編輯:關於Android編程
什麼是emoji表情
emoji表情是一種表情符號,在代碼中它現在其實是一組遵循Unicode的編碼,即每一個表情符號都對應了一個Unicode編碼。更進一步說,emoji表情實際上是一組Unicode編碼與一組表情描述之間的對應。注意,這裡所說的不是表情圖片,而是表情描述。那麼圖片的實現是由誰來負責的呢?圖片是由各個系統或者軟件針對統一的表情描述來各自實現的,他們都遵循統一的Unicode編碼規范。也就是說Unicode編碼其所對應的表情描述是統一的,是所有人都要共同遵守的一套標准或者規范,而具體的表情圖片則可能因平台的不同而產生差異。
首先你得先從網上收集一套emoji的Unicode編碼,例如這個網站Emoji Unicode Tables
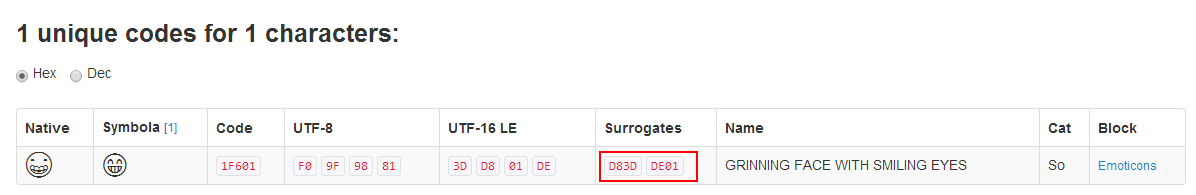
該網站上面給出了每個emoji表情的圖片,描述,Unicode編碼的對照表,點擊表中每一項emoji可看到如下所示:

紅色框框就是我們要的值.在java中的Unicode表示就是:”\ud83d\ude01”,該編碼字符可以直接被Android的TextView和EditText控件識別成對應的emoji表情.
本次demo中展示了從 “\ud83d\ude00” - “\ud83c\udf7c”這216個emoji表情.
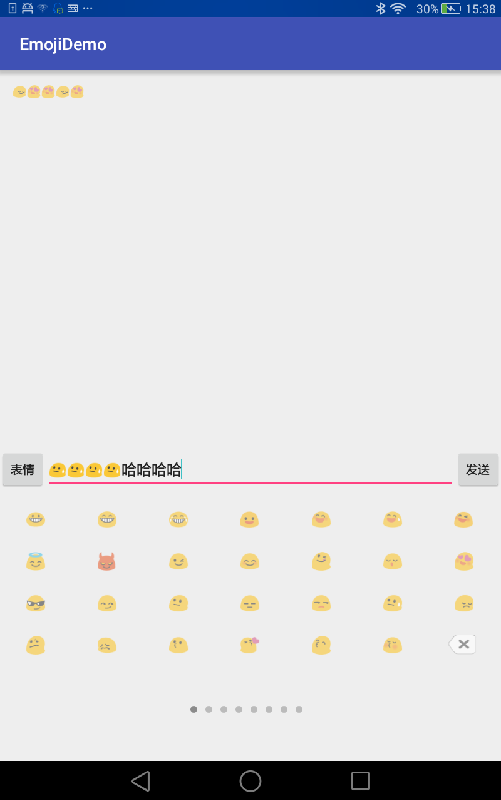
效果圖如下:

關於emoji編碼的存放和獲取
由於有216個emoji編碼字符串,因此我把它整理到一個json數組中,然後保存到assets目錄下.
然後獲取的話,通過如下代碼方式獲取:
/**
* 從assets目錄下獲取所有表情
*
* @return
*/
public String[] getEmojis() {
BufferedReader br = null;
String emojis[] = null;
try {
InputStream is = mContext.getAssets().open("emoji.json");
StringBuffer sb = new StringBuffer();
br = new BufferedReader(new InputStreamReader(is));
String line = null;
while (null != (line = br.readLine())) {
sb.append(line).append("\r\n");
}
JSONArray emojiArray = new JSONArray(sb.toString());
if (null != emojiArray && emojiArray.length() > 0) {
emojis = new String[emojiArray.length()];
for (int i = 0; i < emojiArray.length(); i++) {
emojis[i] = emojiArray.optString(i);
}
}
} catch (Exception e) {
e.printStackTrace();
} finally {
if (null != br) {
try {
br.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return emojis;
}
表情組設計
通過上面的效果圖也可以看得出,216個emoji表情被分成了8組,每組27個emoji+1個刪除按鈕.
實現這個效果也很簡單,就是通過ViewPager來展示每一組emoji,而每一組emoji裡面又是一個GridView控件,裡面的item就是一個個的TextView.
每一組emoji頁面的創建代碼如下:
/**
* 獲取所有表情GridView頁面的集合
*
* @return
*/
public List<View> getPagerList() {
List<View> pagers = null;
String[] eachPageEmojis = null;
if (null != mEmojis && mEmojis.length > 0) {
pagers = new ArrayList<>();
int pageCount = mEmojis.length / 27;//共8頁表情
for (int i = 0; i < pageCount; i++) {
GridView gridView = new GridView(mContext);
gridView.setNumColumns(7);
gridView.setSelector(new ColorDrawable(Color.TRANSPARENT));
gridView.setCacheColorHint(Color.TRANSPARENT);
gridView.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
gridView.setGravity(Gravity.CENTER);
eachPageEmojis = new String[28];
//總共216個表情字符,索引變化為:0-26,27-53,54-80,81-107,108-134,135-161,162-188,189-215
System.arraycopy(mEmojis, i * 27, eachPageEmojis, 0, 27);
eachPageEmojis[27] = "del";//第28是刪除按鈕,用特殊字符串表示
gridView.setAdapter(new EmojiGvAdapter(mContext, eachPageEmojis));
//點擊表情監聽
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//獲取選中的表情字符
String emoji = (String) parent.getAdapter().getItem(position);
if (null != mEmojiClickListener) {
mEmojiClickListener.onClick(emoji);
}
}
});
pagers.add(gridView);
}
}
return pagers;
}
MainActivity的布局和代碼
主布局是一個垂直的線性布局,大體分2部分,表情面板和上面的視圖界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!--顯示表情的TextView--> <TextView android:id="@+id/tv_info" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:padding="15dp" /> <!--表情,輸入框,發送--> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_emoji" android:layout_width="55dp" android:layout_height="wrap_content" android:text="表情"/> <EditText android:id="@+id/edt_msg" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"/> <Button android:id="@+id/btn_send" android:layout_width="55dp" android:layout_height="wrap_content" android:text="發送"/> </LinearLayout> <!--表情面板--> <FrameLayout android:id="@+id/fl_emoji" android:layout_width="match_parent" android:layout_height="wrap_content" android:visibility="gone" > <android.support.v4.view.ViewPager android:id="@+id/vp_emoji" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="10dp" /> <LinearLayout android:id="@+id/ll_point" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginBottom="10dp" android:gravity="center" android:orientation="horizontal"></LinearLayout> </FrameLayout> </LinearLayout>
MainActivity代碼如下:
public class MainActivity extends AppCompatActivity {
private static final String TAG = "MainActivity";
private Button mEmojiBtn, mSendBtn;//表情按鈕和發送按鈕
private EditText mMsgEdt;//輸入框
private TextView mInfoTv;//展示界面
private ViewPager mEmojiVp;//表情ViewPager
private FrameLayout mEmojiFl;//表情面板
private LinearLayout mVpPointLl;//表情ViewPager指示器
//輸入法和表情平滑切換的輔助類
private EmotionKeyboardSwitchHelper mEmotionKeyboardSwitchHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mEmotionKeyboardSwitchHelper = EmotionKeyboardSwitchHelper.with(this);
initView();
initListener();
}
private void initListener() {
mSendBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mInfoTv.append(mMsgEdt.getText() + "\r\n");
mMsgEdt.setText("");
}
});
mEmotionKeyboardSwitchHelper.bind(mInfoTv, mMsgEdt, mEmojiBtn, mEmojiFl);
}
private void initView() {
mEmojiBtn = (Button) findViewById(R.id.btn_emoji);
mSendBtn = (Button) findViewById(R.id.btn_send);
mMsgEdt = (EditText) findViewById(R.id.edt_msg);
mInfoTv = (TextView) findViewById(R.id.tv_info);
mEmojiVp = (ViewPager) findViewById(R.id.vp_emoji);
mEmojiFl = (FrameLayout) findViewById(R.id.fl_emoji);
mVpPointLl = (LinearLayout) findViewById(R.id.ll_point);
initViewPager();
}
/**
* 設置ViewPager表情
*/
private void initViewPager() {
EmojiVpAdapter adapter = new EmojiVpAdapter(this);
mEmojiVp.setAdapter(adapter);
//表情點擊監聽
adapter.setOnEmojiClickListener(new EmojiVpAdapter.OnEmojiClickListener() {
@Override
public void onClick(String emoji) {
if ("del".equals(emoji)) {
//表示點擊的是刪除按鈕
KeyEvent event = new KeyEvent(KeyEvent.ACTION_DOWN, KeyEvent.KEYCODE_DEL);
mMsgEdt.onKeyDown(KeyEvent.KEYCODE_DEL, event);
} else {
mMsgEdt.append(emoji);
}
}
});
mEmojiVp.setCurrentItem(0);
//關聯指示器點
adapter.setupWithPagerPoint(mEmojiVp, mVpPointLl);
}
@Override
public void onBackPressed() {
if (mEmotionKeyboardSwitchHelper.onBackPress()) {
super.onBackPressed();
}
}
}
emoji ViewPager
public class EmojiVpAdapter extends PagerAdapter {
private Context mContext;
private String[] mEmojis;//216個表情字符
private List<View> mPagers;//展示的頁面
private OnEmojiClickListener mEmojiClickListener;//表情點擊監聽接口
public EmojiVpAdapter(Context ctx) {
this.mContext = ctx;
this.mEmojis = getEmojis();
this.mPagers = getPagerList();
}
@Override
public int getCount() {
return null == mPagers ? 0 : mPagers.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = mPagers.get(position);
if (null != view) {
container.addView(view);
}
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
/**
* 從assets目錄下獲取所有表情
*
* @return
*/
public String[] getEmojis() {
BufferedReader br = null;
String emojis[] = null;
try {
InputStream is = mContext.getAssets().open("emoji.json");
StringBuffer sb = new StringBuffer();
br = new BufferedReader(new InputStreamReader(is));
String line = null;
while (null != (line = br.readLine())) {
sb.append(line).append("\r\n");
}
JSONArray emojiArray = new JSONArray(sb.toString());
if (null != emojiArray && emojiArray.length() > 0) {
emojis = new String[emojiArray.length()];
for (int i = 0; i < emojiArray.length(); i++) {
emojis[i] = emojiArray.optString(i);
}
}
} catch (Exception e) {
e.printStackTrace();
} finally {
if (null != br) {
try {
br.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return emojis;
}
/**
* 獲取所有表情GridView頁面的集合
*
* @return
*/
public List<View> getPagerList() {
List<View> pagers = null;
String[] eachPageEmojis = null;
if (null != mEmojis && mEmojis.length > 0) {
pagers = new ArrayList<>();
int pageCount = mEmojis.length / 27;//共8頁表情
for (int i = 0; i < pageCount; i++) {
GridView gridView = new GridView(mContext);
gridView.setNumColumns(7);
gridView.setSelector(new ColorDrawable(Color.TRANSPARENT));
gridView.setCacheColorHint(Color.TRANSPARENT);
gridView.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
gridView.setGravity(Gravity.CENTER);
eachPageEmojis = new String[28];
//總共216個表情字符,索引變化為:0-26,27-53,54-80,81-107,108-134,135-161,162-188,189-215
System.arraycopy(mEmojis, i * 27, eachPageEmojis, 0, 27);
eachPageEmojis[27] = "del";//第28是刪除按鈕,用特殊字符串表示
gridView.setAdapter(new EmojiGvAdapter(mContext, eachPageEmojis));
//點擊表情監聽
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//獲取選中的表情字符
String emoji = (String) parent.getAdapter().getItem(position);
if (null != mEmojiClickListener) {
mEmojiClickListener.onClick(emoji);
}
}
});
pagers.add(gridView);
}
}
return pagers;
}
/**
* 關聯指示器點
*
* @param viewPager
* @param pointLayout
*/
public void setupWithPagerPoint(ViewPager viewPager, final LinearLayout pointLayout) {
//初始表情指示器
int pageCount = getCount();
for (int i = 0; i < pageCount; i++) {
ImageView point = new ImageView(mContext);
point.setImageResource(R.drawable.shape_vp_dot_unselected);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(-2, -2);
params.rightMargin = (int) mContext.getResources().getDimension(R.dimen.dp10);
if (i == 0) {
point.setImageResource(R.drawable.shape_vp_dot_selected);
}
pointLayout.addView(point, params);
}
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//切換指示器
if (null != pointLayout && pointLayout.getChildCount() > 0) {
for (int i = 0; i < pointLayout.getChildCount(); i++) {
((ImageView) pointLayout.getChildAt(i)).setImageResource(R.drawable.shape_vp_dot_unselected);
}
((ImageView) pointLayout.getChildAt(position)).setImageResource(R.drawable.shape_vp_dot_selected);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/**
* 表情點擊監聽器
*/
public interface OnEmojiClickListener {
void onClick(String emoji);
}
public void setOnEmojiClickListener(OnEmojiClickListener l) {
this.mEmojiClickListener = l;
}
}
emoji GridView
public class EmojiGvAdapter extends BaseAdapter {
private Context mContext;
private String[] mEmojis;
public EmojiGvAdapter(Context context, String[] eachPageEmojis) {
this.mContext = context;
this.mEmojis = eachPageEmojis;
}
@Override
public int getCount() {
return null == mEmojis ? 0 : mEmojis.length;
}
@Override
public String getItem(int position) {
return null == mEmojis ? "" : mEmojis[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (null == convertView) {
holder = new ViewHolder();
convertView = View.inflate(mContext, R.layout.item_emoji, null);
holder.emojiTv = (TextView) convertView.findViewById(R.id.tv_emoji);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
if (position == 27) {
//第28個顯示刪除按鈕
holder.emojiTv.setBackgroundResource(R.drawable.ic_emojis_delete);
FrameLayout.LayoutParams lp = (FrameLayout.LayoutParams) holder.emojiTv.getLayoutParams();
lp.bottomMargin = (int) mContext.getResources().getDimension(R.dimen.dp12);
} else {
holder.emojiTv.setText(getItem(position));
}
return convertView;
}
private static class ViewHolder {
private TextView emojiTv;
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android自定義View之酷炫數字圓環
Android自定義View之酷炫數字圓環
先看下最終的效果一、開始實現新建一個DoughnutView繼承View public class DoughnutView extends View { }先重寫o
 【React Native開發】React Native移植原生Android項目
【React Native開發】React Native移植原生Android項目
(一)前言前三節課程我們已經對於React Native For Android的環境搭建,IDE安裝配置以及應用運行,調試相關的知識點做了講解。今天我們來講一個非常有用
 Android編程顯示網絡上的圖片實例詳解
Android編程顯示網絡上的圖片實例詳解
本文實例講述了Android編程顯示網絡上的圖片的方法。分享給大家供大家參考,具體如下:在Android中顯示網絡上的圖片,需要先根據url找到圖片地址,然後把該圖片轉化
 詳解Android原生json和fastjson的簡單使用
詳解Android原生json和fastjson的簡單使用
android原生操作json數據主要是兩個類 JSONObject 操作對象 JONSArray操作json數組對象轉j