 Android中轉場動畫的實現與兼容性處理
Android中轉場動畫的實現與兼容性處理
前言在 Android 5.0 之前,我們已經有了 overridePendingTransition() 方法來實現一些轉場效果。然而,在 Android 5.0 以後
 Android仿斗魚直播的彈幕效果
Android仿斗魚直播的彈幕效果
記得之前有位朋友在我的公眾號裡問過我,像直播的那種彈幕功能該如何實現?如今直播行業確實是非常火爆啊,大大小小的公司都要涉足一下直播的領域,用斗魚的話來講,現在就是千播之戰
 Android 修改系統關機動畫的實現
Android 修改系統關機動畫的實現
在Android 系統移植做自己的移動設備,肯定會遇到更改開機或者關機畫面,配置自己產品logo 這點是必須的,這些都要
 Android dataBinding與ListView及事件詳解
Android dataBinding與ListView及事件詳解
今天來了解一下Android最新給我們帶來的數據綁定框架——Data Binding Library。數據綁定框架給我們帶來了更大的方便性,以前我們可能需要在Activi
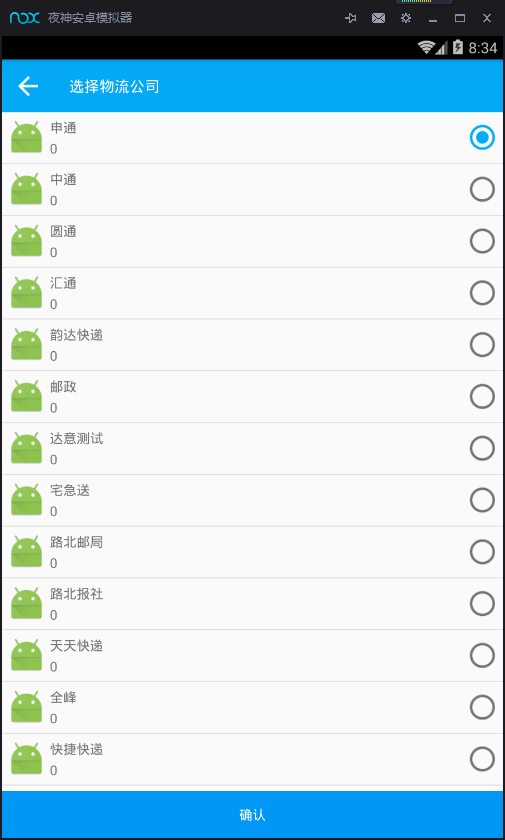
 Android ListView ImageView實現單選按鈕實例
Android ListView ImageView實現單選按鈕實例
做Android開發兩年的時間,技術稍稍有一些提升,剛好把自己實現的功能寫出來,記錄一下,如果能幫助到同行的其他人,我也算是做了件好事,哈哈!!廢話不多說,先上個圖。先上
 Android瀑布流照片牆實現 體驗不規則排列的美感
Android瀑布流照片牆實現 體驗不規則排列的美感
傳統界面的布局方式總是行列分明、坐落有序的,這種布局已是司空見慣,在不知不覺中大家都已經對它產生了審美疲勞。這個時候瀑布流布局的出現,就給人帶來了耳目一新的感覺,這種布局
 Android多點觸控技術實戰 針對圖片自由縮放和移動
Android多點觸控技術實戰 針對圖片自由縮放和移動
在上一篇文章中我帶著大家一起實現了Android瀑布流照片牆的效果,雖然這種效果很炫很酷,但其實還只能算是一個半成品,因為照片牆中所有的圖片都是只能看不能點的。因此本篇文
 Android仿eleme點餐頁面二級聯動列表
Android仿eleme點餐頁面二級聯動列表
本周末外賣點得多,就仿一仿“餓了麼”好了。先上圖吧,這樣的訂單頁面是不是很眼熟:右邊的listview分好組以後,在左邊的Tab頁建立索引。可以直接導航,是不是很方便。關
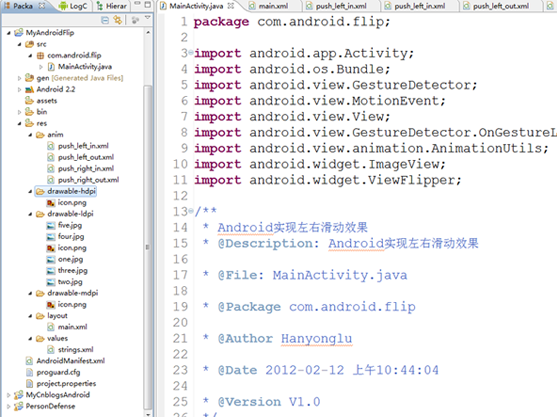
 Android實現圖片左右滑動效果
Android實現圖片左右滑動效果
關於滑動效果,在Android中用得比較多,本示例實現的滑動效果是使用ViewFlipper來實現的,當然也可以使用其它的View來實現。接下來就讓我們開始實現這種效果。
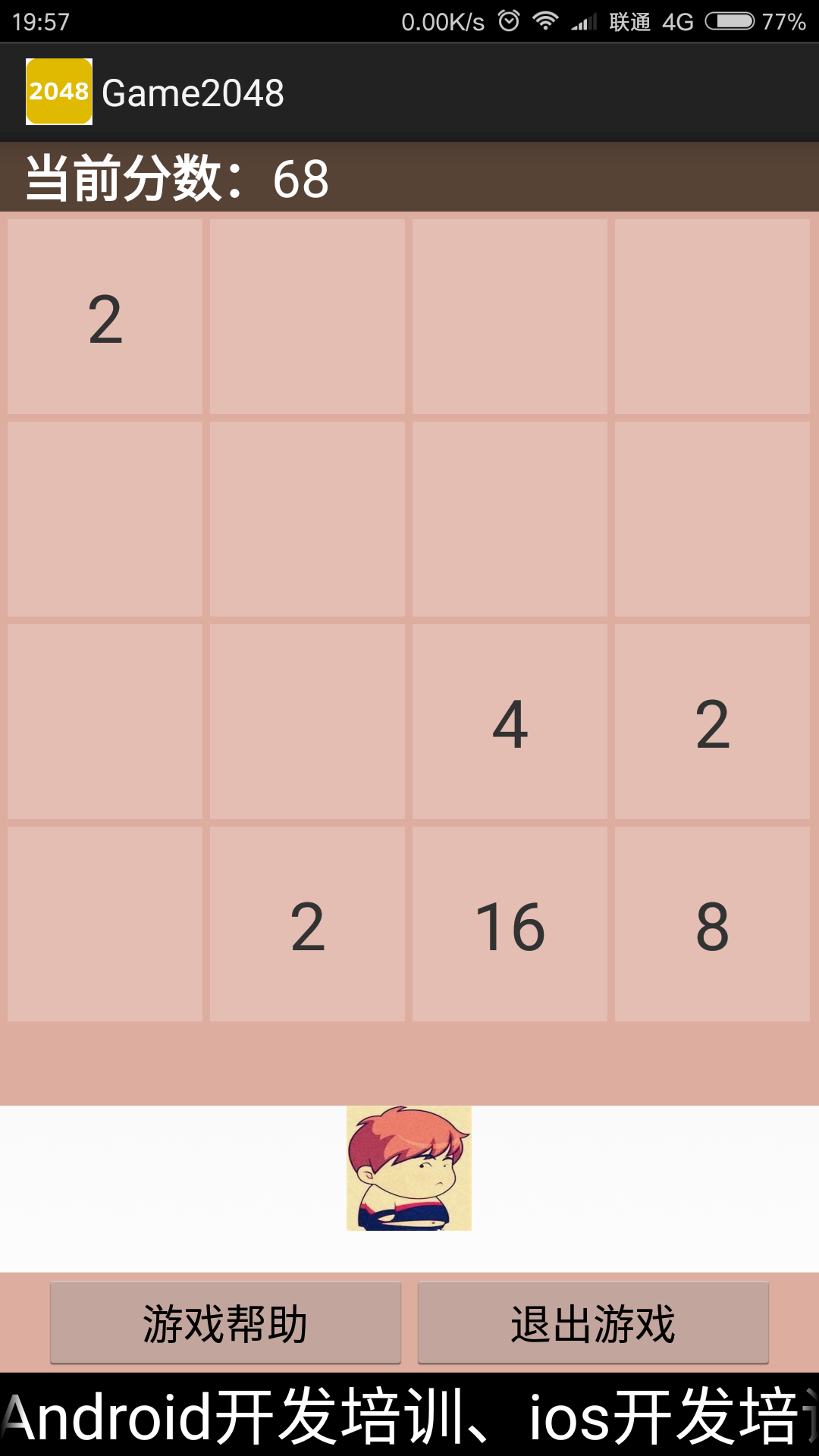
 Android高仿2048小游戲實現代碼
Android高仿2048小游戲實現代碼
剛開始進入Splash界面:1.SplashActivity.Java(兩秒後進入開始界面,Splash界面的布局只有一個圖片,在博客後,會展示給大家看)public c
 Android高效加載大圖、多圖解決方案 有效避免程序OOM
Android高效加載大圖、多圖解決方案 有效避免程序OOM
本篇文章主要內容來自於Android Doc,我翻譯之後又做了些加工,英文好的朋友也可以直接去讀原文。http://developer.android.com/train
 Android實現伸縮彈力分布菜單效果的示例
Android實現伸縮彈力分布菜單效果的示例
這兩天無意間看到一園友的博文實現Path2.0中絢麗的的旋轉菜單,感覺效果不錯,但是發現作者沒有處理線程安全的問題,所以在這裡我修正了下,並且改善下部分功能。今天發布這篇
 Android照片牆應用實現 再多的圖片也不怕崩潰
Android照片牆應用實現 再多的圖片也不怕崩潰
照片牆這種功能現在應該算是挺常見了,在很多應用中你都可以經常看到照片牆的身影。它的設計思路其實也非常簡單,用一個GridView控件當作“牆”,然後隨著GridView的
 Android Service綁定過程完整分析
Android Service綁定過程完整分析
通常我們使用Service都要和它通信,當想要與Service通信的時候,那麼Service要處於綁定狀態的。然後客戶端可以拿到一個Binder與服務端進行通信,這個過程
 Android實現網絡多線程斷點續傳下載實例
Android實現網絡多線程斷點續傳下載實例
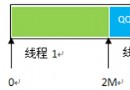
我們編寫的是Andorid的HTTP協議多線程斷點下載應用程序。直接使用單線程下載HTTP文件對我們來說是一件非常簡單的事。那麼,多線程斷點需要什麼功能?1.多線程下載,
 Android Service啟動過程完整分析
Android Service啟動過程完整分析
剛開始學習Service的時候以為它是一個線程的封裝,也可以執行耗時操作。其實不然,Service是運行在主線程的。直接執行耗時操作是會阻塞主線程的。長時間就直接ANR了
 Android實現水波紋效果
Android實現水波紋效果
一、效果 點擊開始: 點擊停止: 二、在MainActivity中import android.graphics.Paint;import and
 4種Android屏幕自適應解決方案
4種Android屏幕自適應解決方案
Android支持多屏幕機制即用為當前設備屏幕提供一種合適的方式來共同管理並解析應用資源。本文就介紹了4中Android屏幕自適應解決方案。一、細說layout_weig
 Android實現加載時提示“正在加載,請稍後”的方法
Android實現加載時提示“正在加載,請稍後”的方法
前言這篇文章主要介紹的是,如何實現點擊按鈕,彈出“正在加載數據,請稍候…”對話框,加載完了之後,對話框自動消失呢?其實也是很簡單的看下面代碼:import com.far
 Android實現局部圖片滑動指引效果示例
Android實現局部圖片滑動指引效果示例
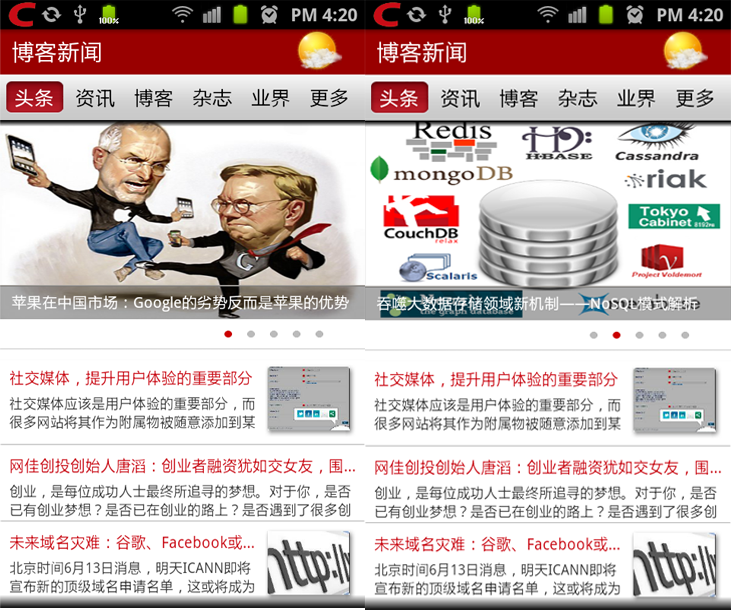
今天發布本文的原因是應一個網友要求,就是實現局部的圖片滑動指引效果。這種效果一般是在新聞客戶端上比較常見,其功能是:1、頂部單張圖片左右拖拉滑動;2、帶指引;3、僅滑動頂