 Android 實現伸縮布局效果示例代碼
Android 實現伸縮布局效果示例代碼
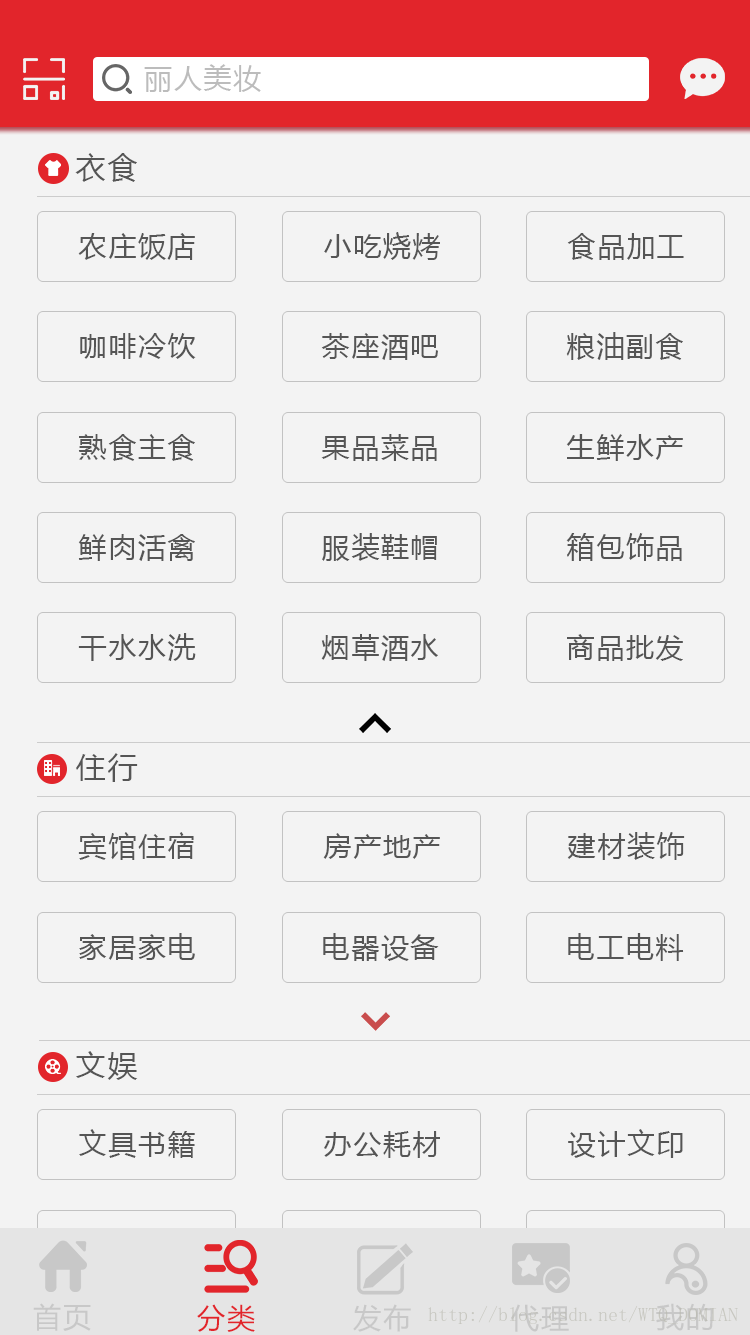
最近項目實現下面的圖示的效果,本來想用listview+gridview實現,但是貌似挺麻煩的於是就用flowlayout 來addview實現添加伸縮的效果,實現也比較
 android效果TapBarMenu繪制底部導航欄的使用方式示例
android效果TapBarMenu繪制底部導航欄的使用方式示例
其他的不多說了!我們來看看效果吧 一、實現方式一:直接引入compile方式Add the dependen
 Android Studio default not found錯誤解決辦法
Android Studio default not found錯誤解決辦法
Android Studio gradle 編譯提示‘default not found 解決辦法在導入studio工程的時候,進行sync的時候,提示Error:Con
 Android 開發中fragment預加載問題
Android 開發中fragment預加載問題
我們在做應用開發的時候,一個Activity裡面可能會以viewpager(或其他容器)與多個Fragment來組合使用,而如果每個fragment都需要去加載數據,或從
 Android 中RecyclerView多種item布局的寫法(頭布局+腳布局)
Android 中RecyclerView多種item布局的寫法(頭布局+腳布局)
RecyclerView多個item布局的寫法(頭布局+腳布局)上圖github下載源碼Initial commit第一次提交的代碼,為本文內容以下的為主要代碼,看注釋即
 Android系統默認對話框添加圖片功能
Android系統默認對話框添加圖片功能
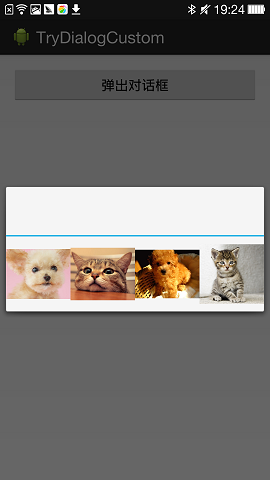
開發工具Android Studio今天公司UI要求軟件對話框改成加圖片的,以前沒有做過,所以就學習了一下,廢話不多說,看效果:創建XML文件dialog_lsit_it
 微信小程序首頁數據初始化失敗的解決方法
微信小程序首頁數據初始化失敗的解決方法
一、 問題描述 用戶首次後再次進入小程序時,我們通常需要通過獲取用戶openid或unionid用作唯一標示與後台進行數據交流,初始化用戶信息。當我們通過第三方服務器跟微
 Android使用系統自帶的相機實現一鍵拍照功能
Android使用系統自帶的相機實現一鍵拍照功能
今天分享的是用系統自帶的相機實現一鍵拍照功能。public class MainActivity extends AppCompatActivity {private s
 Android 4.4.2 橫屏應用隱藏狀態欄和底部虛擬鍵的方法
Android 4.4.2 橫屏應用隱藏狀態欄和底部虛擬鍵的方法
//去title requestWindowFeature(Window.FEATURE_NO_TITLE); //隱藏狀態欄 getWindow().setFlags(
 Fragment跳轉時傳遞參數及結果回傳的方法(推薦)
Fragment跳轉時傳遞參數及結果回傳的方法(推薦)
今天總結一下Fragment間的參數傳遞及結果返回的方法。效果圖:1、點擊“加載第二個Fragment按鈕”,加載出第二個Fragment,同時傳遞過去參數:“從Frag
 Android 中為什麼要用Fragment.setArguments(Bundle bundle)來傳遞參數
Android 中為什麼要用Fragment.setArguments(Bundle bundle)來傳遞參數
Fragment在Android3.0開始提供,並且在兼容包中也提供了Fragment特性的支持。Fragment的推出讓我們編寫和管理用戶界面更快捷更方便了。但當我們實
 Androd自定義對話框Dialog視圖及參數傳遞的實現方法
Androd自定義對話框Dialog視圖及參數傳遞的實現方法
今天給大家講講有關自定義對話框的相關內容,前面兩篇都在在利用系統提供的函數來實現對話框,但局限性太大,當我們想自己定義視圖的時候,就不能利用系統函數了,就需要我們這裡的自
 代碼從windows下visual studio到andriod平台遷移實現步驟
代碼從windows下visual studio到andriod平台遷移實現步驟
代碼從windows下visual studio到andriod平台遷移實現步驟:前言前言也是遷言,從windows的visual studio 2012平台遷移到And
 Android中通過訪問本地相冊或者相機設置用戶頭像實例
Android中通過訪問本地相冊或者相機設置用戶頭像實例
目前幾乎所有的APP在用戶注冊時都會有設置頭像的需求,大致分為三種情況:(1)通過獲取本地相冊的圖片,經過裁剪後作為頭像。(2)通過啟動手機相機,現拍圖片然後裁剪作為頭像
 Android開發中RecyclerView模仿探探左右滑動布局功能
Android開發中RecyclerView模仿探探左右滑動布局功能
我在此基礎上優化了部分代碼, 添加了滑動回調, 可自定義性更強. 並且添加了點擊按鈕左右滑動的功能.據說無圖都不敢發文章了.看圖:1:這種功能, 首先需要自己管理布局繼承
 Android仿餓了麼加入購物車旋轉控件自帶閃轉騰挪動畫的按鈕效果(實例詳解)
Android仿餓了麼加入購物車旋轉控件自帶閃轉騰挪動畫的按鈕效果(實例詳解)
概述在上文,酷炫Path動畫已經預告了,今天給大家帶來的是利用 純自定義View,實現的仿餓了麼加入購物車控件,自帶閃轉騰挪動畫的按鈕。 效果圖如下:圖1 項目中使用的效
 Android自定義View實現支付寶支付成功-極速get花式Path炫酷動畫
Android自定義View實現支付寶支付成功-極速get花式Path炫酷動畫
本文手把手教你圖片->SVG->Path的姿勢.。從此酷炫Path動畫,如此簡單。效果先隨便上幾個圖,以後你找到的圖有多精彩,gif就有多精彩:隨便搜了一個鉛
 Android開發中模仿qq列表信息滑動刪除功能
Android開發中模仿qq列表信息滑動刪除功能
這個效果的完成主要分為兩個部分自定義view作為listview的列表項 一個view裡面包括 顯示頭像,名字,消息內容等的contentView和滑動才能顯示出來的刪除
 Android獲得內/外置存儲卡路徑的方法
Android獲得內/外置存儲卡路徑的方法
我們知道Android上一般都有外置的存儲卡,但是通過Environment.getExternalStorageDirectory()獲取的是內置的存儲卡位置 (也有的
 Android如何跳轉到應用商店的APP詳情頁面
Android如何跳轉到應用商店的APP詳情頁面
需求:從App內部點擊按鈕或鏈接,跳轉到應用商店的某個APP的詳情頁面。讓用戶 下載 或 評論。實現:/** * 啟動到應用商店app詳情界面 * * @param ap