編輯:Android手機知識
如何正確引導用戶使用或熱愛一款產品?這是一個令許多開發者和PM頭痛的問題。其實,要推出一套完整的界面在技術上並不是一件困難的事情,只是我們在心裡對這部分還不夠重視,甚至有所忽略。用戶引導首先納入考慮的應該是用戶的心理活動和實際操作。開發者應該試著把自己轉換成用戶的角色,並且始終走在用戶的前面,設身處地的為用戶多做一個步驟。
以下是AnyForWeb搜集的一些用戶體驗較好的引導頁面,供大家借鑒評論,希望能為大家帶來一些靈感。
用少量的文字表達出明確的含義,這在引導用戶領域是個很討巧的方法。簡單明了的三張圖片,就把APP的主要作用功能全面的展示出來,會給用戶留下一種操作起來一點也不復雜的第一印象,好像只需三步就能輕輕松松滿足自己的需求。可愛的界面風格也很有針對性的引起了主要客戶群的興趣,為APP整體加分不少。



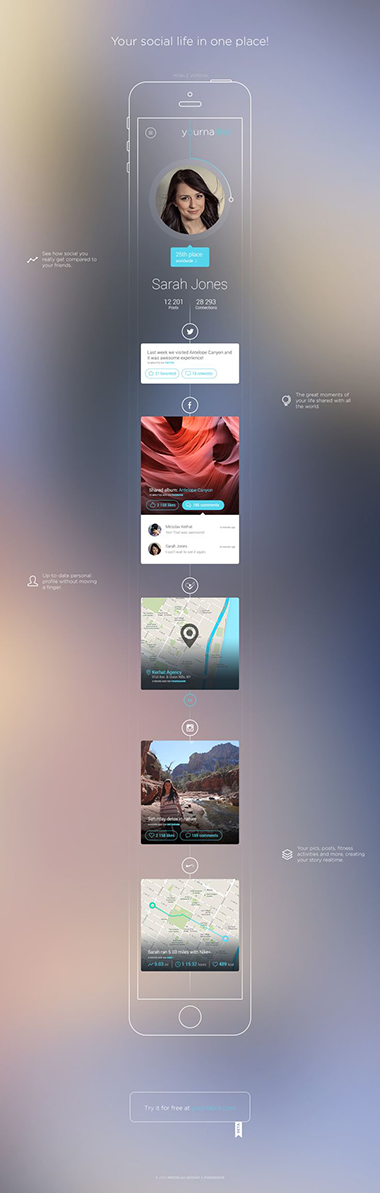
2.在《2014年全球網站設計的15個趨勢》中有所提及,超長網頁設計將會在未來受到廣泛使用。其實,國外的網站大多很擅長用這一設計手法,但類似的案例在國內並不多見,更別說在APP的引導頁中出現了,下面的案例就在這方面做出了創新。連貫的畫面為用戶帶來了連續性的思維,新穎的頁面格式也讓用戶更有新鮮感。

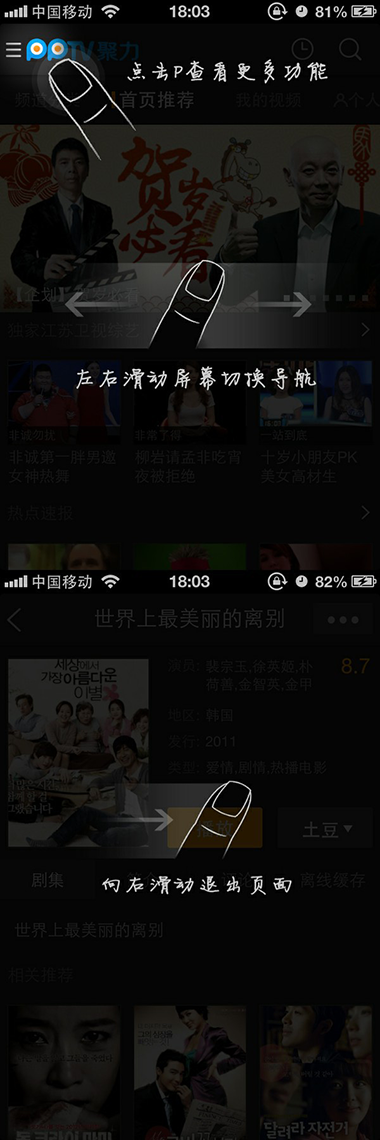
3.引導頁面的主要作用是介紹APP的基本功能,根據基礎功能進行操作演示也不失為引導用戶的好方法。將使用方法直接用最簡單的圖示按順序展示在用戶面前,一定能讓用戶最快速的掌握。

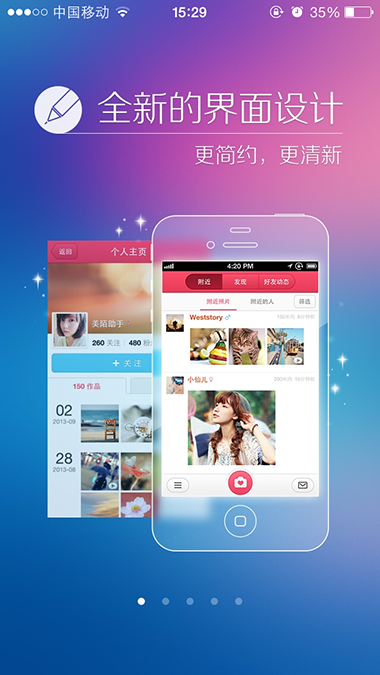
4.不止基本功能,新功能的介紹也是引導頁面的職責范圍。一目了然的圖片和簡短的文字介紹已經足以讓用戶對新功能有基本的了解。模糊背景的設計也能讓重點內容和功能模塊更加突出。

上一頁12 下一頁 閱讀全文
 安卓手機如何在設置中加入/快速啟動/開關
安卓手機如何在設置中加入/快速啟動/開關
手機要root,用re進入/system/ 長按build.prop用文本編輯器打開在最下面加入代碼:ro.config.hw_quickpoweron=
 手機OS到底是什麼?安卓/iOS/Windows Phone有什麼區別?
手機OS到底是什麼?安卓/iOS/Windows Phone有什麼區別?
手機OS到底是什麼?近日,小米聯合創始人洪峰稱,“手機裡MIUI體驗就值500塊錢”!關於MIUI系統到底值不值500塊錢,“仁者見仁
 聯想手機進水了怎麼辦,手機進水快速處理的方法
聯想手機進水了怎麼辦,手機進水快速處理的方法
相信我們大部分人在使用手機的時候總是不小心把手機弄的進水了,或是掉進水裡了,這個時候我們該怎麼辦呢?安卓刷機網下面就來和大家一起探討如何解決和處理手機進水的問題
 oppo find 7價格 oppo find7最新消息
oppo find 7價格 oppo find7最新消息
想知道oppo find 7多少錢嗎?下文將對oppo find 7報價做一個介紹,這款將於9月19日發布的手機價格會是多少呢?有興趣了解oppo find 7價格的朋友