編輯:關於Android編程
本文實例講述了Android編程實現帶漸變效果的圓角矩形。分享給大家供大家參考,具體如下:
/**
* 帶漸變色效果的圓角矩形
*
* @description:
* @author ldm
* @date 2016-4-26 下午3:47:12
*/
public class RoundRectsActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new RoundRectView(this));
}
private static class RoundRectView extends View {
// Rect類主要用於表示坐標系中的一塊矩形區域
private Rect mRect;
// GradientDrawable支持使用漸變色來繪制圖形,通常可以用作Button或是背景圖形
private GradientDrawable mDrawable;
public RoundRectView(Context context) {
super(context);
setFocusable(true);
initView();
}
/**
* 初始化數據
*
* @description:
* @author ldm
* @date 2016-4-26 下午3:56:06
*/
private void initView() {
mRect = new Rect(0, 0, 240, 240);
// orientation指定了漸變的方向,int[]colors指定漸變的顏色由colors數組指定,數組中的每個值為一個顏色。
mDrawable = new GradientDrawable(
GradientDrawable.Orientation.TL_BR, new int[] { 0xFFFF0000,
0xFF00FF00, 0xFF0000FF });
// 設置Drawable的形狀為矩形
mDrawable.setShape(GradientDrawable.RECTANGLE);
// 設置漸變的半徑
mDrawable.setGradientRadius((float) (Math.sqrt(2) * 120));
}
/**
* 置圖片四個角圓形半徑
*
* @description:
* @author ldm
* @date 2016-4-26 下午4:08:17
*/
static void setCornersRadii(GradientDrawable drawable, float r0,
float r1, float r2, float r3) {
// 設置圖片四個角圓形半徑:1、2兩個參數表示左上角,3、4表示右上角,5、6表示右下角,7、8表示左下角
drawable.setCornerRadii(new float[] { r0, r0, r1, r1, r2, r2, r3,
r3 });
}
@Override
protected void onDraw(Canvas canvas) {
mDrawable.setBounds(mRect);
float r = 16;
canvas.save();
canvas.translate(10, 10);//畫面平移
// 設置漸變模式:線性漸變
mDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
setCornersRadii(mDrawable, r, r, 0, 0);
mDrawable.draw(canvas);
canvas.restore();
canvas.save();
canvas.translate(10 + mRect.width() + 10, 10);
// 設置漸變模式:徑抽漸變
mDrawable.setGradientType(GradientDrawable.RADIAL_GRADIENT);
setCornersRadii(mDrawable, 0, 0, r, r);
mDrawable.draw(canvas);
canvas.restore();
canvas.translate(0, mRect.height() + 10);
canvas.save();
canvas.translate(10, 10);
// 設置漸變模式:顏色漸變方向非環形,而是以某點為圓心呈扇形掃過。
mDrawable.setGradientType(GradientDrawable.SWEEP_GRADIENT);
setCornersRadii(mDrawable, 0, r, r, 0);
mDrawable.draw(canvas);
canvas.restore();
canvas.save();
canvas.translate(10 + mRect.width() + 10, 10);
mDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
setCornersRadii(mDrawable, r, 0, 0, r);
mDrawable.draw(canvas);
canvas.restore();
canvas.translate(0, mRect.height() + 10);
canvas.save();
canvas.translate(10, 10);
mDrawable.setGradientType(GradientDrawable.RADIAL_GRADIENT);
setCornersRadii(mDrawable, r, 0, r, 0);
mDrawable.draw(canvas);
canvas.restore();
canvas.save();
canvas.translate(10 + mRect.width() + 10, 10);
mDrawable.setGradientType(GradientDrawable.SWEEP_GRADIENT);
setCornersRadii(mDrawable, 0, r, 0, r);
mDrawable.draw(canvas);
canvas.restore();
}
}
}
開源代碼:https://github.com/ldm520/ANDROID_API_DEMOS
或者點擊此處本站下載。
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android布局layout技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android基本組件用法總結》、《Android視圖View技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android View框架總結(九)KeyEvent事件分發機制
Android View框架總結(九)KeyEvent事件分發機制
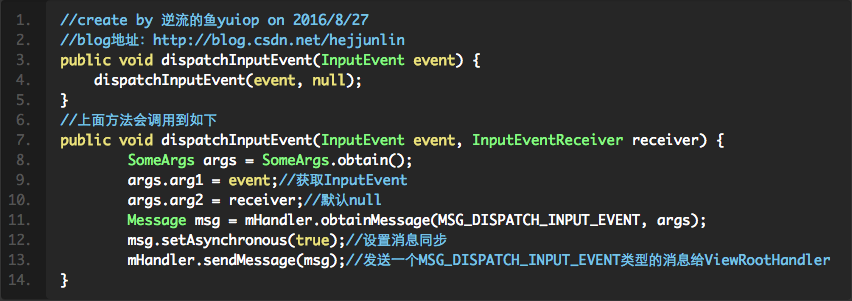
本篇開始分析按鍵消息事件分發(PS:本篇文章中源碼均是android 6.0,請知曉)先看下Agenda:ViewRootImpl中的dispatchInputEvent
 android ActionBar用法詳解
android ActionBar用法詳解
一、ActionBar介紹ActionBar是位於Activity頂部,用於顯示Activity的圖標,標題,以及菜單的。可用於導航等功能,廣泛應用於View的交互。Ac
 Android中SwipeBack實現右滑返回效果
Android中SwipeBack實現右滑返回效果
現在有很多App支持右滑返回,比如知乎,效果比較贊。於是自己對Activity和Fragment進行了繼承,派生出SwipeBackActivity和SwipeBackF
 Android--Vibrator(震動模式)
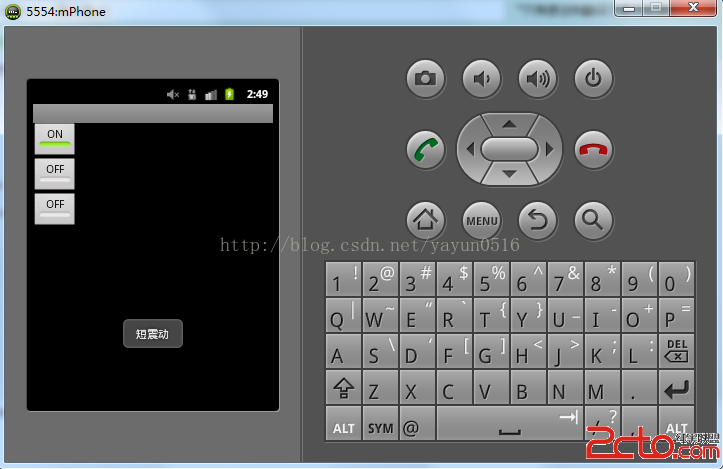
Android--Vibrator(震動模式)
main.xml代碼如下: .java代碼如下: package org.lxh.demo; import android.