編輯:關於Android編程
本文實例講述了Android編程實現類似天氣預報圖文字幕垂直滾動效果的方法。分享給大家供大家參考,具體如下:
在很多天氣或者新聞的應用中,我們都能看到一些字幕滾動的效果,最簡單的實現為跑馬燈效果,用系統提供的屬性即可實現. 復雜一些的就需要自己去用自定義控件實現. 比如 讓TextView 實現垂直滾動. 這裡我要講的是垂直滾動的字幕效果,並且內容並不僅為文字,還可以加入圖片或者其他元素. 廢話不多說,還是直接上效果圖:

首先還是看一下核心的實現:
目前我的做法是重寫了ScrollView,對外提供幾個重要的方法:
isScrolled()方法判斷當前是否為滾動狀態
setScrolled(boolean flag)設置滾動的開關
setPeriod(long period)設置從開始滾動到結束的時間
setSpeed(long speed)設置滾動的速度
下面說一些需要注意的地方:
1.由於是定時操作,所以需要在Activity的對應生命周期進行處理: 當界面由不可見到可見時,設置setScrolled(true)打開滾動開關,由可見到不可見時,setScrolled(false)關閉開關
2. 可根據自己需要調用setPeriod(long period)和setSpeed(long speed)控制滾動的速度
3. 由於是ScrollView實現的,中間放置的內容同ScrollView,不僅僅可以設置文字,還可以添加圖片等其他元素,實現復雜的UI
4. 圖文混排, 目前這個DEMO我還沒做細致處理. 最主要的部分就是文字的處理,需要考慮中英文,全角半角,字體大小,段落處理,計算對應的字符寬高等進行排版
圖片等資源處理的部分就相對要簡單,主要處理分辨率與計算寬高
關於這些部分,之後我會慢慢做細致講解.
這個Demo是我臨時寫的,UI和圖文混排包括具體的滾動部分處理都相對簡單,大家可以在這個例子的基礎上進行擴展,根據需求做出自己想要的效果:
demo示例代碼點擊此處本站下載。
下面是對應的代碼:
首先是自定義View:
package com.tony.autoscroll;
import android.content.Context;
import android.os.Handler;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.ScrollView;
/**
* @author Tony
*
*/
public class AutoScrollView extends ScrollView {
private final Handler handler = new Handler();
private long duration = 50;
private boolean isScrolled = false;
private int currentIndex = 0;
private long period = 1000;
private int currentY = -1;
private double x;
private double y;
private int type = -1;
/**
* @param context
*/
public AutoScrollView(Context context) {
this(context, null);
}
/**
* @param context
* @param attrs
*/
public AutoScrollView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
/**
* @param context
* @param attrs
* @param defStyle
*/
public AutoScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public boolean onTouchEvent(MotionEvent event) {
int Action = event.getAction();
switch (Action) {
case MotionEvent.ACTION_DOWN:
x=event.getX();
y=event.getY();
if (type == 0) {
setScrolled(false);
}
break;
case MotionEvent.ACTION_MOVE:
double moveY = event.getY() - y;
double moveX = event.getX() - x;
if ((moveY>20||moveY<-20) && (moveX < 50 || moveX > -50) && getParent() != null) {
getParent().requestDisallowInterceptTouchEvent(true);
}
break;
case MotionEvent.ACTION_UP:
if (type == 0) {
currentIndex = getScrollY();
setScrolled(true);
}
break;
default:
break;
}
return super.onTouchEvent(event);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent p_event)
{
return true;
}
/**
* 判斷當前是否為滾動狀態
*
* @return the isScrolled
*/
public boolean isScrolled() {
return isScrolled;
}
/**
* 開啟或者關閉自動滾動功能
*
* @param isScrolled true為開啟,false為關閉
*/
public void setScrolled(boolean isScrolled) {
this.isScrolled = isScrolled;
autoScroll();
}
/**
* 獲取當前滾動到結尾時的停頓時間,單位:毫秒
*
* @return the period
*/
public long getPeriod() {
return period;
}
/**
* 設置當前滾動到結尾時的停頓時間,單位:毫秒
*
* @param period
* the period to set
*/
public void setPeriod(long period) {
this.period = period;
}
/**
* 獲取當前的滾動速度,單位:毫秒,值越小,速度越快。
*
* @return the speed
*/
public long getSpeed() {
return duration;
}
/**
* 設置當前的滾動速度,單位:毫秒,值越小,速度越快。
*
* @param speed
* the duration to set
*/
public void setSpeed(long speed) {
this.duration = speed;
}
public void setType(int type){
this.type = type;
}
private void autoScroll() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
boolean flag = isScrolled;
if (flag) {
if (currentY == getScrollY()) {
try {
Thread.sleep(period);
} catch (InterruptedException e) {
e.printStackTrace();
}
currentIndex = 0;
scrollTo(0, 0);
handler.postDelayed(this, period);
} else {
currentY = getScrollY();
handler.postDelayed(this, duration);
currentIndex++;
scrollTo(0, currentIndex * 1);
}
} else {
//currentIndex = 0;
//scrollTo(0, 0);
}
}
}, duration);
}
}
MainActivity:
package com.tony.autoscroll;
import com.example.testautoscroll.R;
import android.os.Bundle;
import android.app.Activity;
/**
* link: blog.csdn.net/t12x3456
* @author Tony
*
*/
public class MainActivity extends Activity {
private AutoScrollView scrollView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = (AutoScrollView) findViewById(R.id.auto_scrollview);
}
@Override
protected void onStart() {
// TODO Auto-generated method stub
if(!scrollView.isScrolled()){
scrollView.setScrolled(true);
}
super.onStart();
}
@Override
protected void onStop() {
// TODO Auto-generated method stub
if(scrollView.isScrolled()){
scrollView.setScrolled(false);
}
super.onStop();
}
}
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android Service組件使用技巧總結》、《Android編程之activity操作技巧總結》、《Android資源操作技巧匯總》、《Android文件操作技巧匯總》、《Android操作SQLite數據庫技巧總結》、《Android操作json格式數據技巧總結》、《Android數據庫操作技巧總結》、《Android開發入門與進階教程》、《Android視圖View技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 EasyPusher直播推送中用到的緩沖區設計和丟幀原理
EasyPusher直播推送中用到的緩沖區設計和丟幀原理
問題描述我們在開發直播過程中,會需要用到直播推送端,推送端將直播的音視頻數據推送到流媒體服務器或者cdn,再由流媒體服務器/CDN進行視頻的轉發和分發,提供給客戶端進行觀
 Android開發之控制Toast的開啟與關閉
Android開發之控制Toast的開啟與關閉
開發這個程序之前先解釋一下,為什麼Toast信息提示框在顯示一定時間後會自動消失?因為在Android系統中有一個Toast隊列,系統會依次從這個隊列中取出一個Toast
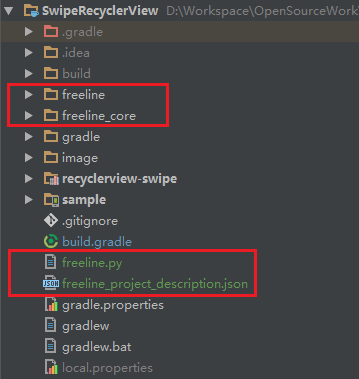
 Freeline 讓AndroidStudio快的飛起來
Freeline 讓AndroidStudio快的飛起來
你的AndroidStudio編譯時是否很卡?你的Gradle編譯時是否很慢,運行一次要等10分鐘?如果你還沒有遇到,那可能說明你的電腦配置夠好,或者項目還不夠大。尤其像
 viewpager+fragment的懶加載
viewpager+fragment的懶加載
正文 進入正題,主要講解viewpager+fragment實現微信滑動切換頁面的功能,並且附帶切換效果,功能其實並不難,只是需要把知識點關聯起來1.分析用到的知識點(1