編輯:關於Android編程
簡介:
本篇博客主要介紹的是如何使用RecyclerView實現圖片水平方向自動循環(跑馬燈效果)
效果圖:

思路:
1.准備m張圖片
1.使用Recyclerview實現,返回無數個(實際Interge.MAXVALUE)item,第n個item顯示第n%m張圖片
3.使用recyclerview.scrollBy 每個一段時間水平滾動一段距離
4.通過layoutManager.findFirstVisibleItemPosition()獲取當前顯示的第一個View是第幾個item,上面的ImageView顯示對應de圖片
實現代碼:
XML文件
1.activity布局文件activity_recy.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="300dp"
android:layout_height="350dp"
android:layout_gravity="center_horizontal"
android:id="@+id/img"
android:src="@drawable/p5"
android:scaleType="fitXY"
/>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_marginTop="10dp"
android:id="@+id/recyclerview"
></android.support.v7.widget.RecyclerView>
</LinearLayout>
2.適配器布局item_horizon.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:layout_width="100dp"
android:layout_height="match_parent"
android:id="@+id/img"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:scaleType="fitXY"
/>
</LinearLayout>
Activity
public class HorizontalActivity extends AppCompatActivity implements RecyAdapter.OnItemClickListener {
private String TAG="HorizontalActivity";
@BindView(R.id.img)
ImageView img;
@BindView(R.id.recyclerview)
RecyclerView recyclerview;
private Integer[] mImgIds = {R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4, R.drawable.p5,
R.drawable.pic1, R.drawable.pic5, R.drawable.pic6};
private List<Integer> datas;
private RecyAdapter recyAdapter;
private Handler mHandler=new Handler();
private LinearLayoutManager layoutManager;
private int oldItem=0;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recy);
ButterKnife.bind(this);
initData();
initRecy();
img.setImageResource(datas.get(0));
recyAdapter.setOnItemClickListener(this);
}
Runnable scrollRunnable=new Runnable() {
@Override
public void run() {
recyclerview.scrollBy(3,0);
// int firstItem = layoutManager.findFirstVisibleItemPosition();
int firstItem=layoutManager.findFirstVisibleItemPosition();
if(firstItem!=oldItem&&firstItem>0){
oldItem=firstItem;
img.setImageResource(datas.get(oldItem%datas.size()));
}
Log.e(TAG, "run: firstItem:"+firstItem );
mHandler.postDelayed(scrollRunnable,10);
}
};
private void initRecy() {
recyAdapter=new RecyAdapter(this,datas);
layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerview.setLayoutManager(layoutManager);
recyclerview.setAdapter(recyAdapter);
}
private void initData() {
datas=new ArrayList<>();
for (int i = 0; i <mImgIds.length ; i++) {
datas.add(mImgIds[i]);
}
}
@Override
protected void onResume() {
super.onResume();
mHandler.postDelayed(scrollRunnable,10);
}
@Override
protected void onStop() {
super.onStop();
mHandler.removeCallbacks(scrollRunnable);
}
@Override
public void onItemClick(View view, int tag) {
Toast.makeText(this,"第"+tag+"張圖片被點擊了",Toast.LENGTH_SHORT).show();
}
}
適配器RecyAdapter
public class RecyAdapter extends RecyclerView.Adapter<RecyAdapter.ViewHolder> implements View.OnClickListener {
private Context context;
private List<Integer> datas;
private OnItemClickListener onItemClickListener;
public RecyAdapter(Context context, List<Integer> datas) {
this.context = context;
this.datas = datas;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.item_horizontal, parent, false);
ViewHolder vh=new ViewHolder(view);
view.setOnClickListener(this);
return vh;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
int newPos=position%datas.size();
holder.img.setImageResource(datas.get(newPos));
holder.itemView.setTag(position);
}
@Override
public int getItemCount() {
return Integer.MAX_VALUE;
}
@Override
public void onClick(View view) {
if(onItemClickListener!=null){
onItemClickListener.onItemClick(view, (Integer) view.getTag());
}
}
class ViewHolder extends RecyclerView.ViewHolder {
ImageView img;
public ViewHolder(View itemView) {
super(itemView);
img=itemView.findViewById(R.id.img);
}
}
public void setOnItemClickListener(OnItemClickListener listener){
this.onItemClickListener=listener;
}
interface OnItemClickListener{
void onItemClick(View view,int tag);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 酷派cool1生態手機和樂視2哪個好 cool1和樂2區別對比
酷派cool1生態手機和樂視2哪個好 cool1和樂2區別對比
ool1手機的亮點在於雙攝2.0技術的1300萬雙後置鏡頭,系統也進化到樂視EUI。這樣的一款手機很多人很好奇它和年初發布的樂視2超級手機哪個好?那麼到底c
 插件開發之360 DroidPlugin源碼分析(四)Activity預注冊占坑
插件開發之360 DroidPlugin源碼分析(四)Activity預注冊占坑
在了解系統的activity,service,broadcastReceiver的啟動過程後,今天將分析下360 DroidPlugin是如何預注冊占坑的?本篇文章主要分
 微信公眾號 微信公眾號怎麼申請 微信公眾號申請 微信公眾賬號申請
微信公眾號 微信公眾號怎麼申請 微信公眾號申請 微信公眾賬號申請
微信公眾號是微信公眾平台下的一個小分支,有信息推廣推送的功能,公眾號每天定時的推送相關文章或者相關活動內容,讓用戶及時了解最新動態!那麼微信公眾號怎麼申請?
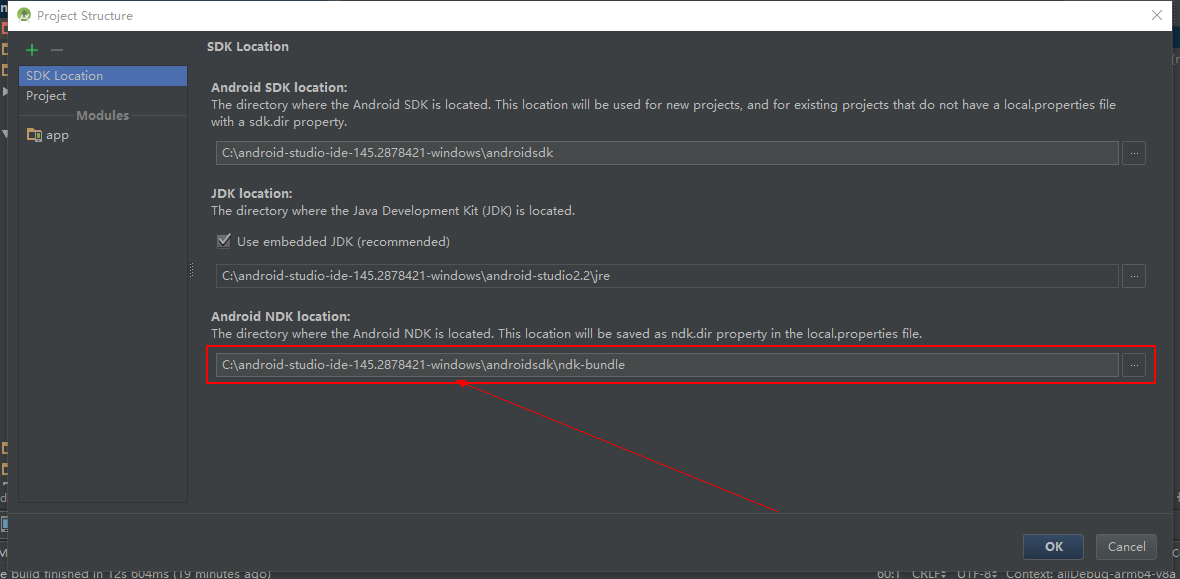
 Android Studio下 NDK開發流程
Android Studio下 NDK開發流程
NDK環境搭建1.在android studio中新建一個測試項目,並進行配置如果已經安裝了ndk可以在項目的根目錄右鍵open Module Settings中看到你配