編輯:關於Android編程
SeekBar拖動條控件使用方法,具體內容如下
一、簡介
1、

二、SeekBar拖動條控件使用方法
1、創建SeekBar控件
<SeekBar
android:id="@+id/SeekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="30"
/>
2、添加setOnSeekBarChangeListener監聽
seekBar2.setOnSeekBarChangeListener(this);
三、代碼實例
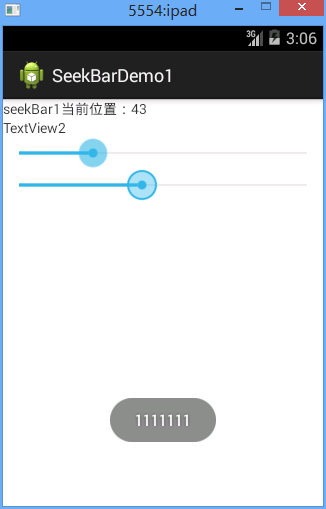
1、效果圖:

2、代碼
fry.Activity01
package fry;
import com.example.SeekBarDemo1.R;
import android.app.Activity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.TextView;
import android.widget.Toast;
public class Activity01 extends Activity implements OnSeekBarChangeListener{
private TextView textView1;
private TextView textView2;
private SeekBar seekBar1;
private SeekBar seekBar2;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
textView1=(TextView) findViewById(R.id.TextView1_seekBar);
textView2=(TextView) findViewById(R.id.TextView2_seekBar);
seekBar1=(SeekBar) findViewById(R.id.SeekBar1);
seekBar2=(SeekBar) findViewById(R.id.SeekBar2);
seekBar1.setOnSeekBarChangeListener(this);
seekBar2.setOnSeekBarChangeListener(this);
}
/*
* onProgressChanged:進度條改變事件
* onStartTrackingTouch:進度條開始拖動事件
* onStopTrackingTouch:進度條停止拖動事件
* (non-Javadoc)
* @see android.widget.SeekBar.OnSeekBarChangeListener#onProgressChanged(android.widget.SeekBar, int, boolean)
*/
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO Auto-generated method stub
if(seekBar1.getId()==R.id.SeekBar1){
Toast.makeText(this, "1111111", Toast.LENGTH_SHORT).show();
textView1.setText("seekBar1當前位置:"+progress);
}else{
textView2.setText("seekBar2當前位置:"+progress);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
if(seekBar1.getId()==R.id.SeekBar1){
textView1.setText("seekBar1開始拖動");
}else{
textView2.setText("seekBar2開始拖動:");
}
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
if(seekBar1.getId()==R.id.SeekBar1){
textView1.setText("seekBar1停止拖動");
}else{
textView2.setText("seekBar2停止拖動:");
}
}
}
/SeekBarDemo1/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/TextView1_seekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="TextView1"
/>
<TextView
android:id="@+id/TextView2_seekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="TextView2"
/>
<SeekBar
android:id="@+id/SeekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="30"
/>
<SeekBar
android:id="@+id/SeekBar2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="60"
/>
</LinearLayout>
四、獲得
1、設置初始進度條
android:progress="30"
2、設置setOnSeekBarChangeListener監聽
seekBar1.setOnSeekBarChangeListener(this);
3、onProgressChanged:進度條改變事件
4、onStartTrackingTouch:進度條開始拖動事件
5、onStopTrackingTouch:進度條停止拖動事件
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
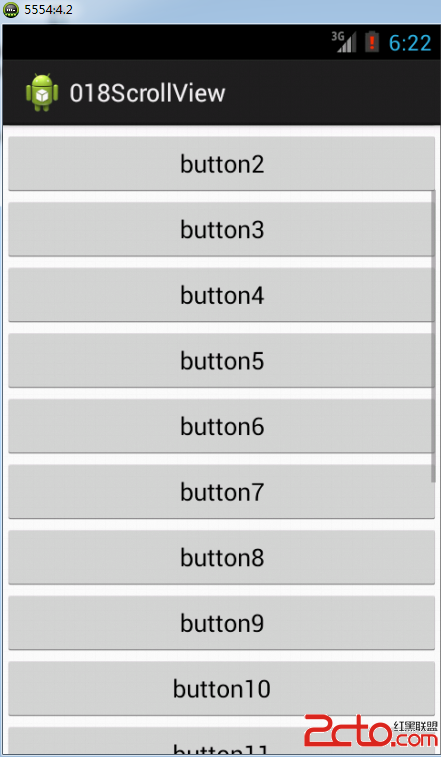
 從零開始學android(ScrollView滾動視圖.十八.)
從零開始學android(ScrollView滾動視圖.十八.)
由於手機屏幕的高度有限,所以如果面對組件要顯示多組信息的時候,ScrollView視圖(滾動視圖)可以有效的安排這些組件,浏覽時可以自動的進行滾屏的操作。 android
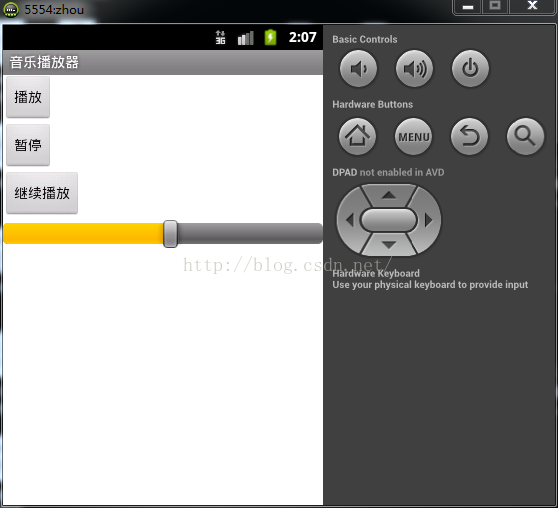
 音樂播放器
音樂播放器
一、---框架---(1)新建布局,包括三個按鈕:播放、暫停、繼續播放,還有一個進度條(2)建立一個Service,其中有播放、暫停、繼續播放的方法(3)因為有進度條,所
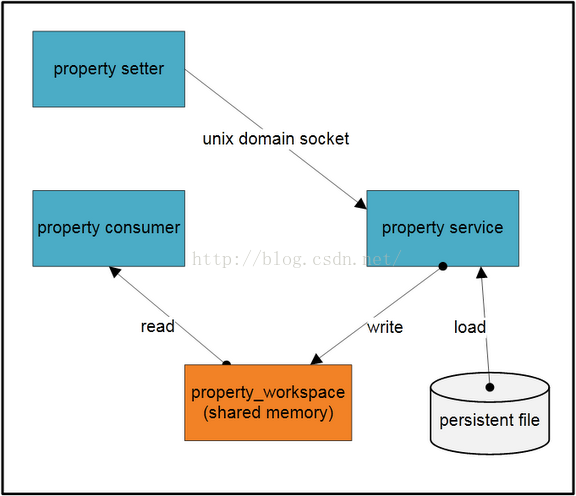
 Android SystemProperties系統屬性詳解
Android SystemProperties系統屬性詳解
Systemproperties類在android.os下,但這個類是隱藏的,上層程序開發無法直接使用,用Java的反射機制就可以了。Java代碼中創建與修改androi
 Android6.0新的授權方式和PermissionM的使用
Android6.0新的授權方式和PermissionM的使用
關於Android M(6.0)新的授權方式只有我們設置app的targetSdkVersion為23,並且app運行在6.0之後的設備才使用新的權限系統。在Androi