編輯:關於Android編程
前言
有時候需要獲取網絡圖片的寬高來設置圖片顯示的大小,很多人會直接利用Glide的加載監聽去拿圖片的寬高,但是這樣拿到的不是圖片真正的寬高,而是圖片顯示在ImageView後的寬高。如下:
//獲取圖片顯示在ImageView後的寬高
Glide.with(this)
.load(imgUrl)
.asBitmap()//強制Glide返回一個Bitmap對象
.listener(new RequestListener<String, Bitmap>() {
@Override
public boolean onException(Exception e, String model, Target<Bitmap> target, boolean isFirstResource) {
Log.d(TAG, "onException " + e.toString());
return false;
}
@Override
public boolean onResourceReady(Bitmap bitmap, String model, Target<Bitmap> target, boolean isFromMemoryCache, boolean isFirstResource) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Log.d(TAG, "width2 " + width); //400px
Log.d(TAG, "height2 " + height); //400px
return false;
}
}).into(mIv_img);
想要拿到圖片真正的寬高,應該利用Glide的Target。如下:
//獲取圖片真正的寬高
Glide.with(this)
.load(imgUrl)
.asBitmap()//強制Glide返回一個Bitmap對象
.into(new SimpleTarget<Bitmap>() {
@Override
public void onResourceReady(Bitmap bitmap, GlideAnimation<? super Bitmap> glideAnimation) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Log.d(TAG, "width " + width); //200px
Log.d(TAG, "height " + height); //200px
}
});
完整代碼
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ImageView mIv_img;
String imgUrl = "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=523024675,1399288021&fm=117&gp=0.jpg";
private String TAG = this.getClass().getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mIv_img = (ImageView) findViewById(R.id.iv_img);
//獲取圖片真正的寬高
Glide.with(this)
.load(imgUrl)
.asBitmap()//強制Glide返回一個Bitmap對象
.into(new SimpleTarget<Bitmap>() {
@Override
public void onResourceReady(Bitmap bitmap, GlideAnimation<? super Bitmap> glideAnimation) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Log.d(TAG, "width " + width); //200px
Log.d(TAG, "height " + height); //200px
}
});
//獲取圖片顯示在ImageView後的寬高
Glide.with(this)
.load(imgUrl)
.asBitmap()//強制Glide返回一個Bitmap對象
.listener(new RequestListener<String, Bitmap>() {
@Override
public boolean onException(Exception e, String model, Target<Bitmap> target, boolean isFirstResource) {
Log.d(TAG, "onException " + e.toString());
return false;
}
@Override
public boolean onResourceReady(Bitmap bitmap, String model, Target<Bitmap> target, boolean isFromMemoryCache, boolean isFirstResource) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Log.d(TAG, "width2 " + width); //400px
Log.d(TAG, "height2 " + height); //400px
return false;
}
}).into(mIv_img);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_img"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
android:src="@mipmap/ic_launcher"/>
</RelativeLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android入門之ListView應用解析(一)
Android入門之ListView應用解析(一)
Android中的ListView是一個經常用到的控件,ListView裡面的每個子項Item可以使一個字符串,也可以是一個組合控件。本文先來說說ListView的實現:
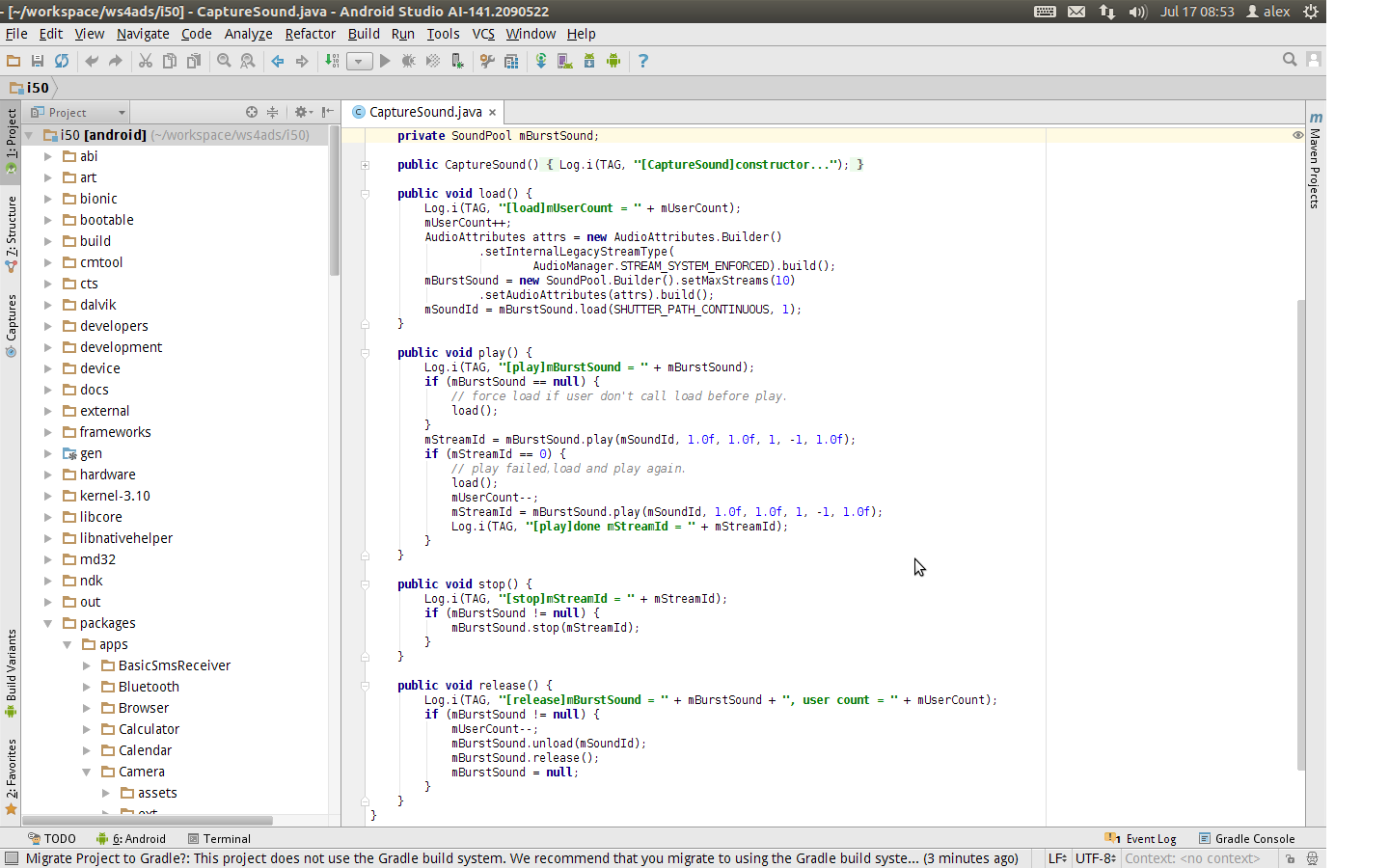
 Android Studio查看Android 5.x源碼的步驟詳解
Android Studio查看Android 5.x源碼的步驟詳解
關於Android Studio的好處我就不用說了,下面兩點就足矣讓你轉投Android Studio了: 1、Andro
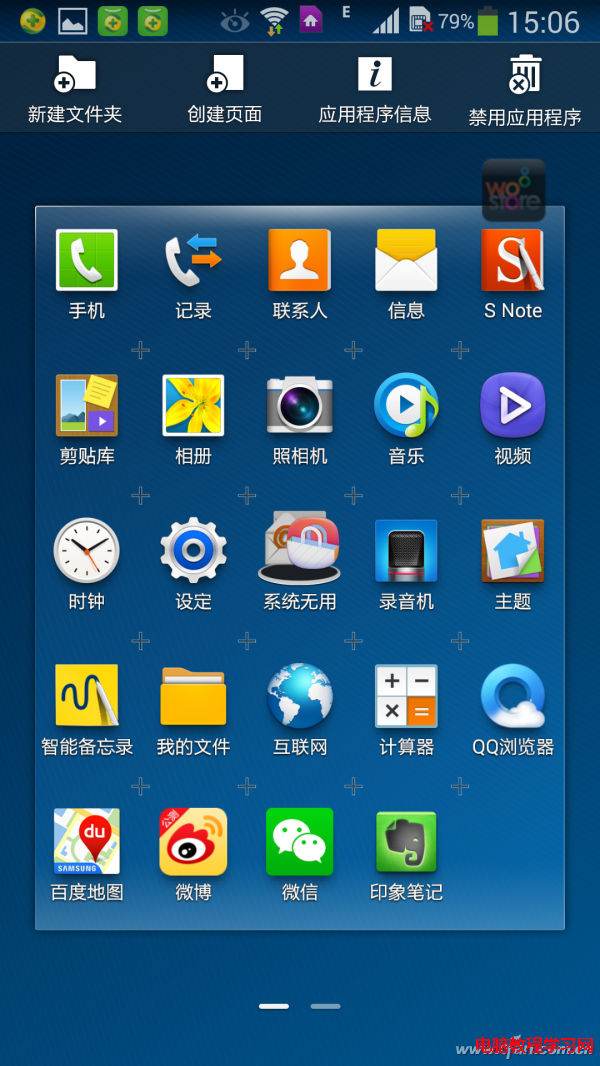
 無需Root 三星手機另類“刪除”APP
無需Root 三星手機另類“刪除”APP
很多Android手機隨機都預裝了很多無法卸載的第三方APP,這些APP既浪費資源還有偷跑流量的隱患。那麼,在不Root系統的前提下如何將它們“
 Android中的文件下載——DownLoadManager
Android中的文件下載——DownLoadManager
一、問題概述 在android開發中,經常會使用到文件下載的功能,比如app版本更新等。在api level 9之後,android系統為我們提供了DownLoa
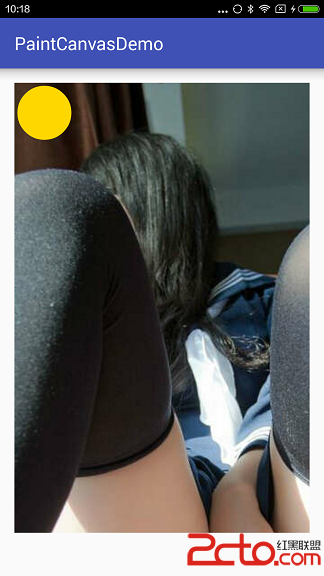
 自定義View時,用到Paint Canvas的一些溫故,講講平時一些效果是怎麼畫的(基礎篇 二,圖像遮蓋,Canvas靜態變化)
自定義View時,用到Paint Canvas的一些溫故,講講平時一些效果是怎麼畫的(基礎篇 二,圖像遮蓋,Canvas靜態變化)
上一篇把簡單的一些概念理一理,還畫了個圈,那這一篇講一下圖像遮蓋&ldq