 用Canvas和屬性動畫造一只萌蠢的“小鬼”
用Canvas和屬性動畫造一只萌蠢的“小鬼”
最近沒事的時候想自己寫一個支持下拉刷新,上拉加載的自定義View。寫著寫著,就覺得最常見的“一個圈轉啊轉”的進度條太普通了。於是,就想看看有沒有更
 群英傳之Android 5.X過渡動畫
群英傳之Android 5.X過渡動畫
Android 2.0之後可以通過overridePendingTransition()給Activity增加切換動畫.而在Android5.X中,Google對動畫效果
 第42篇 WebRTC(五)
第42篇 WebRTC(五)
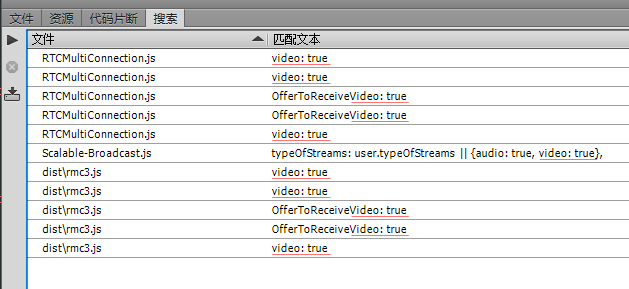
一、禁用一對一的視頻1.1含有video:true的共有11項,分布在三個文件中,RTCMultiConnection.js(5個),Scalable-Broadcast
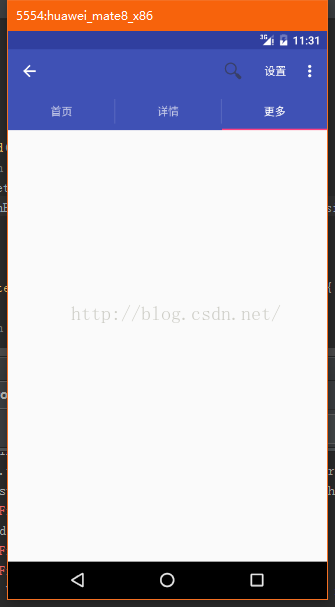
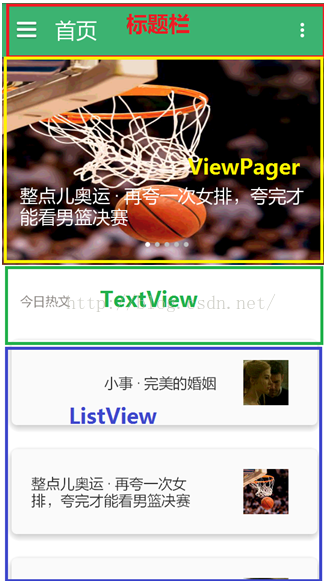
 Android實戰:手把手實現“捧腹網”APP(三)-----UI實現,邏輯實現
Android實戰:手把手實現“捧腹網”APP(三)-----UI實現,邏輯實現
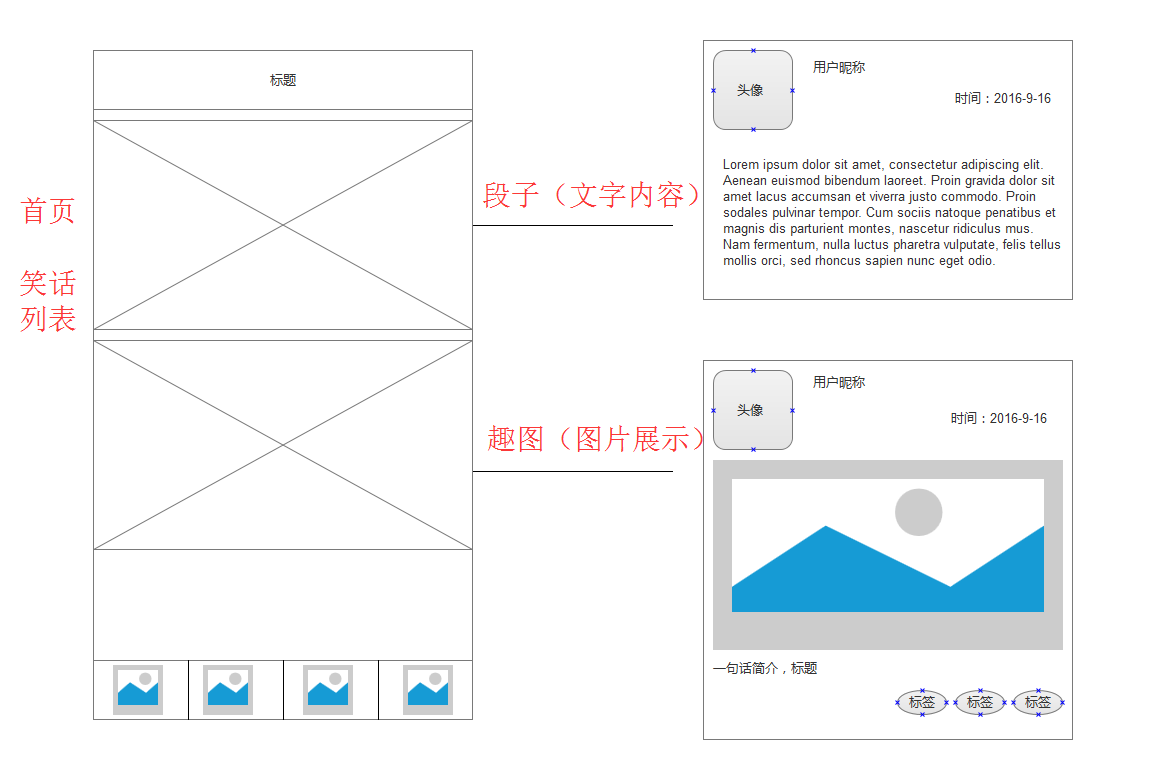
APP頁面實現根據原型圖,我們可以看出,UI分為兩部分,底部Tab導航+上方列表顯示。 所以此處,我們通過 FragmentTabHost+Fragment,來實現底部的
 從源碼角度分析Android 事件傳遞流程
從源碼角度分析Android 事件傳遞流程
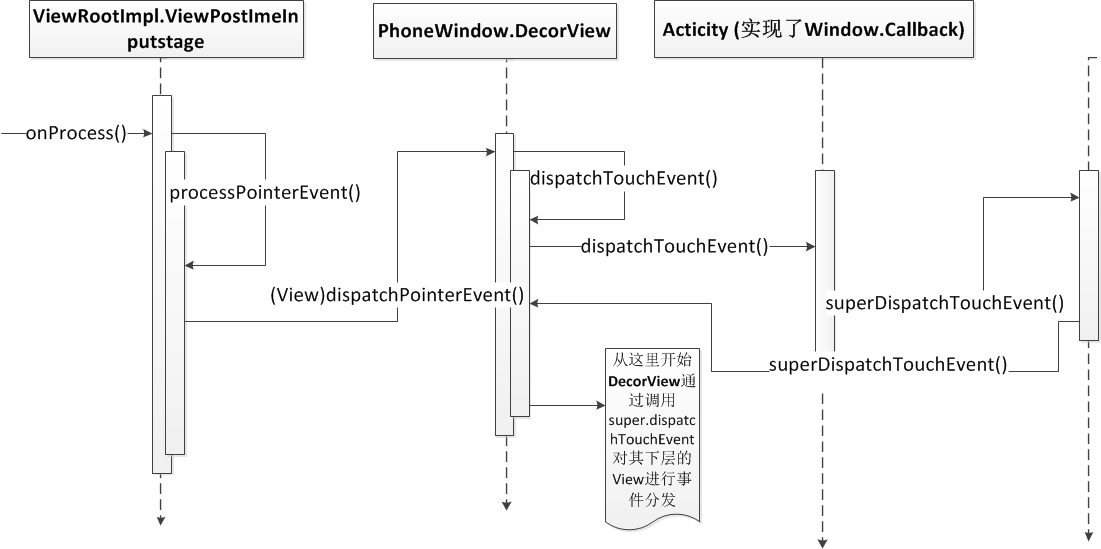
自從開始負責公共控件模塊開始,我一直都想好好分析一下Android事件傳遞流程,相信網上有一大堆相關文章,但是我個人覺得作為一個專業的控件開發人員,如果只是知道一下大概,
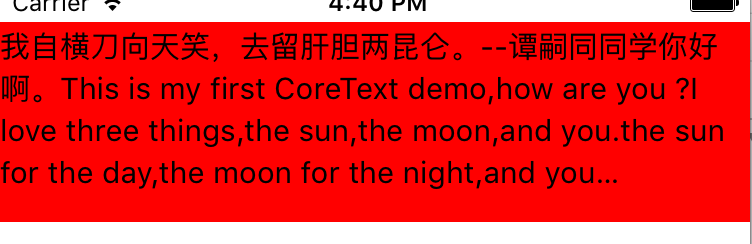
 CoreText(五):省略號
CoreText(五):省略號
直接附代碼:#import "MyView.h"#import // 行距const CGFloat kGlobalLineLeading = 5.0
 Android程序開發————ActionBar和ToolsBar
Android程序開發————ActionBar和ToolsBar
1. 什麼是ActionBar:Google在Android3.0以後,為了避免開發人員總是仿照iOS界面去開發,並且要與iOS界面去抗衡;同時,為了給用戶更多的空間,G
 仿知乎日報第十篇:從網絡加載首頁數據,為首頁設置數據
仿知乎日報第十篇:從網絡加載首頁數據,為首頁設置數據
一.這一篇我們要從網絡為首頁加載數據,解析數據,並為各個組件設置數據。我們先來看看HomePage的代碼,邏輯後面分析。代碼看起雖然挺多的,邏輯卻沒有幾步。public
 5CoordinatorLayout與AppBarLayout--嵌套滑動
5CoordinatorLayout與AppBarLayout--嵌套滑動
上文我們說了AppBarLayout的簡單滑動,本篇主要介紹CoordinatorLayout下的嵌套滑動相關知識,本文對此做介紹例子按照慣例,先看效果,再談原理。可以看
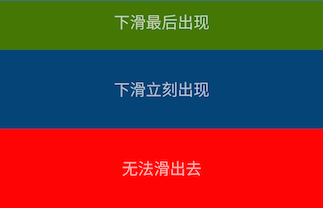
 6AppBarLayout與scrollFlags
6AppBarLayout與scrollFlags
AppBarLayout分組在這裡說過AppBarLayout可以分為可滑出和不可滑出上下2部分,其實細致一點可以分三部分,如下圖所示,下滑最後出現(part 1),下滑
 8CollapsingToolbarLayout源碼分析
8CollapsingToolbarLayout源碼分析
純色Toolbar滑動最簡單代碼先從最簡單的看起 效果如下所示,toolbar可以伸展AppBarLa
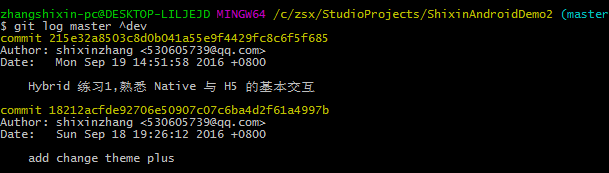
 git 對比兩個分支差異
git 對比兩個分支差異
比如我們有 2 個分支:master, dev,現在想查看這兩個 branch 的區別,有以下幾種方式:1.查看 dev 有,而 master 中沒有的:git log
 7CollapsingToolbarLayout
7CollapsingToolbarLayout
7CollapsingToolbarLayoutCollapsingToolbarLayout是Toolbar的一個包裝,可以做出很多很炫的折疊效果。toolbar伸縮t
 4AppBarLayout滑動原理
4AppBarLayout滑動原理
4AppBarLayout滑動原理在CoordinatorLayout的measure和layout裡,其實介紹過一點AppBarLayout,這篇將重點講解AppBar
 Android 做一款直播APP?一分鐘掌握樂視雲直播Demo
Android 做一款直播APP?一分鐘掌握樂視雲直播Demo
最近工作需要做一款直播APP,恩是的,從RTMP協議的實現開始到處理服務器高並發、負載均衡、客戶端播放器實現等等等.....估計全部寫完我也到而立之年了吧23333...
 仿知乎日報第六篇:為MainFragement加載數據
仿知乎日報第六篇:為MainFragement加載數據
一.前面講了,MainFragment的布局就是一個ViewPager,而ViewPager的一個個頁面就是首頁,日常心理學,用戶推薦日報,電影日報,不許無聊,設計日報,
 Android設計模式系列-組合模式
Android設計模式系列-組合模式
Android中對組合模式的應用,可謂是泛濫成粥,隨處可見,那就是View和ViewGroup類的使用。在android UI設計,幾乎所有的widget和布局類都依靠這
 Android設計模式系列-單例模式
Android設計模式系列-單例模式
單例模式,可以說是GOF的23種設計模式中最簡單的一個。這個模式相對於其他幾個模式比較獨立,它只負責控制自己的實例化數量單一(而不是考慮為用戶產生什麼樣的實例),很有意思
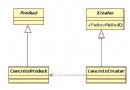
 Android設計模式系列--工廠方法模式
Android設計模式系列--工廠方法模式
工廠方法模式,往往是設計模式初學者入門的模式,的確,有人稱之為最為典型最具啟發效果的模式。android中用到了太多的工廠類,其中有用工廠方法模式的,當然也有很多工廠並不
 Android 擺動的球體
Android 擺動的球體
導語首先,看一下效果可能各位在別處看到過類似的東西,我在微信的文章末尾看到有個玩意,感覺有意思,就用代碼實現一下。這篇文章主要把握寫代碼的思路展示一下。看到上圖,我想各位