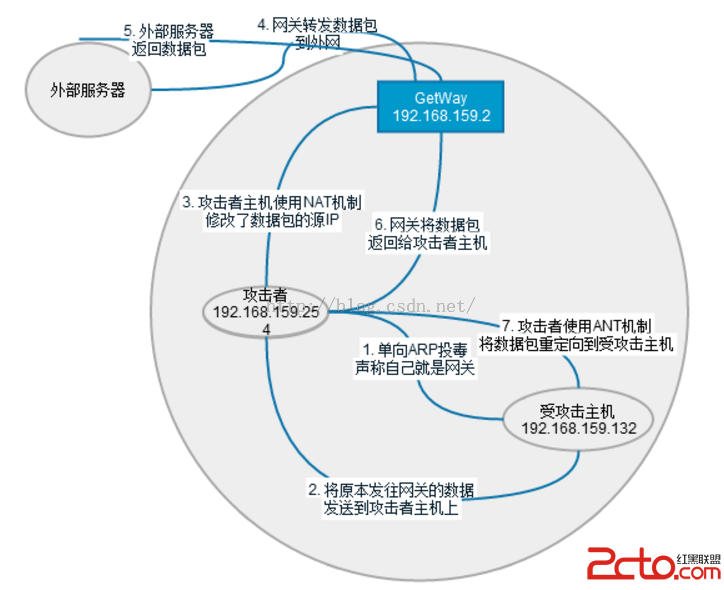
 Android 中間人攻擊
Android 中間人攻擊
0x00Android中間人攻擊的思路就是劫持局域網中被攻擊機器和服務器間的對話。被攻擊機器和服務器表面上工作正常,實際上已經被中間人劫持。可以從一張圖來明白這個過程。受
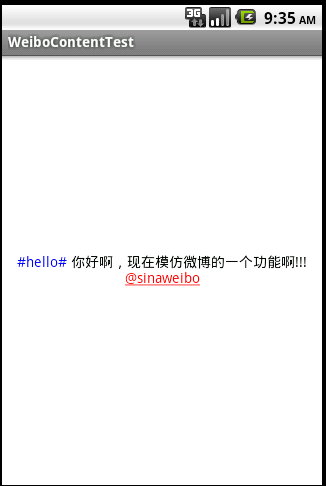
 Android TextView中文本點擊文字跳轉 (代碼簡單)
Android TextView中文本點擊文字跳轉 (代碼簡單)
在web頁面中,有a標簽的超鏈接實現跳轉,同樣在Android當中,用TextView控件來顯示文字,實現它的事件來跳轉。用過微博Android手機端的朋友的都知道微博正
 Android Fragment 嵌套使用報錯
Android Fragment 嵌套使用報錯
在新的SDK每次創建activity時,會自動生成 public static class PlaceholderFragment extends Fragment f