 Android UI設計系列之自定義ListView仿QQ空間阻尼下拉刷新和漸變菜單欄效果(8)
Android UI設計系列之自定義ListView仿QQ空間阻尼下拉刷新和漸變菜單欄效果(8)
好久沒有寫有關UI的博客了,剛剛翻了一下之前的博客,最近一篇有關UI的博客:Android UI設計系列之自定義Dialog實現各種風格的對話框效果(7) ,實現各種風格
 Android源碼系列之深入理解ImageView的ScaleType屬性
Android源碼系列之深入理解ImageView的ScaleType屬性
做Android開發的童靴們肯定對系統自帶的控件使用的都非常熟悉,比如Button、TextView、ImageView等。如果你問我具體使用,我會給說:拿ImageVi
 Android 自定義View 密碼框實例代碼
Android 自定義View 密碼框實例代碼
暴露您view中所有影響可見外觀的屬性或者行為。•通過XML添加和設置樣式•通過元素的屬性來控制其外觀和行為,支持和重要事件交流的事件監聽器詳細步
 Android 自定義View步驟
Android 自定義View步驟
例子如下:Android 自定義View 密碼框 例子1 良好的自定義View易用,標准,開放。一個設計良好的自定義view和其他設計良好的類很像。封裝了某個具有易用性接
 Android自定義View實現BMI指數條
Android自定義View實現BMI指數條
最近項目需要,需要做一個BMI指數的指示條,先上效果圖: BMI指數從18到35,然後上面指示條的顏色會隨著偏移量的變化而改變,數字顯示當前的BMI指數,下面的BMI標准
 Android使用http請求手機號碼歸屬地查詢代碼分享
Android使用http請求手機號碼歸屬地查詢代碼分享
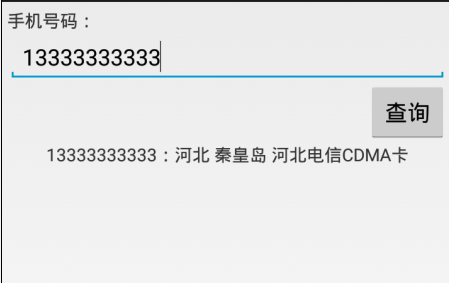
歸屬地數據源http://webservice.webxml.com.cn/WebServices/MobileCodeWS.asmxwebxml網站還支持其他請求方式
 Android自定義View詳解
Android自定義View詳解
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/24252901很多的Android入門程序猿來說對於
 Android開發框架之自定義ZXing二維碼掃描界面並解決取景框拉伸問題
Android開發框架之自定義ZXing二維碼掃描界面並解決取景框拉伸問題
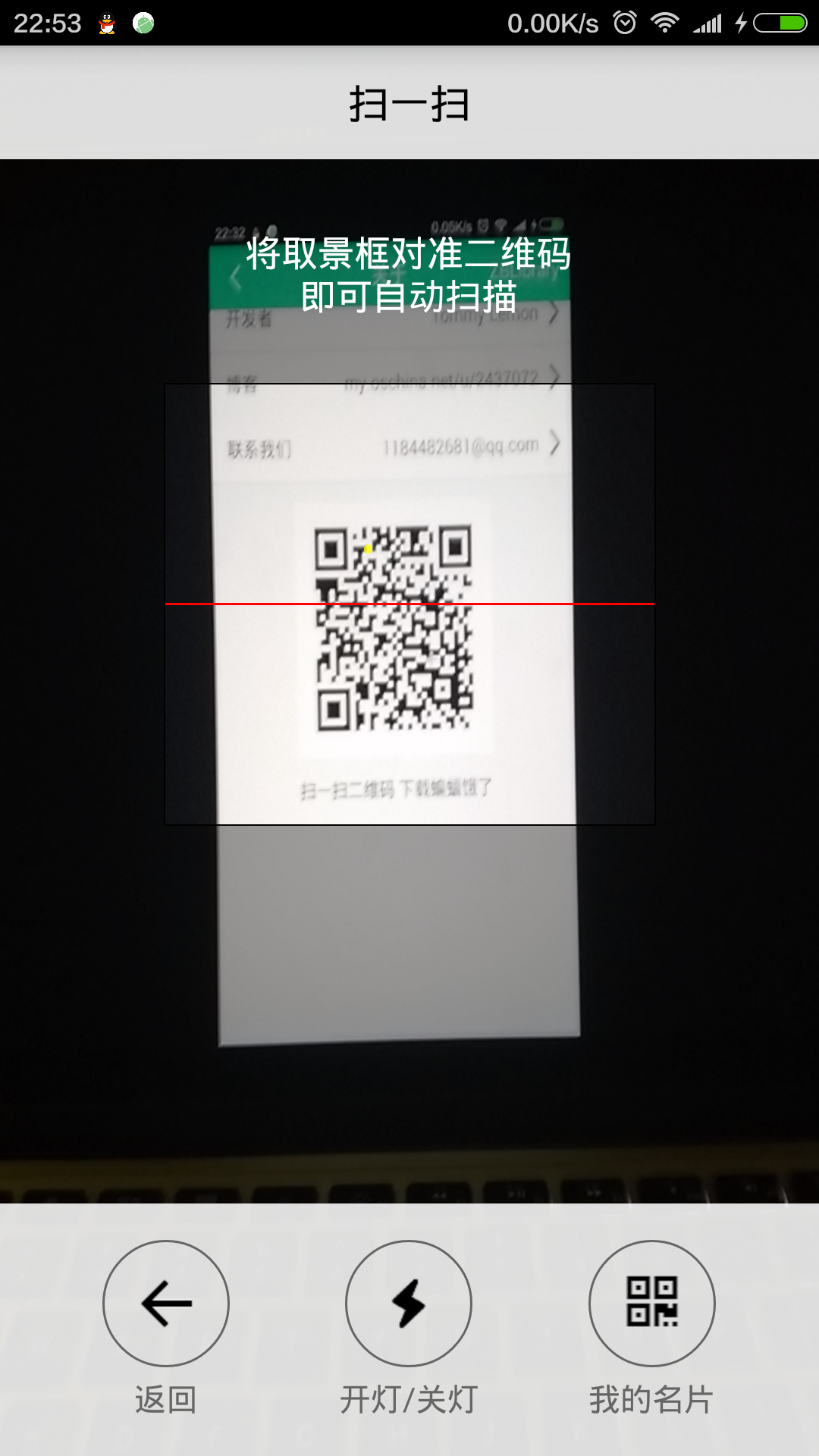
先給大家展示下效果圖:掃描內容是下面這張,二維碼是用zxing庫生成的由於改了好幾個類,還是去年的事都忘得差不多了,所以只能上這個類的代碼了,主要就是改了這個Captur
 Android自定義View實現左右滑動選擇出生年份
Android自定義View實現左右滑動選擇出生年份
自定義view的第三篇,模仿的是微博運動界面的個人出生日期設置view,先看看我的效果圖: 支持設置初始年份,左右滑動選擇出生年份,對應的TextView的值也會改變。這
 Android自定義View仿QQ健康界面
Android自定義View仿QQ健康界面
最近一直在學習自定義View相關的知識,今天給大家帶來的是QQ健康界面的實現。先看效果圖: 可以設置數字顏色,字體顏色,運動步數,運動排名,運動平均步數,虛線下方的藍色指
 Android StickListView實現懸停效果
Android StickListView實現懸停效果
先看看效果圖:實現思路:監聽ListView的滑動,等目的項為列表第一個可見的ItemView時,添加一個一個的布局,產生懸停效果實現代碼:public class Cu
 最近較流行的效果 Android自定義View實現傾斜列表/圖片
最近較流行的效果 Android自定義View實現傾斜列表/圖片
先看看效果圖:實現思路:擦除圖片相應的角,然後層疊圖片,產生傾斜效果代碼實現:1、定義屬性在values文件夾下的attrs文件添加以下代碼<resources&g
 Android自定義View實現可以拖拽的GridView
Android自定義View實現可以拖拽的GridView
先看看效果圖主要思想:1、監聽觸碰事件2、用WindowManager添加拖曳的圖片3、用Collections.swap()交換List數據自定義代碼:public c
 Android基礎知識之tween動畫效果
Android基礎知識之tween動畫效果
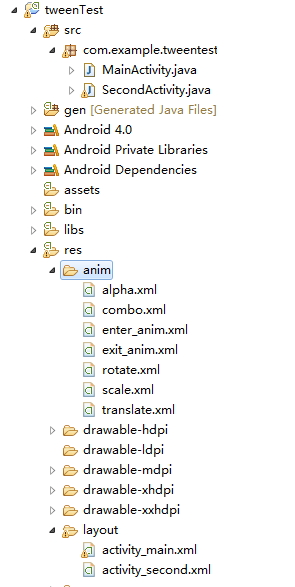
Android中一共提供了兩種動畫,其一便是tween動畫,tween動畫通過對view的內容進行一系列的圖像變換(包括平移,縮放,旋轉,改變透明度)來實現動畫效果,動畫
 Android基礎知識之frame動畫效果
Android基礎知識之frame動畫效果
上一篇我們說了Android中的tween動畫,這一篇我們說說frame動畫,frame動畫主要是實現了一種類似於gif動畫的效果,就是多張圖按預先設定好的時間依次連續顯
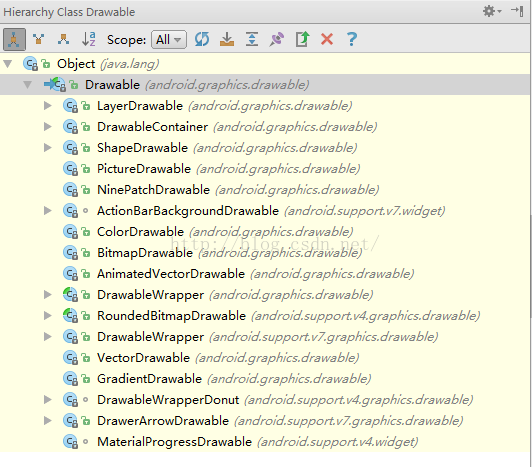
 玩轉Android之Drawable的使用
玩轉Android之Drawable的使用
Drawable天天用,可你是否對Drawable家族有一個完整的認知?今天我們就來系統的學習一下Drawable的使用。1.概述用過Drawable的筒子都知道Draw
 Android開發方式之Java+html+javascript混合開發
Android開發方式之Java+html+javascript混合開發
android開發,除了使用原生態的開發方式之外,還可以使用java+html+javascript混合開發的方式來開發,這樣可以節省大量的開發時間,同時還可以使不同設備
 Android基礎開發之手勢識別
Android基礎開發之手勢識別
由於精確度等原因,手勢識別在android中用的並不多,不過這並不妨礙我們來玩玩這個神奇的玩意。在android中要使用手勢,先得建立手勢庫,建立手勢庫非常簡單,新建一個
 Android基礎知識之單點觸摸
Android基礎知識之單點觸摸
相對於多點觸摸,單點觸摸還是很簡單的。 新建一個工程,先看看布局文件:<RelativeLayout xmlns:android=http://schemas.an
 Android自定義控件之仿優酷菜單
Android自定義控件之仿優酷菜單
去年的優酷HD版有過這樣一種菜單,如下圖:應用打開之後,先是三個弧形的三級菜單,點擊實體鍵menu之後,這三個菜單依次旋轉退出,再點擊實體鍵menu之後,一級菜單會旋轉進