編輯:關於Android編程
先給大家展示下效果圖,如果大家感覺不錯,請參考實現代碼
效果圖如下所示:

代碼如下所示:
public class MainActivity extends Activity {
View view;
public static final int DRAG = 1;
public static final int SCALE = 2;
int mode = 1;
int height = 10, width = 10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
view = findViewById(R.id.view);
}
float length = 1;
// 重寫
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
// 多指觸控
switch (event.getAction() & event.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
mode = DRAG;
break;
case MotionEvent.ACTION_POINTER_DOWN:
Log.e("TAG", "多指移動");
mode = SCALE;
// 兩個手指開始的長度是多少呢?
length = calc(event);
break;
case MotionEvent.ACTION_UP:
length = 1;
break;
case MotionEvent.ACTION_MOVE:
if (mode == DRAG) {
// 1. 單個手指
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
width, height);
params.setMargins(x, y, 0, 0);
view.setLayoutParams(params);
} else {
// 2. 兩個手指
float beilv = calc(event) / length;
width = (int) (view.getWidth() * beilv);
height = (int) (view.getHeight() * beilv);
Log.e("TAG", beilv + " " + width + " " + height);
FrameLayout.LayoutParams params = (LayoutParams) view
.getLayoutParams();
params.width = width;
params.height = height;
view.setLayoutParams(params);
}
break;
}
return true;
}
// 類 Ponint
public float calc(MotionEvent event) {
float x1 = event.getX();
float y1 = event.getY();
float x2 = event.getX(1);
float y2 = event.getY(1);
return (float) Math.sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2));
}
}
xml類
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.lesson6_work1.MainActivity" >
<View
android:id="@+id/view"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/oval" />
</FrameLayout>
自己在shape中定義的一個圓的oval.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="@android:color/holo_red_dark"/> </shape>
用自定義View的方式實現單點觸控時拖動圖片,跟著拖動點走
QiuView 類
public class QiuView extends View {
Paint paint = new Paint();
PointF point = new PointF();
public QiuView(Context context) {
super(context);
paint.setColor(Color.RED);
paint.setAntiAlias(true);
paint.setDither(true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(point.x, point.y, 50, paint);
}
// 觸摸事件
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_MOVE) {
point.set(event.getX(), event.getY());
invalidate();
}
return true;
}
}
總結
以上所述是小編給大家介紹的Android自定義一個圖形單點移動縮小的效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
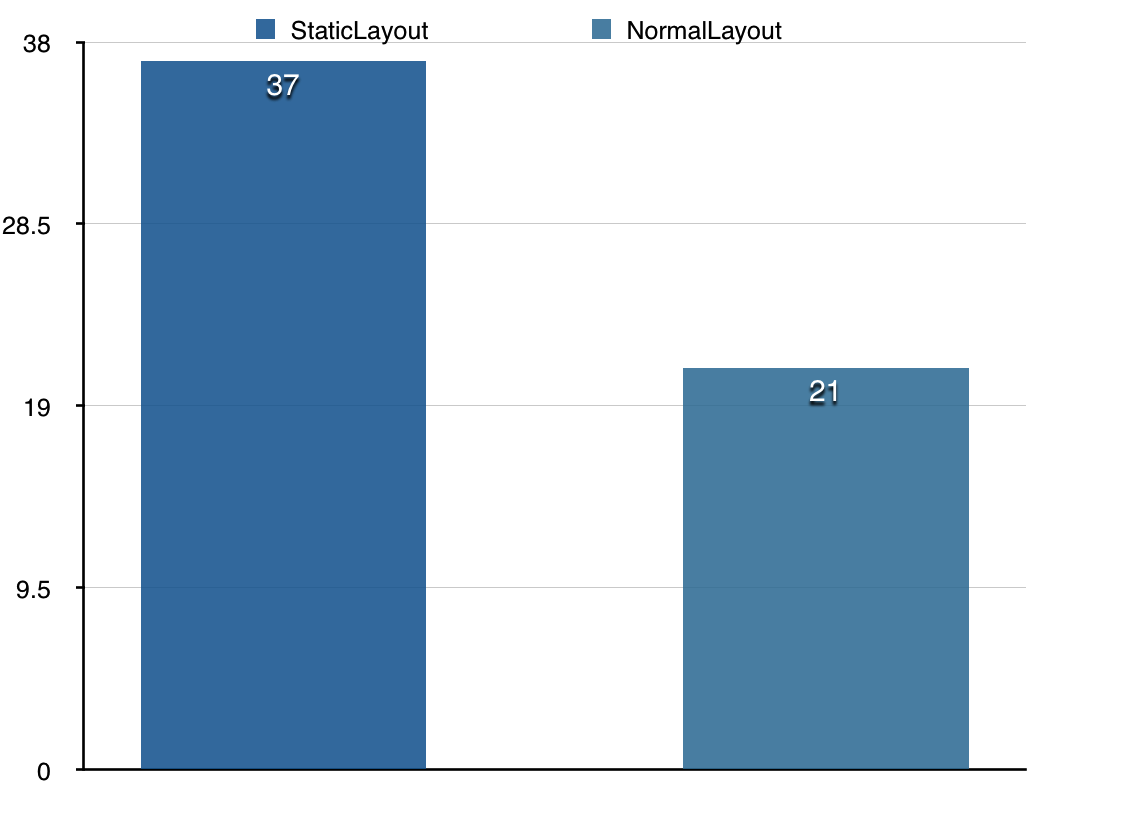
 Android TextView預渲染研究
Android TextView預渲染研究
Android中的TextView是整個framework中最復雜的控件之一,負責Android中顯示文本的大部分工作,framwork中的許多控件也直接或者間接的繼承於
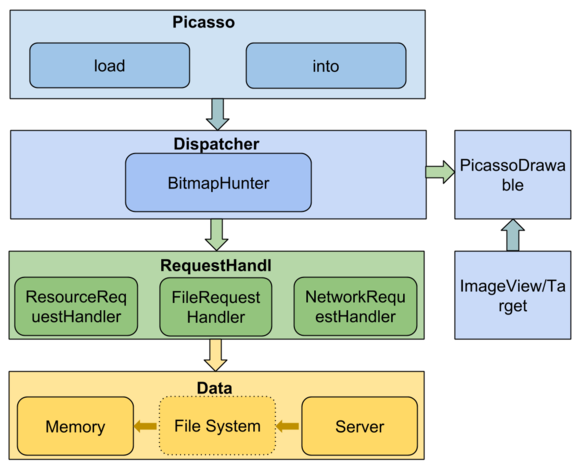
 Picasso源碼分析
Picasso源碼分析
對於android的圖片加載庫,之前用過UIL、volley、Picasso、Glide、Fresco,都是很好的圖片加載庫,之前對於Picasso這個庫研究的比較多一點
 【Android 仿微信通訊錄 導航分組列表-上】使用ItemDecoration為RecyclerView打造帶懸停頭部的分組列表
【Android 仿微信通訊錄 導航分組列表-上】使用ItemDecoration為RecyclerView打造帶懸停頭部的分組列表
一 概述本文是Android導航分組列表系列上,因時間和篇幅原因分上下,最終上下合璧,完整版效果如下:上部殘卷效果如下網上關於實現帶懸停分組頭部的列表的方法有很多,像我看
 Android控件PopupWindow模仿ios底部彈窗
Android控件PopupWindow模仿ios底部彈窗
前言在H5火熱的時代,許多框架都出了底部彈窗的控件,在H5被稱為彈出菜單ActionSheet,今天我們也來模仿一個ios的底部彈窗,取材於蘋果QQ的選擇頭像功能。正文廢