編輯:關於Android編程
最近在維護老項目,老項目有一個地方需要修改,就是垂直跑馬燈的問題,之前的垂直跑馬燈是只有文字跑馬燈,新版需要加上。
之前是用的MarqueeView,看了下源代碼是只支持文字的,於是我就改了下原作者的源代碼。
MarqueeView類之前作者的
// 創建ViewFlipper下的TextView
private TextView createTextView(CharSequence text, int position) {
TextView tv = new TextView(mContext);
tv.setGravity(gravity);
tv.setText(text);
tv.setTextColor(textColor);
tv.setTextSize(textSize);
tv.setSingleLine(singleLine);
tv.setTag(position);
return tv;
}
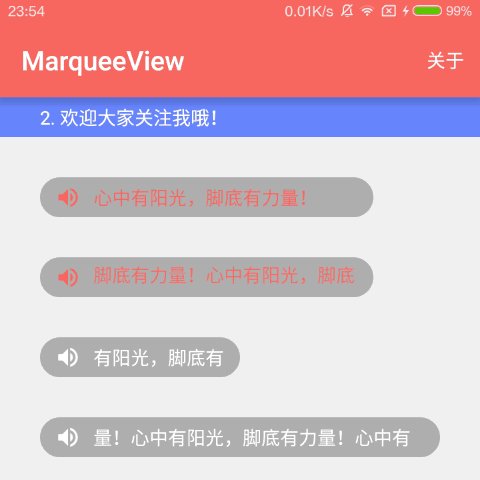
原實現效果:

這裡是只支持textview,然後我就改了改
// 創建ViewFlipper下的View
private View createView(int position) {
Marquee marquee = marquees.get(position);
View view = LayoutInflater.from(mContext).inflate(R.layout.view_marquee, null);
ImageView ivMarquee = (ImageView) view.findViewById(R.id.ivMarquee);
TextView tvMarquee = (TextView) view.findViewById(R.id.tvMarquee);
tvMarquee.setText(marquee.getTitle());
if (isImage) {
ivMarquee.setVisibility(VISIBLE);
Glide.with(mContext)
.load(marquee.getImgUrl())
.placeholder(R.mipmap.ic_launcher)
.dontAnimate()
.into(ivMarquee);
}
tvMarquee.setTextSize(textSize);
view.setTag(position);
return view;
}
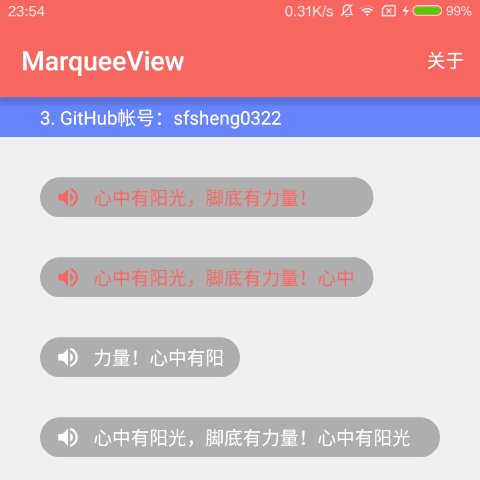
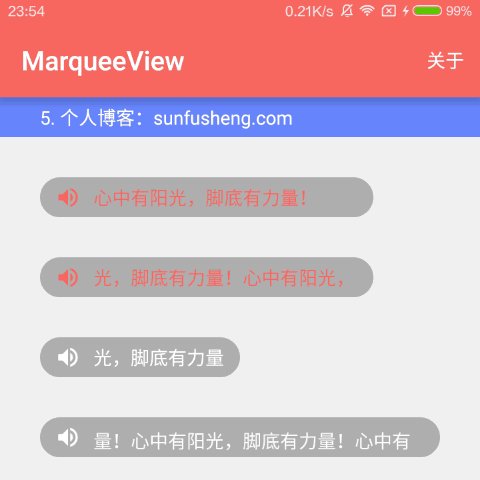
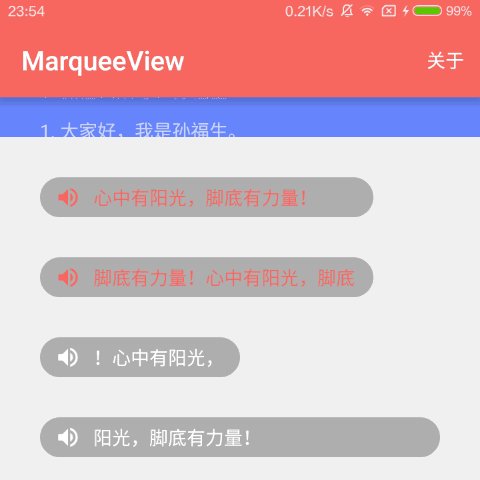
改了之後實現效果:

就這樣簡單
源碼地址:MyDemo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android填坑系列:在小米系列等機型上放開定位權限後的定位請求彈框示例
Android填坑系列:在小米系列等機型上放開定位權限後的定位請求彈框示例
背景近期因實際項目需要,在特定操作下觸發定位請求,取到用戶位置及附近位置。問題:經初步選型,最終決定接入百度定位,按照百度定位SDK Android文檔,接入過程相對順利
 Android 的消息機制(Handler消息傳遞機制)
Android 的消息機制(Handler消息傳遞機制)
出於性能優化考慮,android的UI操作並不是線程安全的,這意味著意味著如果有多個線程並發操作UI組件,可能導致線程安全問題,未解決此問題, 從開發的角度來說, Han
 Android Wear - Design Principles for Android Wear(設計原則)
Android Wear - Design Principles for Android Wear(設計原則)
Focus on not stopping the user and all else will follow(專注於不打算用戶並讓一切後續跟
 Android UI之RealtiveLayout(相對布局)
Android UI之RealtiveLayout(相對布局)
Android UI之RealtiveLayout(相對布局)說明:RealtiveLayout是目前android開發中最最常用的布局管理器(比LinearLayout