編輯:關於Android編程
一、簡介
TextView使用SpannableString設置復合文本
TextView通常用來顯示普通文本,但是有時候需要對其中某些文本進行樣式、事件方面的設置。Android系統通過SpannableString類來對指定文本進行相關處理,具體有以下功能:
1、BackgroundColorSpan 背景色
2、ClickableSpan 文本可點擊,有點擊事件
3、ForegroundColorSpan 文本顏色(前景色)
4、MaskFilterSpan 修飾效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
5、MetricAffectingSpan 父類,一般不用
6、RasterizerSpan 光柵效果
7、StrikethroughSpan 刪除線(中劃線)
8、SuggestionSpan 相當於占位符
9、UnderlineSpan 下劃線
10、AbsoluteSizeSpan 絕對大小(文本字體)
11、DynamicDrawableSpan 設置圖片,基於文本基線或底部對齊。
12、ImageSpan 圖片
13、RelativeSizeSpan 相對大小(文本字體)
14、ReplacementSpan 父類,一般不用
15、ScaleXSpan 基於x軸縮放
16、StyleSpan 字體樣式:粗體、斜體等
17、SubscriptSpan 下標(數學公式會用到)
18、SuperscriptSpan 上標(數學公式會用到)
19、TextAppearanceSpan 文本外貌(包括字體、大小、樣式和顏色)
20、TypefaceSpan 文本字體
21、URLSpan 文本超鏈接

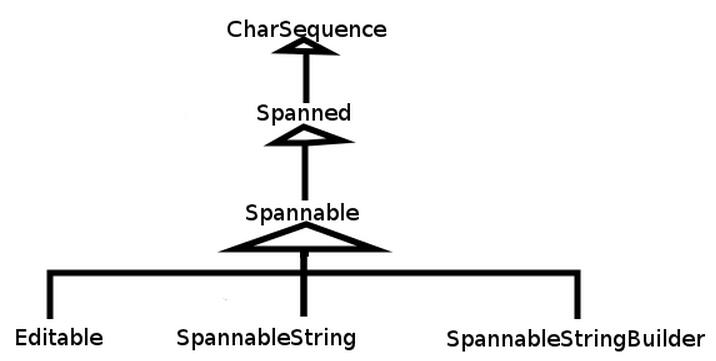
SpannableString的類架構(部分)
二、方法
1)用SpannableString給TextView對象設置link點擊事件方法
第一步:設置string內容
String text="點擊我打開activity";
第二步:為string內容添加各種屬性,
在這裡是擁有SpannableString的ClickableSpan屬性
SpannableString spannableString=new SpannableString(text);
spannableString.setSpan(new ClickableSpan() {中間省略Onclic方法}, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
第三步:在TextView中添加上面設置好的文本內容
tv_spannableString.setText(spannableString);
第四步:設置鼠標點擊響應事件
這一步在html方法中必須要,現在沒有指定autoLink,感覺也是必須要,沒這句話編譯出錯
spannableString.setSpan(new ClickableSpan() {中間省略Onclic方法}, 3, text.length(),
tv_spannableString.setMovementMethod(LinkMovementMethod.getInstance());
2)SpannableString為控件設置各種屬性的方法
1、將string類型轉化為SpannableString類型對象
SpannableString spannableString=new SpannableString(text);
2、對SpannableString對象執行setSpan方法
spannableString.setSpan(new ClickableSpan() {中間省略Onclic方法}, 3, text.length(), }, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
說明,設置點擊事件是使用的ClickableSpan() ,如果想要設置其他效果就用其它的好了,
就是最上面列舉的那麼多
三、代碼實例
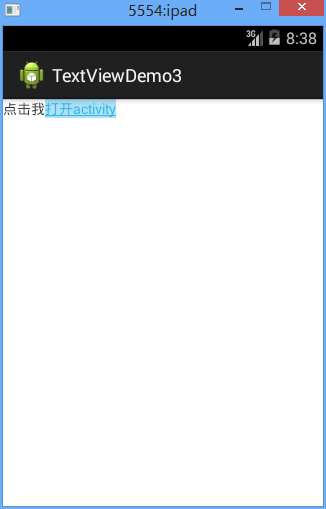
效果圖

點擊之後出現

代碼:
fry.ActivityDemo3
package fry;
import java.lang.reflect.Field;
import com.example.textViewDemo1.R;
import com.example.textViewDemo1.R.id;
import android.app.Activity;
import android.content.Intent;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.Html.ImageGetter;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.method.LinkMovementMethod;
import android.text.style.ClickableSpan;
import android.view.View;
import android.widget.TextView;
public class ActivityDemo3 extends Activity{
private TextView tv_spannableString;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity03);
setTitle("TextViewDemo3");
tv_spannableString=(TextView) findViewById(R.id.tv_spannableString);
/*
* 用SpannableString給TextView對象設置link點擊事件方法
* 第一步:設置string內容
*/
String text="點擊我打開activity";
/*
* 第二步:為string內容添加各種屬性,
* 在這裡是擁有SpannableString的ClickableSpan屬性
*/
/*
* SpannableString為控件設置各種屬性的方法
* 1、將string類型轉化為SpannableString類型對象
* 2、對SpannableString對象執行setSpan方法
*/
SpannableString spannableString=new SpannableString(text);
spannableString.setSpan(new ClickableSpan() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Intent intent=new Intent(ActivityDemo3.this,ActivityDemo2.class);
startActivity(intent);
}
}, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
/*
* Spanned.SPAN_EXCLUSIVE_EXCLUSIVE
* exclusive是 獨有的 意思
* 這個屬性即是效果獨有,不影響前後
*/
/*
* 第三步:在TextView中添加上面設置好的文本內容
*/
tv_spannableString.setText(spannableString);
/*
* 第四步:設置鼠標點擊響應事件
* 這一步在html方法中必須要,現在沒有指定autoLink,感覺也是必須要
* 沒這句話編譯出錯
*/
tv_spannableString.setMovementMethod(LinkMovementMethod.getInstance());
}
}
/textViewDemo1/res/layout/activity03.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tv_spannableString" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android特效之水波紋的實現
Android特效之水波紋的實現
前言水波紋特效,想必大家或多或少見過,在我的印象中,大致有如下幾種: 支付寶 咻咻咻 式
 Android動畫三部曲之一 View Animation & LayoutAnimation
Android動畫三部曲之一 View Animation & LayoutAnimation
Tween動畫Tween動畫又稱補間動畫。通過對view的位置、大小、透明度、角度的改變來實現動畫效果。補間動畫的基類是Animation。我們通常使用它的直接子類Rot
 Android--intent詳解
Android--intent詳解
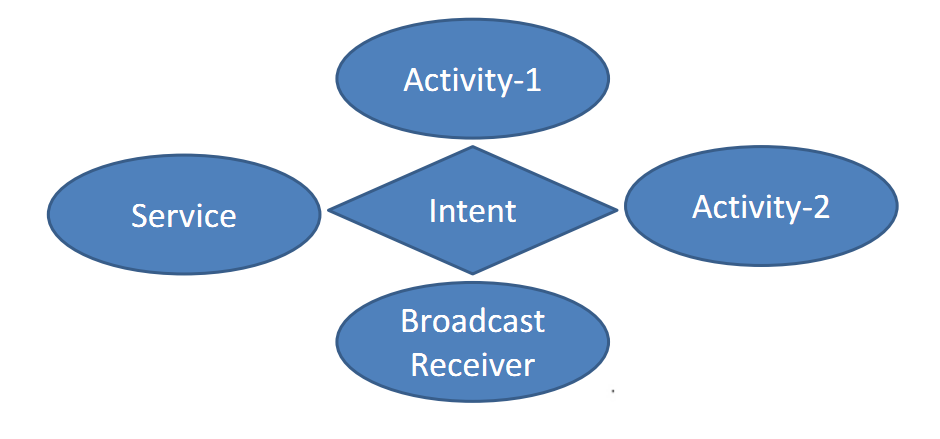
【正文】Intent組件雖然不是四大組件,但卻是連接四大組件的橋梁,學習好這個知識,也非常的重要。一、什麼是Intent1、Intent的概念:Android中提供了In
 Android App中使用ViewPager+Fragment實現滑動切換效果
Android App中使用ViewPager+Fragment實現滑動切換效果
在android應用中,多屏滑動是一種很常見的風格,沒有采用viewpager的代碼實現會很長,如果采用ViewPager,代碼就會短很多,但是使用ViewPager也有