編輯:關於Android編程
簡介:
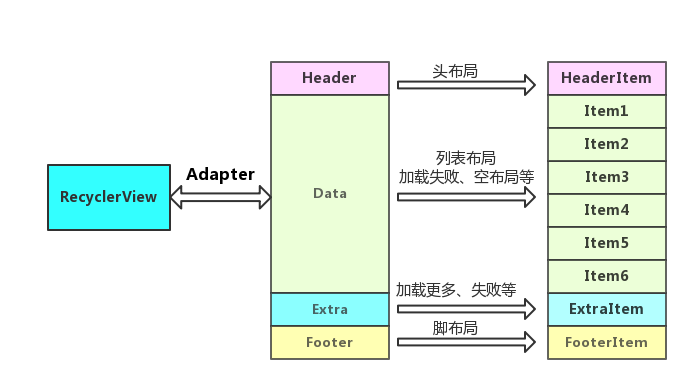
本篇博客主要包括recyclerview添加多種布局以及添加頭布局和尾布局,還有item點擊事件
思路:
主要重寫Recyclerview.Adapter中的一些方法
1.public int getItemCount() item熟練 +2(頭布局和尾布局)
2.public int getItemViewType(int position) 判斷position 設置itemType
3.創建不同的ViewHolder,分別用來加載頭布局,正常布局,尾布局
4.public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) 根據viewType的不同返回不同的viewholder
5.public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) 根據holder的不同綁定不同的數據
案例:
主布局中只有一個Recyclerview,裡面的item除了基本的兩種類型,還有頭布局和尾布局,點擊基本類型跳轉到另外一個Activity,顯示圖片

下面主要貼出Adapter和MainActivity中的代碼,其他的布局文件,類比較簡單就不貼出了
1.Adapter
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> implements View.OnClickListener {
private Context context;
private List<Person> datas;
private static final int ITEM_ONE=1;
private static final int ITEM_TWO=2;
private static final int ITEM_HEAD=3;
private static final int ITEM_FOOT=4;
private int headViewCount=1;
private int footViewCount=1;
private OnItemClickListener onItemClickListener;
public MyAdapter(Context context, List<Person> datas) {
this.context = context;
this.datas = datas;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if(viewType==ITEM_HEAD){
View view= LayoutInflater.from(context).inflate(R.layout.item_head,parent,false);
return new HeaderViewHolder(view);
}else if(viewType==ITEM_FOOT){
View view=LayoutInflater.from(context).inflate(R.layout.item_foot,parent,false);
return new FootViewHolder(view);
}
else if(viewType==ITEM_ONE){
View view= LayoutInflater.from(context).inflate(R.layout.item_recyclerview,parent,false);
return new ViewHolder(view);
}else if(viewType==ITEM_TWO){
View view=LayoutInflater.from(context).inflate(R.layout.item_recyclerview2,parent,false);
return new ViewHolder(view);
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {
if(holder instanceof HeaderViewHolder){
}else if(holder instanceof FootViewHolder){
}
else if(holder instanceof ViewHolder){
//注意除去頭布局
holder.itemView.setTag(position-1);
holder.itemView.setOnClickListener(this);
((ViewHolder)holder).img.setBackgroundResource(datas.get(position-1).getImgId());
((ViewHolder)holder).tv1.setText(datas.get(position-1).getName());
((ViewHolder)holder).tv2.setText(datas.get(position-1).getDetail());
}
}
@Override
public int getItemCount() {
if(datas==null){
return headViewCount+footViewCount;
}
return datas.size()+headViewCount+footViewCount;
}
@Override
public int getItemViewType(int position) {
if(isHeadView(position)){
return ITEM_HEAD;
}
if(isFootView(position)){
return ITEM_FOOT;
}
if(position%2==0){
return ITEM_ONE;
}else{
return ITEM_TWO;
}
}
public boolean isHeadView(int position){
return headViewCount!=0&&position<headViewCount;
}
public boolean isFootView(int position){
return footViewCount!=0&&position>=(datas.size()+headViewCount);
}
@Override
public void onClick(View view) {
if(onItemClickListener!=null){
onItemClickListener.onItemClick(view, (Integer) view.getTag());
}
}
class ViewHolder extends RecyclerView.ViewHolder{
TextView tv1,tv2;
ImageView img;
public ViewHolder(View itemView) {
super(itemView);
tv1=itemView.findViewById(R.id.tv1);
tv2=itemView.findViewById(R.id.tv2);
img=itemView.findViewById(R.id.img);
}
}
class HeaderViewHolder extends RecyclerView.ViewHolder{
public HeaderViewHolder(View itemView) {
super(itemView);
}
}
class FootViewHolder extends RecyclerView.ViewHolder{
public FootViewHolder(View itemView) {
super(itemView);
}
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener){
this.onItemClickListener=onItemClickListener;
}
interface OnItemClickListener{
void onItemClick(View view,int position);
}
}
2.MainActivity
public class MainActivity extends AppCompatActivity implements MyAdapter.OnItemClickListener {
private RecyclerView recyclerView;
private List<Person> datas;
private MyAdapter adapter;
private int[] imgs={R.drawable.p1,R.drawable.p2,R.drawable.p3,R.drawable.p4,R.drawable.p5,R.drawable.pic1,
R.drawable.pic2,R.drawable.pic3,R.drawable.pic4,R.drawable.pic5,R.drawable.pic6};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView= (RecyclerView) findViewById(R.id.recyclerview);
initData();
initRecyclerView();
}
private void initRecyclerView() {
recyclerView.setLayoutManager(new LinearLayoutManager(this));
adapter=new MyAdapter(this,datas);
adapter.setOnItemClickListener(this);
recyclerView.setAdapter(adapter);
}
private void initData() {
datas=new ArrayList<>();
for(int i=0;i<imgs.length;i++){
Person p=new Person();
p.setName("hahfa"+i);
p.setDetail("今天是星期一,還有5天才能休息"+i);
p.setImgId(imgs[i]);
datas.add(p);
}
}
@Override
public void onItemClick(View view, int position) {
Intent intent=new Intent(MainActivity.this,ImageActivity.class);
intent.putExtra("imgId",datas.get(position).getImgId());
startActivity(intent);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android中對RecyclerView Adapter封裝解析
Android中對RecyclerView Adapter封裝解析
前言關於adapter的封裝,網上有很多開源庫,開發的時候可以直接拿來用,省了很多事。最近閒來無事,想著自己動手封裝一個adapter。問題1、通常我們封裝的時候,可以簡
 android adb使用
android adb使用
#####################################################################################
 Android異步加載全解析之引入一級緩存
Android異步加載全解析之引入一級緩存
Android異步加載全解析之引入緩存為啥要緩存通過對圖像的縮放,我們做到了對大圖的異步加載優化,但是現在的App不僅是高清大圖,更是高清多圖,動不動就是圖文混排,以圖代
 Android Studio 100 tips and tricks
Android Studio 100 tips and tricks
本文是想總結一些Android Studio的使用技巧,對於大多數習慣了使用eclipse的人來說,可能會需要一段時間,但是如果看過下面的一些介紹,你就能體會到Andr