編輯:關於Android編程
本文實例為大家分享了Android自定義加載圈動畫展示的具體代碼,供大家參考,具體內容如下
實現如下效果:

該效果圖主要有3個動畫:
1.旋轉動畫
2.聚合動畫
3.擴散動畫
以上3個動畫都是通過ValueAnimator來實現,配合自定義View的onDraw()方法實現不斷的刷新和繪制界面.
具體代碼如下:
package blog.csdn.net.mchenys.myanimationloading;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.ValueAnimator;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PointF;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.LinearInterpolator;
import android.view.animation.OvershootInterpolator;
/**
* Created by mChenys on 2016/5/21.
*/
public class AnimationLoading extends View {
private float mBigCircleRaduis = 90;//大圓的半徑
private float mSubCircleRadius = 20;//小圓的半徑
private PointF mBigCenterPoint;//大圓的圓心坐標
private Paint mBgPaint;//繪制背景的畫筆
private Paint mFgPaint;//繪制前景色的畫筆
private AnimatorTemplet mTemplet;//動畫模板
float mBigCircleRotateAngle;//大圓旋轉的角度
float mDiagonalDist;//屏幕對角線一半的距離
float mBgStrokeCircleRadius;//用於作為繪制背景空心圓的半徑
//6個小圓的顏色
private int[] colors = new int[]{Color.RED, Color.DKGRAY, Color.YELLOW, Color.BLUE, Color.LTGRAY, Color.GREEN};
public AnimationLoading(Context context) {
this(context, null);
}
public AnimationLoading(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//確定大圓的圓心坐標
mBigCenterPoint.x = w / 2f;
mBigCenterPoint.y = h / 2f;
//屏幕對角線的一半
mDiagonalDist = (float) (Math.sqrt(w * w + h * h) / 2);
}
private void init() {
mBigCenterPoint = new PointF();
mFgPaint = new Paint();
mFgPaint.setAntiAlias(true);
mBgPaint = new Paint(mFgPaint);
mBgPaint.setColor(Color.WHITE);
mBgPaint.setStyle(Paint.Style.STROKE);
}
@Override
protected void onDraw(Canvas canvas) {
if (null == mTemplet) {
//開啟旋轉動畫
mTemplet = new RotateState();
}
//傳遞Canvas對象
mTemplet.drawState(canvas);
}
/**
* 繪制圓
*
* @param canvas
*/
private void drawCircle(Canvas canvas) {
//獲取每個小圓間隔的角度
float rotateAngle = (float) (2 * Math.PI / colors.length);
for (int i = 0; i < colors.length; i++) {
//每個小圓的實際角度
double angle = rotateAngle * i + mBigCircleRotateAngle; //這裡加上大圓旋轉的角度是為了帶動小圓一起旋轉
//計算每個小圓的圓心坐標
float cx = (float) (mBigCircleRaduis * Math.cos(angle)) + mBigCenterPoint.x;
float cy = (float) (mBigCircleRaduis * Math.sin(angle)) + mBigCenterPoint.y;
//繪制6個小圓
mFgPaint.setColor(colors[i]);
canvas.drawCircle(cx, cy, mSubCircleRadius, mFgPaint);
}
}
/**
* 繪制背景
*
* @param canvas
*/
private void drawBackground(Canvas canvas) {
if (mBgStrokeCircleRadius > 0f) {
//不斷擴散的空心圓,空心圓的半徑為屏幕對角線的一半,空心圓的線寬則從線寬一半到0
float strokeWidth = mDiagonalDist - mBgStrokeCircleRadius;//線寬從對角線的1/2 ~ 0
mBgPaint.setStrokeWidth(strokeWidth);
float radius = mBgStrokeCircleRadius + strokeWidth / 2;//半徑從對角線的1/4 ~ 1/2
canvas.drawCircle(mBigCenterPoint.x, mBigCenterPoint.y,radius , mBgPaint);
} else {
//繪制白色背景
canvas.drawColor(Color.WHITE);
}
}
private abstract class AnimatorTemplet {
abstract void drawState(Canvas canvas);
}
/**
* 繪制旋轉動畫
*/
private class RotateState extends AnimatorTemplet {
ValueAnimator mValueAnimator;
public RotateState() {
//旋轉的過程,就是不斷的獲取大圓的角度,從0-2π
mValueAnimator = ValueAnimator.ofFloat(0, (float) Math.PI * 2);
mValueAnimator.setInterpolator(new LinearInterpolator());//勻速插值器
mValueAnimator.setDuration(1200);
mValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//獲取大圓旋轉的角度
mBigCircleRotateAngle = (float) animation.getAnimatedValue();
//重繪
invalidate();
}
});
mValueAnimator.setRepeatCount(ValueAnimator.INFINITE);//無限循環
mValueAnimator.start();
}
/**
* 停止旋轉動畫,在數據加載完畢後供外部調用
*/
public void stopRotate() {
mValueAnimator.cancel();
}
@Override
void drawState(Canvas canvas) {
drawBackground(canvas);
drawCircle(canvas);
}
}
/**
* 繪制聚合動畫
*/
private class MergingState extends AnimatorTemplet {
public MergingState() {
//聚合的過程,就是不斷的改變大圓的半徑,從mBigCircleRaduis~0
ValueAnimator valueAnimator = ValueAnimator.ofFloat(mBigCircleRaduis, 0);
valueAnimator.setInterpolator(new OvershootInterpolator(10f));//彈性插值器
valueAnimator.setDuration(600);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//獲取大圓變化的半徑
mBigCircleRaduis = (float) animation.getAnimatedValue();
//重繪
invalidate();
}
});
valueAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
//聚合執行完後進入下一個擴散動畫
mTemplet = new SpreadState();
}
});
valueAnimator.start();
}
@Override
void drawState(Canvas canvas) {
drawBackground(canvas);
drawCircle(canvas);
}
}
/**
* 繪制擴散動畫
*/
private class SpreadState extends AnimatorTemplet {
public SpreadState() {
//擴散的過程,就是不斷的改變背景畫繪制空心圓的半徑,從0~mDiagonalDist
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, mDiagonalDist);
valueAnimator.setDuration(600);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//獲取大圓變化的半徑
mBgStrokeCircleRadius = (float) animation.getAnimatedValue();
//重繪
invalidate();
}
});
valueAnimator.start();
}
@Override
void drawState(Canvas canvas) {
drawBackground(canvas);
}
}
/**
* 停止加載動畫
*/
public void stopLoading() {
if (null != mTemplet && mTemplet instanceof RotateState) {
((RotateState) mTemplet).stopRotate();
//開啟下一個聚合動畫
post(new Runnable() {
@Override
public void run() {
mTemplet = new MergingState();
}
});
}
}
}
測試的Activity
package blog.csdn.net.mchenys.myanimationloading;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.widget.FrameLayout;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FrameLayout content = new FrameLayout(this);
content.setOnClickListener(null);
ImageView bg = new ImageView(this);
bg.setImageResource(R.drawable.fg);
bg.setScaleType(ImageView.ScaleType.FIT_XY);
content.addView(bg);
final AnimationLoading loading = new AnimationLoading(this);
content.addView(loading);
setContentView(content);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
//3s後停止加載動畫
loading.stopLoading();
}
},3000);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android版多線程下載 仿下載助手(最新)
Android版多線程下載 仿下載助手(最新)
首先聲明一點: 這裡的多線程下載並不是指多個線程下載一個 文件,而是每個線程負責一個文件,今天給大家分享一個多線程下載的 例子。先看一下效果,點擊下載開始下載,同時顯示下
 Android5.0控件-RecyclerView
Android5.0控件-RecyclerView
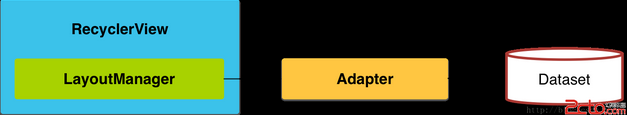
Android 5.0引入了一個全新的列表控件-RecyclerView,這個控件更為靈活,同時也擁有比ListView和GridView控件較多的優點:例如Item V
 在Android程序中使用已有的SQLite數據庫
在Android程序中使用已有的SQLite數據庫
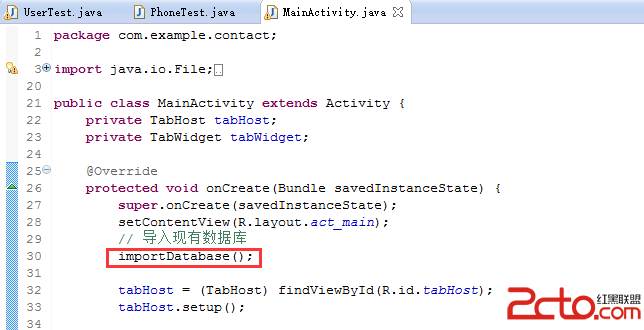
在之前做的聯系人項目中,應用安裝完以後需要顯示數據庫中預存的數據,這時需要導入已有的數據庫contact.db。這也是一個面試題,那麼如何實現呢?首先在res中新建raw
 Android中的Activity生命周期總結
Android中的Activity生命周期總結
概述有圖有真相,所以先上圖:上圖是從Android官網截下的Activity的生命周期流程圖,結構非常清晰,它描述了Activity在其生命周期中所有可能發生的情況以及發