編輯:關於Android編程
這裡設計一個自定義View,繼承了ScrollView,實現可以下拉裡面的內容,松手後畫面彈回,這個自定義的View可以當做ScrollView來使用。
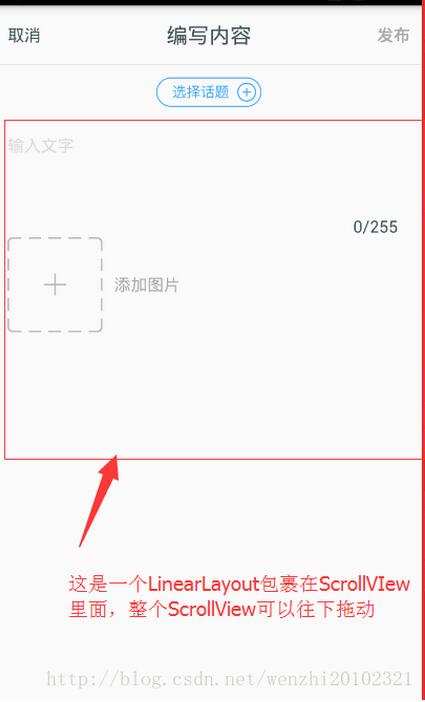
一般設計時的應用效果:

一.自定義View的設計代碼
package com.lwz.mathbox.weight;
import android.content.Context;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.TranslateAnimation;
import android.widget.ScrollView;
/**
* 實現了可以有下拉彈回的ScrollView的自定義View
*/
public class SpringScrollView extends ScrollView {
private View inner;// 孩子
private float y;// 坐標
private Rect normal = new Rect();// 矩形空白
public SpringScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
/***
* 根據 XML 生成視圖工作完成.該函數在生成視圖的最後調用,在所有子視圖添加完之後. 即使子類覆蓋了 onFinishInflate
* 方法,也應該調用父類的方法,使該方法得以執行.
*/
@Override
protected void onFinishInflate() {
if (getChildCount() > 0) {
inner = getChildAt(0);// 獲取其孩子
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (inner != null) {
commOnTouchEvent(ev);
}
return super.onTouchEvent(ev);
}
/***
* 觸摸事件
*
* @param ev
*/
public void commOnTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
y = ev.getY();// 獲取點擊y坐標
break;
case MotionEvent.ACTION_UP:
if (isNeedAnimation()) {
animation();
}
break;
case MotionEvent.ACTION_MOVE:
final float preY = y;
float nowY = ev.getY();
int deltaY = (int) (preY - nowY);// 獲取滑動距離
y = nowY;
// 當滾動到最上或者最下時就不會再滾動,這時移動布局
if (isNeedMove()) {
if (normal.isEmpty()) {
// 填充矩形,目的:就是告訴this:我現在已經有了,你松開的時候記得要執行回歸動畫.
normal.set(inner.getLeft(), inner.getTop(),
inner.getRight(), inner.getBottom());
}
// 移動布局
inner.layout(inner.getLeft(), inner.getTop() - deltaY / 2,
inner.getRight(), inner.getBottom() - deltaY / 2);
}
break;
default:
break;
}
}
/***
* 開啟動畫移動
*/
public void animation() {
// 開啟移動動畫
TranslateAnimation ta = new TranslateAnimation(0, 0, inner.getTop(),
normal.top);
ta.setDuration(300);
inner.startAnimation(ta);
// 設置回到正常的布局位置
inner.layout(normal.left, normal.top, normal.right, normal.bottom);
normal.setEmpty();// 清空矩形
}
/***
* 是否需要開啟動畫
* <p>
* 如果矩形不為空,返回true,否則返回false.
*
* @return
*/
public boolean isNeedAnimation() {
return !normal.isEmpty();
}
/***
* 是否需要移動布局 inner.getMeasuredHeight():獲取的是控件的高度
* getHeight():獲取的是當前控件在屏幕中顯示的高度
*
* @return
*/
public boolean isNeedMove() {
int offset = inner.getMeasuredHeight() - getHeight();
int scrollY = getScrollY();
// 0是頂部,後面那個是底部
if (scrollY == 0 || scrollY == offset) {
return true;
}
return false;
}
}
二.簡單調用示例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
//包名+類型
<com.lwz.mathbox.weight.SpringScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:orientation="vertical">
<EditText
android:id="@+id/et_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:gravity="top"
android:hint="輸入文字"
android:minLines="4"
android:singleLine="false"
android:textSize="14sp" />
<TextView
android:id="@+id/tv_size"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:gravity="right"
android:text="0/255" />
</LinearLayout>
</com.lwz.mathbox.weight.SpringScrollView>
</LinearLayout>
調用的話只需要在xml中調用就可以了,邏輯操作的實現已經在自定義的View中完成了, 對應這些工具類,沒有必要很深入去理解,學會調用就可以了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android 利用方向傳感器實現指南針具體步驟
Android 利用方向傳感器實現指南針具體步驟
step1:新建一個項目Compass,並將一張指南針圖片導入到res/drawable-hdpi目錄中 step2:設計應用的UI界面,main.xml 復
 Android實現有視差效果的ListView
Android實現有視差效果的ListView
視差效果是什麼?所謂的視差效果在Web設計和移動應用中都非常常見,我們在一些主要的平台都可以發現它的身影,從Windows Phone到iOS乃至Android。按照維基
 Android開發之DatePicker控件與TimePicker控件
Android開發之DatePicker控件與TimePicker控件
DatePicker控件繼承自FrameLayout類,日期選擇控件的主要功能是向用戶提供包含年、月、日的日期數據並允許用戶對其修改。TimePicker控件繼承自Fra
 android中wifi原理及流程分析
android中wifi原理及流程分析
wifi相關的文件位置:WIFI Settings應用程序位於packages/apps/Settings/src/com/android/settings/wifi/J