 Android應用借助LinearLayout實現垂直水平居中布局
Android應用借助LinearLayout實現垂直水平居中布局
首先說的是LinearLayout布局下的居中一般是這樣的:(注意:android:layout_width=fill_parent android:layout_hei
 Android App中使用LinearLayout進行居中布局的實例講解
Android App中使用LinearLayout進行居中布局的實例講解
要想讓您的控件水平居中或垂直居中其實很簡單,只要在控件的上一級中設置【android:gravity=center】屬性即可如:<LinearLayout xmln
 Android App中的多個LinearLayout嵌套布局實例解析
Android App中的多個LinearLayout嵌套布局實例解析
在做android UI布局時,用了LinearLayout嵌套,發現效果並不如我預料一般查了下資料,說是要設置layout_weight屬性資料說得不是很清
 Android應用的LinearLayout中嵌套RelativeLayout的布局用法
Android應用的LinearLayout中嵌套RelativeLayout的布局用法
想將Button和ListView分別放在屏幕的一左一右。單純使用android:gravity和android:layout_gravity不成功。於是涉及到Relat
 Android仿微信圖片點擊全屏效果
Android仿微信圖片點擊全屏效果
廢話不多說,先看下效果:先是微信的再是模仿的先說下實現原理,再一步步分析這裡總共有2個Activity一個就是主頁,一個就是顯示我們圖片效果的頁面,參數通過Intent傳
 Android中LinearLayout布局的常用屬性總結
Android中LinearLayout布局的常用屬性總結
基本屬性要求<LinearLayout android:layout_width=match_parent android:layout_height=matc
 Android自定義控件實現簡單寫字板功能
Android自定義控件實現簡單寫字板功能
先來看看效果圖就是簡單的根據手指寫下的軌跡去畫出內容一、實現之前一篇文章裡提到了android官方給出的自定義控件需要考慮以下幾點:創建View處理View的布局繪制Vi
 Android自定義控件實現簡單的輪播圖控件
Android自定義控件實現簡單的輪播圖控件
最近要做一個輪播圖的效果,網上看了幾篇文章,基本上都能找到實現,效果還挺不錯,但是在寫的時候感覺每次都要單獨去重新在Activity裡寫一堆代碼。於是自己封裝了一下。本篇
 淺析Android手機衛士讀取聯系人
淺析Android手機衛士讀取聯系人
推薦閱讀:淺析Android手機衛士sim卡綁定深入淺析Android手機衛士保存密碼時進行md5加密詳解Android 手機衛士設置向導頁面淺析Android手機衛士關
 淺析Android手機衛士保存手機安全號碼
淺析Android手機衛士保存手機安全號碼
推薦閱讀:淺析Android手機衛士sim卡綁定深入淺析Android手機衛士保存密碼時進行md5加密詳解Android 手機衛士設置向導頁面淺析Android手機衛士關
 Android自定義控件開發實戰之實現ListView下拉刷新實例代碼
Android自定義控件開發實戰之實現ListView下拉刷新實例代碼
這篇博客為大家介紹一個android常見的功能——ListView下拉刷新:首先下拉未松手時候手機顯示這樣的界面:下面的代碼是自定的扎樣的控件:<span >
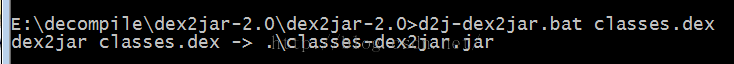
 Android開發apk反編譯和二次打包教程
Android開發apk反編譯和二次打包教程
作為Android開發者,工作中少不了要反編譯別人的apk,當然主要目的還是為了學習到更多,取彼之長,補己之短。今天就來總結一下Android反編譯和二次打包的一些知識。
 Android異步加載數據和圖片的保存思路詳解
Android異步加載數據和圖片的保存思路詳解
把從網絡獲取的圖片數據保存在SD卡上,先把權限都加上網絡權限 android.permission.INTERNETSD卡讀寫權限android.permission.M
 Android APK反編譯圖文教程
Android APK反編譯圖文教程
在學習Android開發的過程你,你往往會去借鑒別人的應用是怎麼開發的,那些漂亮的動畫和精致的布局可能會讓你愛不釋手,作為一個開發者,你可能會很想知道這些效果界面是怎麼去
 Android編程獲取圖片和視頻縮略圖的方法
Android編程獲取圖片和視頻縮略圖的方法
本文實例講述了Android編程獲取圖片和視頻縮略圖的方法。分享給大家供大家參考,具體如下:從Android 2.2開始系統新增了一個縮略圖ThumbnailUtils類
 Android中View自定義組合控件的基本編寫方法
Android中View自定義組合控件的基本編寫方法
有很多情況下,我們只要運用好Android給我提供好的控件,經過布局巧妙的結合在一起,就是一個新的控件,我稱之為“自定義組合控件”。那麼,這種自定義組合控件在什麼情況下用
 實例講解Android應用中自定義組合控件的方法
實例講解Android應用中自定義組合控件的方法
自定義view大概可以分成: 繼承view 組合view 自己畫的view(用paint和canvas) 自定義viewgroup(widget)最近又跟同學聊起
 實例講解Android應用開發中TabHost的使用要點
實例講解Android應用開發中TabHost的使用要點
Tab與TabHost:這就是Tab,而盛放Tab的容器就是TabHost 。如何實現?? 每一個Tab還對應了一個布局,這個就有點好玩了。一個Activity,對應了多
 Android App中使用Pull解析XML格式數據的使用示例
Android App中使用Pull解析XML格式數據的使用示例
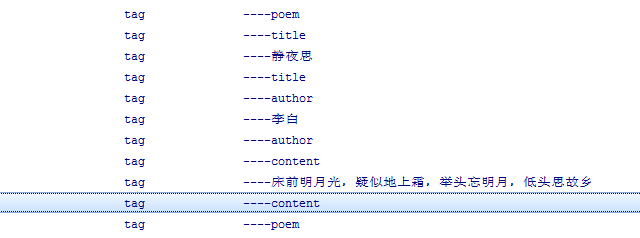
Pull解析XML文件的方式與SAX解析XML文件的方式大致相同,他們都是基於事件驅動的。所以,利用pull解析XML文件需要下面幾個步驟: &nb
 Android中使用Matrix控制圖形變換和制作倒影效果的方法
Android中使用Matrix控制圖形變換和制作倒影效果的方法
最近在使用Matrix進行繪圖的操作。對Matrix的一些方法有了一些更深的體會,記下來,以便日後復習。Matrix常用的方法:一、變換方法:Matrix提供了trans