編輯:關於Android編程
Button實現圖文混排效果,具體內容如下
一、簡介
本文介紹兩種圖文混排方式
1、android:drawableTop="@drawable/star"實現文字上有圖片
當然有上下左右等等
2、SpannableString的ImageSpan實現圖文混排
二、代碼實例
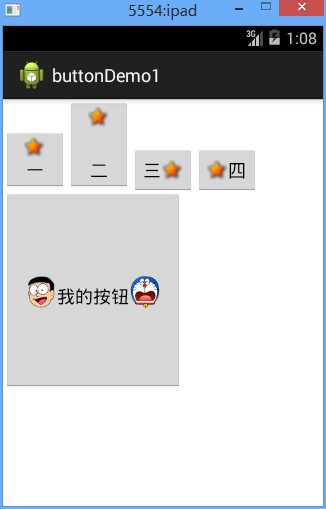
效果圖:

一二三四是用的第一種方式
下面的用的第二種方式
代碼:
fry.Activity02
package fry;
import com.example.buttonDemo1.R;
import android.app.Activity;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
public class Activity02 extends Activity {
private Button btn_big;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity02);
btn_big=(Button) findViewById(R.id.btn_big);
//SpannableString的ImageSpan添加左邊圖片
SpannableString spannableString1=new SpannableString("left");
ImageSpan imageSpan=new ImageSpan(this, BitmapFactory.decodeResource(getResources(), R.drawable.image_left));
spannableString1.setSpan(imageSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//SpannableString的ImageSpan添加右邊圖片
SpannableString spannableString2=new SpannableString("right");
ImageSpan imageSpan2=new ImageSpan(this, BitmapFactory.decodeResource(getResources(), R.drawable.image_right));
spannableString2.setSpan(imageSpan2, 0, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
btn_big.append(spannableString1);
btn_big.append("我的按鈕");
btn_big.append(spannableString2);
}
}
/buttonDemo1/res/layout/activity02.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<!--android:drawableTop="@drawable/star"實現文字上有圖片 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一"
android:drawableTop="@drawable/star"
/>
<!--android:drawablePadding="30dp實現文字和文字上的圖片中間有30dp的空隙 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="二"
android:drawableTop="@drawable/star"
android:drawablePadding="30dp"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="三"
android:drawableRight="@drawable/star"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="四"
android:drawableLeft="@drawable/star"
/>
</LinearLayout>
<Button
android:id="@+id/btn_big"
android:layout_width="180dp"
android:layout_height="200dp"
/>
</LinearLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android使用surfaceView自定義抽獎大轉盤
Android使用surfaceView自定義抽獎大轉盤
使用surfaceView自定義抽獎大轉盤話不多說,先上效果圖完整代碼地址歡迎start實現思路以及過程1、首先了解SurfaceView的基本用法,它跟一般的View不
 android ViewPager實現 跑馬燈切換圖片+多種切換動畫
android ViewPager實現 跑馬燈切換圖片+多種切換動畫
最近在弄個項目,要求有跑馬燈效果的圖片展示。網上搜了一堆,都沒有完美實現的算了還是自己寫吧! 實現原理利用 ViewPager 控件,這個控件本身就支持滑動翻頁很好很強大
 Android基礎入門教程——7.6.3 基於TCP協議的Socket通信(2)
Android基礎入門教程——7.6.3 基於TCP協議的Socket通信(2)
本節引言: 上節中我們給大家接觸了Socket的一些基本概念以及使用方法,然後寫了一個小豬簡易聊天室的 Demo,相信大家對Socket有了初步的
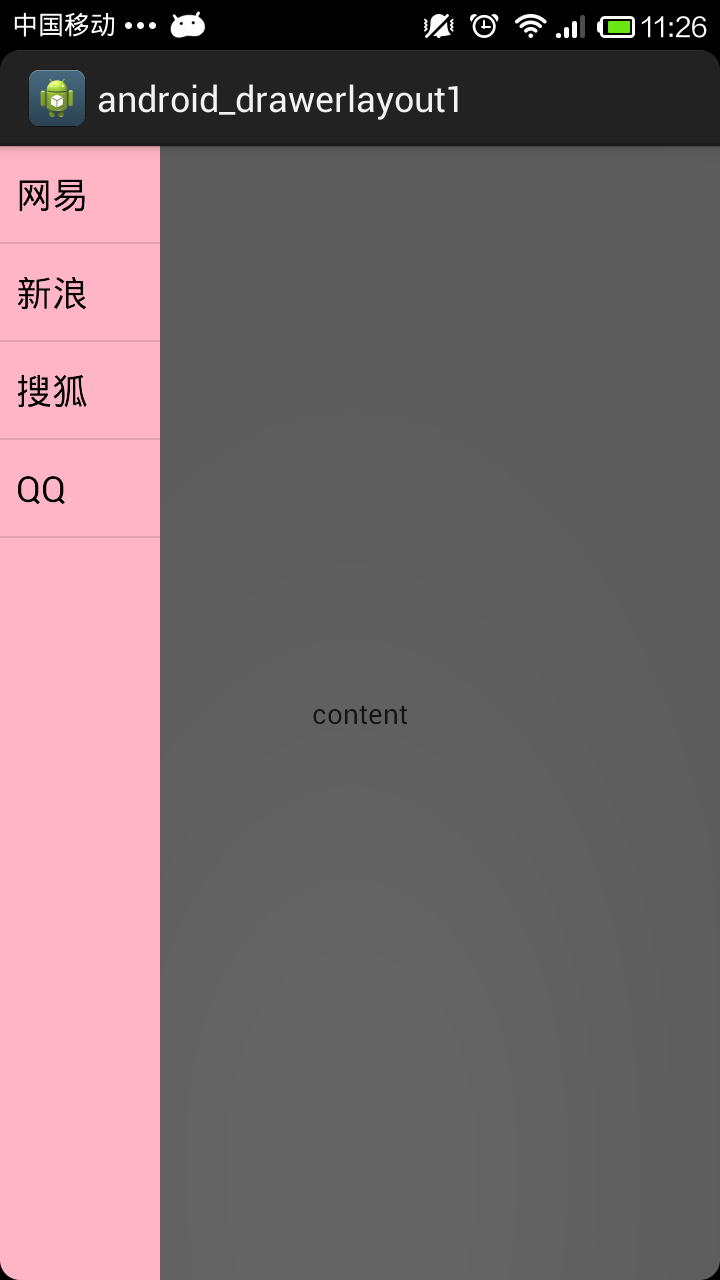
 Android組件之DrawerLayout實現抽屜菜單
Android組件之DrawerLayout實現抽屜菜單
DrawerLayout組件同樣是V4包中的組件,也是直接繼承於ViewGroup類,所以這個類也是一個容器類。抽屜菜單的擺放和布局通過android:layout_gr