 Android3.0 ActionBar導航標題欄使用解析
Android3.0 ActionBar導航標題欄使用解析
先看圖:[1]是ActionBar的圖標,[2]是兩個action按鈕,[3]是overflow按鈕。介紹:Action Bar是一種新増的導航欄功能,在Android
 Android微信Tinker熱更新詳細使用
Android微信Tinker熱更新詳細使用
先看一下效果圖Tinker已知問題由於原理與系統限制,Tinker有以下已知問題: Tinker不支持修改AndroidManifest.xml,Tinker不支持新增
 android自定義ImageView仿圖片上傳示例
android自定義ImageView仿圖片上傳示例
看下效果圖主要看下自定義view 代碼public class ProcessImageView extends ImageView{ private Context
 微信小程序 跳轉頁面的兩種方法詳解
微信小程序 跳轉頁面的兩種方法詳解
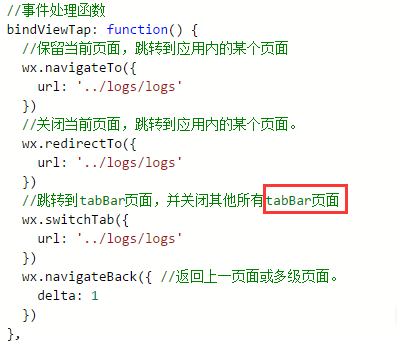
微信小程序 跳轉頁面小程序頁面有2種跳轉,可以在wxml頁面或者js中:1,在wxml頁面中: <navigator url=../index/index>跳
 [Android] 通過GridView仿微信動態添加本地圖片示例代碼
[Android] 通過GridView仿微信動態添加本地圖片示例代碼
前面文章講述的都是隨手拍中圖像處理的操作,此篇文章主要講述GridView控件實現添加本地圖片並顯示.主要是關於GridView控件的基本操作,通常可以通過自定義繼承Ba
 Android自定義DataTimePicker實例代碼(日期選擇器)
Android自定義DataTimePicker實例代碼(日期選擇器)
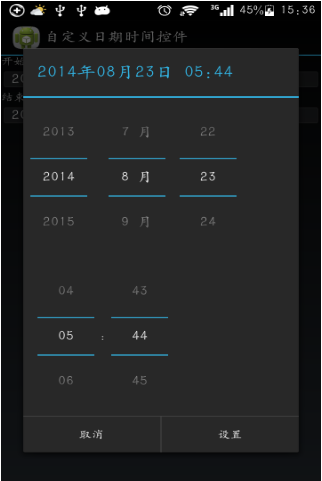
筆者有一段時間沒有發表關於Android的文章了,關於Android自定義組件筆者有好幾篇想跟大家分享的,後期會記錄在博客中。本篇博客給大家分享的是自定義一個日期選擇器,
 Android自定義View 實現水波紋動畫引導效果
Android自定義View 實現水波紋動畫引導效果
一、實現效果圖二、實現代碼1.自定義viewpackage com.czhappy.showintroduce.view;import android.content.C
 Android離線緩存的實例代碼
Android離線緩存的實例代碼
android做到一定程度,需要考慮緩存的問題,不信可以掏出手機看看淘寶等一些app是否無網的情況下還可以浏覽,不過大部分app並沒有考慮到這些問題,解決Android的
 android自定義AlertDialog對話框
android自定義AlertDialog對話框
前面一篇文章http://www.jb51.net/article/103036.htm介紹了alertDialog的四種簡單使用,但是有些時候為了讓整個app的風格統一
 Android自定義組件獲取本地圖片和相機拍照圖片
Android自定義組件獲取本地圖片和相機拍照圖片
iOS中有封裝好的選擇圖片後長按出現動畫刪除效果,效果如下 而Android找了很久都沒有找到有這樣效果的第三方組件,最後懶得找了還是自己實現這效果
 android BitmapFactory.Options使用方法詳解
android BitmapFactory.Options使用方法詳解
BitmapFactory.Options的使用是在加載圖片時,就從圖片的加載和使用說起 怎樣獲取圖片的大小?首先我們把這個圖片轉成Bitmap,然後再利用Bi
 Android部分手機拍照後獲取的圖片被旋轉問題的解決方法
Android部分手機拍照後獲取的圖片被旋轉問題的解決方法
調用Android系統拍照功能後,三星手機拍攝後的照片被旋轉了90度,橫著拍給你變成豎的,豎的拍給你變成橫的。其它品牌的手機都是正常的,就三星出現這個怪事。在Androi
 js驗證手機號碼
js驗證手機號碼
閒來沒事,寫了一個小例子,歡迎大家多提寶貴建議~~~下面講一下手機號碼的特征:以1開頭,第二位是3,5,7,8,9中的一位,從第三位開始是任意數字,一共有11位<!
 Android避免內存溢出(Out of Memory)方法匯總
Android避免內存溢出(Out of Memory)方法匯總
避免內存溢出的方法,主要是對以下三個方面對程序進行優化內存引用在處理內存引用之前,我們先來復習下什麼是強引用、軟引用、弱引用、虛引用強引用:強引用是使用最普遍的引用。如果
 Android自定義Animation實現View搖擺效果
Android自定義Animation實現View搖擺效果
使用自定義Animation,實現View的左右搖擺效果,如圖所示:代碼很簡單,直接上源碼activity_maini.xml布局文件:<?xml vers
 詳解android使用ItemDecoration 懸浮導航欄效果
詳解android使用ItemDecoration 懸浮導航欄效果
開始逐漸領略到ItemDecoration的美~今天讓我 使用 ItemDecoration 來完成 可推動的懸浮導航欄的效果,最終實現的效果如下圖:具體實現步驟如下:根
 android使用 ScrollerView 實現 可上下滾動的分類欄實例
android使用 ScrollerView 實現 可上下滾動的分類欄實例
如果不考慮更深層的性能問題,我個人認為ScrollerView還是很好用的。而且單用ScrollerView就可以實現分類型的RecyclerView或ListView所
 微信小程序 bnner滾動實例詳解
微信小程序 bnner滾動實例詳解
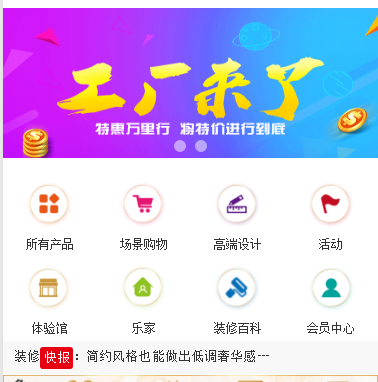
微信小程序 bnner滾動首先是輪播圖,autoplay 自動播放,interval 輪播的時間,duration 切換速度,可以根據自己需求去添加。Delete:是刪除
 深入了解Android中的AsyncTask
深入了解Android中的AsyncTask
AsyncTask,即異步任務,是Android給我們提供的一個處理異步任務的類。通過此類,可以實現UI線程和後台線程進行通訊,後台線程執行異步任務,並把結果返回給UI線
 Android LayoutInflater.inflate()詳解及分析
Android LayoutInflater.inflate()詳解及分析
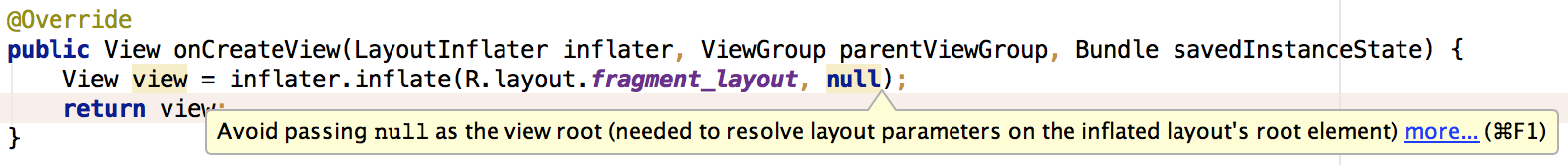
Android LayoutInflater.inflate()詳解深入理解LayoutInflater.inflate()由於我們很容易習慣公式化的預置代碼