編輯:關於Android編程
一、簡介

editText是TextView的子類,TextView能用的工具EditText都能用,這裡就是editText利用SpannableString的ImageSpan實現輸入表情的功能
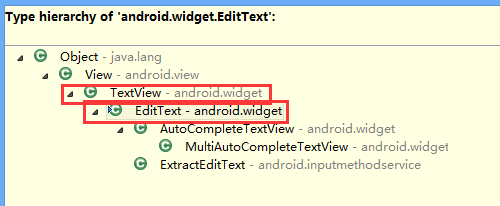
類結構圖:

二、方法
1)EditText利用SpannableString的ImageSpan實現添加表情的方法
第一步:創建SpannableString對象spannableString
SpannableString spannableString=new SpannableString("d");
第二步:利用SpannableString的setSpan方法添加imageSpan
ImageSpan imageSpan=new ImageSpan(this, BitmapFactory.decodeResource(getResources(),R.drawable.image1)); spannableString.setSpan(imageSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
第三步:在EditText對象中添加spannableString
et_emotion.append(spannableString);
三、代碼實例
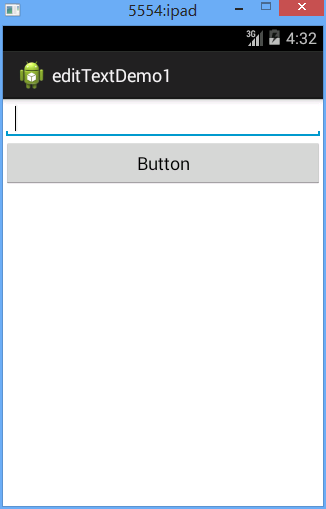
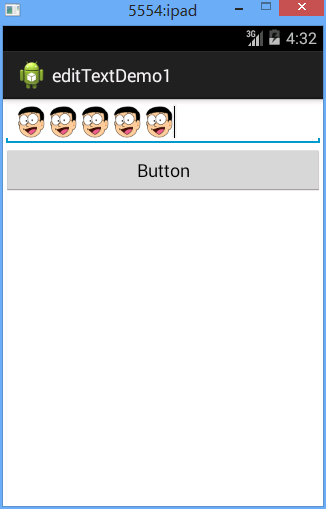
效果圖:


代碼:
fry.Activity01
package fry;
import com.example.editTextDemo1.R;
import android.app.Activity;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
public class Activity01 extends Activity implements OnClickListener{
private EditText et_emotion;
private Button bt_addEmotion;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
et_emotion=(EditText) findViewById(R.id.et_emotion);
bt_addEmotion=(Button) findViewById(R.id.bt_addEmotion);
bt_addEmotion.setOnClickListener(this);
}
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
/*
* EditText利用SpannableString的ImageSpan實現添加表情的方法
* 第一步:創建SpannableString對象spannableString
* 第二步:利用SpannableString的setSpan方法添加imageSpan
* 第三步:在EditText對象中添加spannableString
*
*/
SpannableString spannableString=new SpannableString("d");
ImageSpan imageSpan=new ImageSpan(this, BitmapFactory.decodeResource(getResources(),R.drawable.image1));
spannableString.setSpan(imageSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
et_emotion.append(spannableString);
}
}
/editTextDemo1/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <EditText android:id="@+id/et_emotion" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" > <requestFocus /> </EditText> <Button android:id="@+id/bt_addEmotion" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>
總結
以上所述是小編給大家介紹的Android EditText實現輸入表情,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android反編譯和二次打包實戰
Android反編譯和二次打包實戰
作為Android開發者,工作中少不了要反編譯別人的apk,當然主要目的還是為了學習到更多,取彼之長,補己之短。今天就來總結一下Android反編譯和二次打包的一些知識。
 Android輕松畫出觸摸軌跡
Android輕松畫出觸摸軌跡
本文實例介紹了Android如何畫出觸摸軌跡的方法,分享給大家供大家參考,具體內容如下效果圖:實現代碼:package com.android.gameview5;imp
 【Android】Listview返回頂部,快速返回頂部的功能實現,詳解代碼。
【Android】Listview返回頂部,快速返回頂部的功能實現,詳解代碼。
首先給大家看一下我們今天這個最終實現的效果圖:我這裡只是單純的實現了ListView返回頂部的功能。具體效果大家可以適當地美化在實際項目中可以換圖標,去掉右側滾動條等。具
 如何關閉魅族語音助手的圖文步驟
如何關閉魅族語音助手的圖文步驟
用戶只需要按住home鍵,就可以開始語音助手來進行對話。但是,我們在日常使用中,有時候會誤點到home鍵,而導致語音助手被突然開啟,非常讓人困擾。那麼,魅族