 Android activity堆棧及管理實例詳解
Android activity堆棧及管理實例詳解
本示例演示如何通過設置Intent對象的標記,來改變當前任務堆棧中既存的Activity的順序。1. Intent對象的Activity啟動標記說明:FLAG_ACTIV
 Android實現qq列表式的分類懸浮提示
Android實現qq列表式的分類懸浮提示
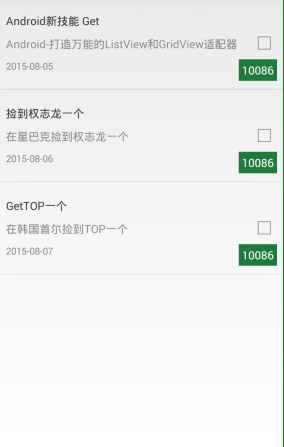
效果圖:這種效果的實現這裡是采用自定義ExpandableListView,給它設置一個指示布局,在滑動過程中監聽當前是否應該懸浮顯示分類來實現的。今天抽時間,整理了下代
 Android的分辨率和屏幕適配詳解
Android的分辨率和屏幕適配詳解
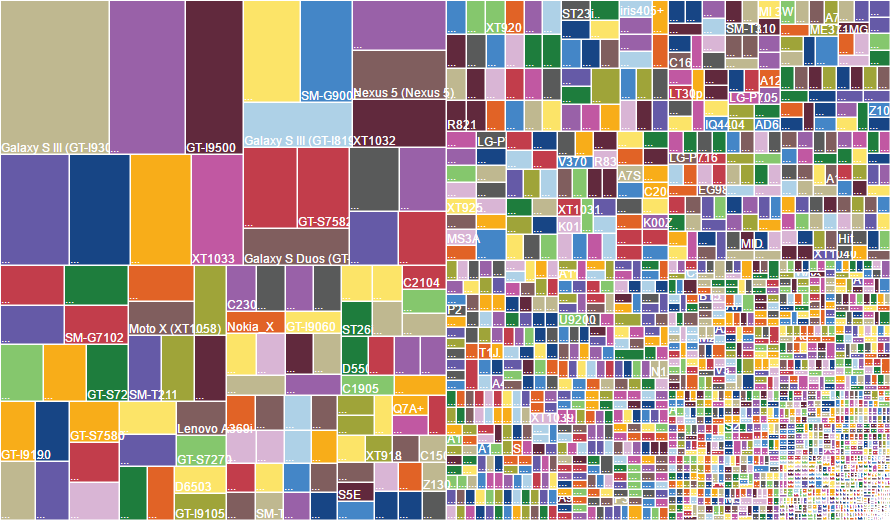
一、為什麼Android要進行分辨率與屏幕適配最大的原因是碎片化,因為Android的開源措施和各個廠商的自己細微修改,結果就變成了這個樣需要適配的屏幕尺寸就有這麼多:這
 Android開發實現帶有反彈效果仿IOS反彈scrollview教程詳解
Android開發實現帶有反彈效果仿IOS反彈scrollview教程詳解
首先給大家看一下我們今天這個最終實現的效果圖: 這個是ios中的反彈效果。當然我們安卓中如果想要實現這種效果,感覺不會那麼生硬,滾動到底部或者頂部的時候。當然使
 Android自定義view系列之99.99%實現QQ側滑刪除效果實例代碼詳解
Android自定義view系列之99.99%實現QQ側滑刪除效果實例代碼詳解
首先聲明本文是基於GitHub上baoyongzhang的SwipeMenuListView修改而來,該項目地址:https://github.com/baoyongzh
 Android開發懸浮按鈕 Floating ActionButton的實現方法
Android開發懸浮按鈕 Floating ActionButton的實現方法
一、介紹這個類是繼承自ImageView的,所以對於這個控件我們可以使用ImageView的所有屬性android.support.design.widget.Float
 Android使用addView動態添加組件的方法
Android使用addView動態添加組件的方法
在項目開發中,我們經常需要進行動態添加組件,其中可添加的部分有兩項:布局和組件 其中,添加的布局主要有RelativeLayout型(相對布局)的和Linear
 AndroidStudio 使用過程中出現的異常(Gradle sync failed)處理辦法
AndroidStudio 使用過程中出現的異常(Gradle sync failed)處理辦法
AndroidStudio使用過程中出現的異常異常信息: Gradle sync failed: Unable to start the daemon process.
 Android 調用系統照相機拍照和錄像
Android 調用系統照相機拍照和錄像
本文實現android系統照相機的調用來拍照項目的布局相當簡單,只有一個Button:<RelativeLayout xmlns:android=http://sc
 Android 圖片的顏色處理實例代碼
Android 圖片的顏色處理實例代碼
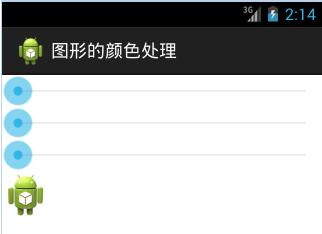
仿造美圖秀秀移動鼠標調整seekbar,調整圖片的顏色項目布局如下:<LinearLayout xmlns:android=http://schemas.andro
 Android ListView萬能適配器實例代碼
Android ListView萬能適配器實例代碼
ListView是開發中最常用的控件了,但是總是會寫重復的代碼,浪費時間又沒有意義。最近參考一些資料,發現一個萬能ListView適配器,代碼量少,節省時間,總結一下分享
 Android draw9patch 圖片制作與使用詳解
Android draw9patch 圖片制作與使用詳解
Android draw9patch 圖片制作與使用理解一下4句話: 上邊 決定左右拉升不變形 左邊 決定上下拉升不變形 右邊 設置內容高度區域 下邊 設置內容寬
 Android與單片機通信常用數據轉換方法總結
Android與單片機通信常用數據轉換方法總結
Android與單片機通信常用數據轉換方法 1. 將GB2312轉化為中文,如BAFAC2DCB2B7→胡蘿卜,兩個字節合成一個文字public stati
 Android TabLayout實現京東詳情效果
Android TabLayout實現京東詳情效果
Google在2015的IO大會上,給我們帶來了更加詳細的Material Design設計規范,同時,也給我們帶來了全新的Android Design Support
 Android 常見的四種對話框實例講解
Android 常見的四種對話框實例講解
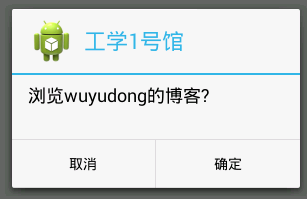
1、對話框通知(Dialog Notification)當你的應用需要顯示一個進度條或需要用戶對信息進行確認時,可以使用對話框來完成。下面代碼將打開一個如圖所示的對話框:
 Android Fragment+FragmentTabHost組件實現常見主頁面(仿微信新浪)
Android Fragment+FragmentTabHost組件實現常見主頁面(仿微信新浪)
采取的方法是Fragment+FragmentTabHost組件來實現這種常見的app主頁面的效果首先給出main.xml文件 <?xml version
 Android通過Path實現搜索按鈕和時鐘復雜效果
Android通過Path實現搜索按鈕和時鐘復雜效果
在Android中復雜的圖形的繪制絕大多數是通過path來實現,比如繪制一條曲線,然後讓一個物體隨著這個曲線運動,比如搜索按鈕,比如一個簡單時鐘的實現:那麼什麼是path
 RxJava入門之介紹與基本運用
RxJava入門之介紹與基本運用
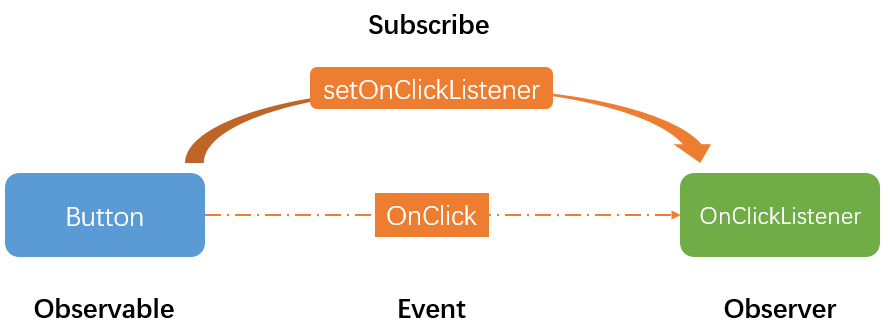
前言因為這個RxJava內容不算少,而且應用場景非常廣,所以這個關於RxJava的文章我們會陸續更新,今天就來先來個入門RxJava吧初識RxJava什麼是Rx很多教程在
 一步步教你寫Slack的Loading動畫
一步步教你寫Slack的Loading動畫
項目地址:https://github.com/JeasonWong/SlackLoadingView老規矩,先上效果。圖好大。。說下第一眼看到這個動畫後的思路:+兩根平
 Android 高版本API方法在低版本系統上的兼容性處理
Android 高版本API方法在低版本系統上的兼容性處理
Android 版本更替,新的版本帶來新的特性,新的方法。新的方法帶來許多便利,但無法在低版本系統上運行,如果兼容性處理不恰當,APP在低版本系統上,運行時將會crash