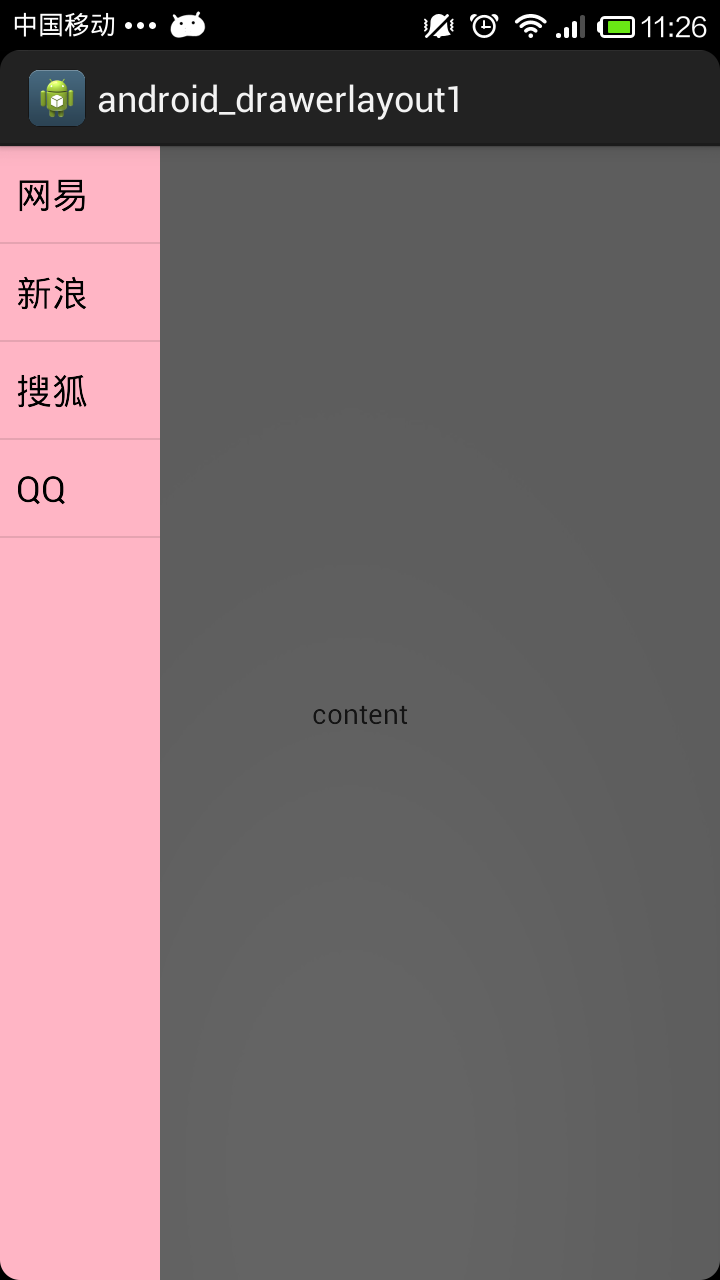
 使用DrawerLayout組件實現側滑抽屜的功能
使用DrawerLayout組件實現側滑抽屜的功能
DrawerLayout組件同樣是V4包中的組件,也是直接繼承於ViewGroup類,所以這個類也是一個容器類。使用DrawerLayout可以輕松的實現抽屜效果,使用D
 Android實現APP歡迎頁面簡單制作思路
Android實現APP歡迎頁面簡單制作思路
現在的APP一般都會在應用啟動時有一個歡迎界面,這種歡迎界面一般有兩種情況,一種用來在應用啟動時在後台檢測網絡狀態,亦或者是加載網絡數據等一些耗時操作,比如QQ、微信。還
 Android Listview 滑動過程中提示圖片重復錯亂的原因及解決方法
Android Listview 滑動過程中提示圖片重復錯亂的原因及解決方法
主要分析Android中Listview滾動過程造成的圖片顯示重復、錯亂、閃爍的原因及解決方法,順便跟進Listview的緩存機制。1、原因分析Listview item
 Android ListView實現仿iPhone實現左滑刪除按鈕的簡單實例
Android ListView實現仿iPhone實現左滑刪除按鈕的簡單實例
需要自定義ListView。這裡就交FloatDelListView吧。復寫onTouchEvent方法。如下:@Override public boolean onT
 Android設置TextView首行縮進示例代碼
Android設置TextView首行縮進示例代碼
下面是我總結的兩種方式,有需要的可以參考借鑒下。第一種:傻瓜式,空格充當(8個空格占兩個漢字的大小)。textView.setText( 設置首行縮進設置首行縮進設
 Android破解微信獲取聊天記錄和通訊錄信息(靜態方式)
Android破解微信獲取聊天記錄和通訊錄信息(靜態方式)
一、猜想數據存放路徑微信現在是老少皆宜,大街小巷都在使用,已經替代了傳統的短信聊天方式了,只要涉及到聊天就肯定有隱私消息,那麼本文就來講解如何獲取微信的聊天記錄以及通訊錄
 Android如何獲取圖片或視頻略縮圖
Android如何獲取圖片或視頻略縮圖
根據指定的圖像路徑和大小來獲取縮略圖 此方法有兩點好處:1.使用較小的內存空間,第一次獲取的bitmap實際上為null,只是為了讀取寬度和高度,第二次讀取的bitmap
 Android利用Gson解析嵌套多層的Json的簡單方法
Android利用Gson解析嵌套多層的Json的簡單方法
首先先講一個比較簡單點的例子(最簡單的我就不講啦,網上很多),幫助新手理解Gson的使用方法:比如我們要解析一個下面這種的Json:String json = {a:10
 Android微信圖片浏覽框架設計
Android微信圖片浏覽框架設計
一、業務場景1、聊天界面發送圖片==>多選點選+有右上角”發送”+圖片預覽==>圖片預覽支持右上角”發送”邏輯 2、發表動態==>多選點選+右上角”完成
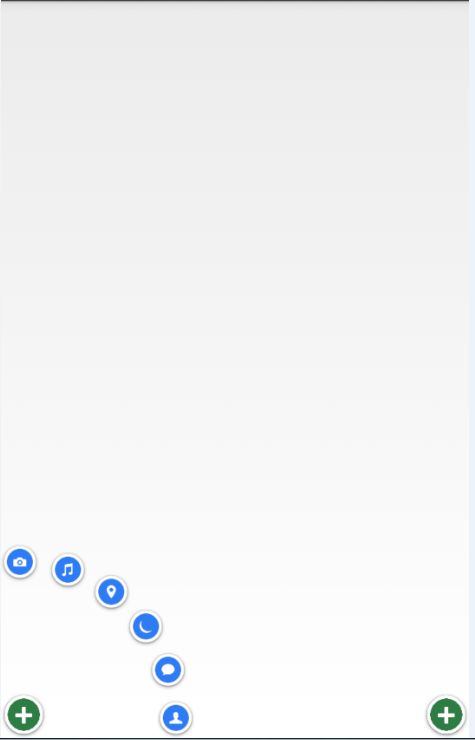
 Android實現自定義的衛星式菜單(弧形菜單)詳解
Android實現自定義的衛星式菜單(弧形菜單)詳解
一、前言Android 實現衛星式菜單也叫弧形菜單,主要要做的工作如下:1.動畫的處理2.自定義ViewGroup來實現衛星式菜單View(1)自定義屬性 &n
 android實現倒計時功能的方法
android實現倒計時功能的方法
前言 在打開愛奇藝等app的歡迎界面的時候,右上角有一個倒計時的控件。倒計時完了以後進入主界面。現在我們來實現這個功能。 方法一:利用ja
 Android實現自定義的彈幕效果
Android實現自定義的彈幕效果
一、效果圖先來看看效果圖吧~~二、實現原理方案1、自定義ViewGroup-XCDanmuView,繼承RelativeLayout來實現,當然也可以繼承其他三大布局類哈
 Android時分秒計時器的兩種實現方法
Android時分秒計時器的兩種實現方法
可能我們在開發中會時常用到計時器這玩意兒,比如在錄像的時候,我們可能需要在右上角顯示一個計時器。這個東西其實實現起來非常簡單。只需要用一個控件Chronometer,是的
 Android自定義View實現折線圖效果
Android自定義View實現折線圖效果
下面就是結果圖(每種狀態用一個表情圖片表示):一、主頁面的布局文件如下:<RelativeLayout xmlns:android=http://schemas.a
 android圖片處理之讓圖片變成圓形
android圖片處理之讓圖片變成圓形
這幾天做項目,有些地方的圖片需要用到圓形圖片,所以百度了一下,在github上找到一個開源項目,處理很簡單,效果如下: 使用起來特別簡單,一共三步,具體如下:&
 android圖片處理之讓圖片一直勻速旋轉
android圖片處理之讓圖片一直勻速旋轉
本文是在我的文章android圖片處理,讓圖片變成圓形 的基礎上繼續寫的,可以去看看,直接看也沒關系,也能看懂 1、首先在res文件夾下創建一個名字為anim的
 Android自定義view實現圓形、圓角和橢圓圖片(BitmapShader圖形渲染)
Android自定義view實現圓形、圓角和橢圓圖片(BitmapShader圖形渲染)
一、前言Android實現圓角矩形,圓形或者橢圓等圖形,一般主要是個自定義View加上使用Xfermode實現的。實現圓角圖片的方法其實不少,常見的就是利用Xfermod
 Android動畫效果之自定義ViewGroup添加布局動畫(五)
Android動畫效果之自定義ViewGroup添加布局動畫(五)
前言:前面幾篇文章介紹了補間動畫、逐幀動畫、屬性動畫,大部分都是針對View來實現的動畫,那麼該如何為了一個ViewGroup添加動畫呢?今天結合自定義ViewGroup
 Android實現淘寶選中商品尺寸的按鈕組實例
Android實現淘寶選中商品尺寸的按鈕組實例
話不多說,先上個效果圖:現在我們就來說說裡面的一些原理把!一、原理:1.其實這裡我們用到的是一個ViewGroup控件組,把這些按鈕加進去就有這種效果了!不過這裡要繼承V
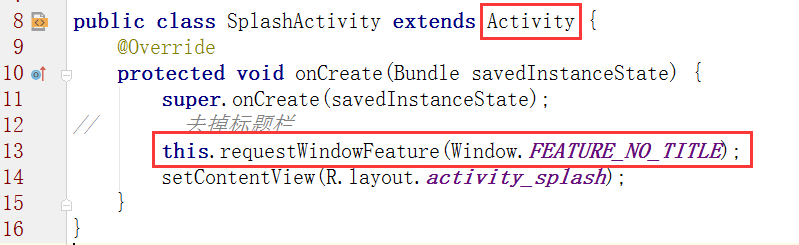
 Android中去掉標題欄的幾種方法(三種)
Android中去掉標題欄的幾種方法(三種)
1.在java代碼中(SplashActivity繼承AppCompatActivity時無效)2.在manifest.xml中改Theme3.先在style.xml中自