編輯:Android開發教程

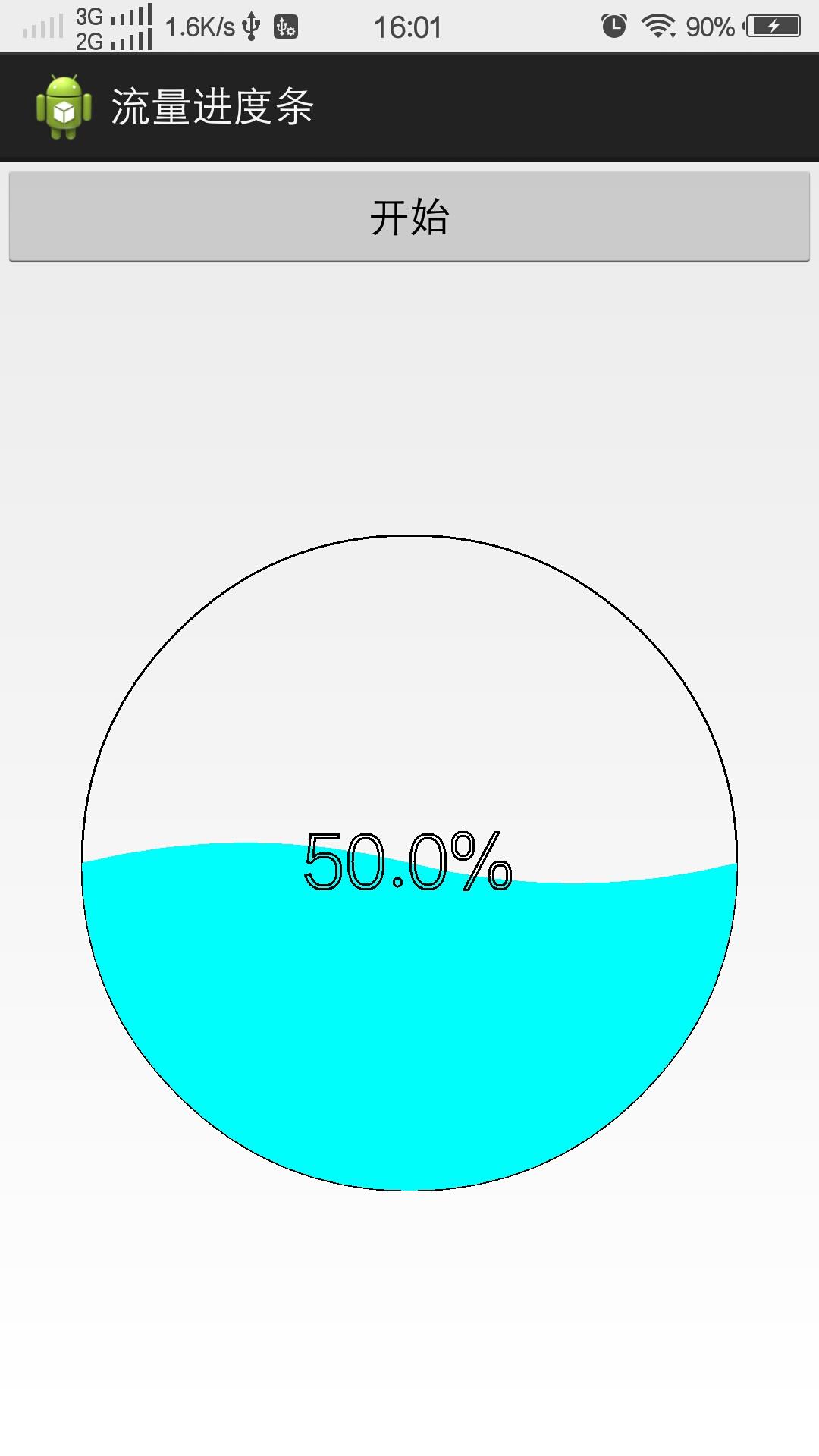
第一次寫帶圖片的博客,多少還是有點緊張,效果不好,請將就著看,前面的圖是今天要寫的控件的效果圖,元素不多,分別是一個按鈕和一個自定義的控件。
在此以前,我看過許多的書,比如《Android群英傳》、《第一行代碼》等,也看了很多大神的博客,但是即便是這樣,當我看到這麼多代碼的時候,一直都沒有真正的動手去敲過這些代碼,以至於我總是覺得自定義View是一個多麼高深莫測的技術,我們這些小白是難以觸及的,但是當昨晚看了一篇雞湯之後,覺得人還是要學會專注,要耐得住寂寞,要沉得住氣。所以在未來的幾天,我也會持續的更新自己的博客,希望能夠得到大家的監督,也希望能夠一起成長。
一般來說,不到迫不得已,還是不要去自定義自己的控件,畢竟現在Android API已經給我提供了功能這麼強大的控件了,而且你也能夠發現,就算是這麼強大的谷歌,很多控件也還是有自己的bug,更何況我們自己寫的控件,當然了,通過自定義控件,來加深我們對Android系統的控件的了解,這也是進階的一個好方法。好了,廢話我先說到這裡,下面開始今天的主題。
貝塞爾曲線這個話題,很多大神的文章都有涉及,在郭神的微信公眾號裡面專門有一篇文章講到了:http://mp.weixin.qq.com/s?__biz=MzA5MzI3NjE2MA==&mid=2650236243&idx=1&sn=00f003c809b1e3a3e5e7cb372d3ec970&scene=0#wechat_redirect ,所以我這裡就不談這個了。下面就開始進入編碼階段
新建一個Class文件,命名為MyLineView,讓它繼承View,實現它的三個構造函數,緊接著初始化一些畫筆、Path,圓等數據。代碼如下:
1.定義變量
Paint mPaint, mPaint2;
Path mPath = Path();
mViewWidth, mViewHeight;
mWidth, mHeight;
r, rArc, x;
percent = f;
RectF rectF;
PointF mPointF = PointF(, );
在構造函數裡面初始化數據
public MyLineView(Context context, AttributeSet attrs) {
super(context, attrs)
mPaint = new Paint()
mPaint(Color)
mPaint()
mPaint(Paint)
mPaint()
mPaint2 = new Paint()
mPaint2(Color)
mPaint2()
mPaint2(Paint)
}
准備工作已經做好了,緊接著我們復寫View的一個onSizeChanged()方法,故名思議,就是當控件的大小發生改變的時候調用。我們在這裡對變量進行賦值,代碼如下:
( w, h, oldw, oldh) {
.onSizeChanged(w, h, oldw, oldh);
mViewWidth = w;
mViewHeight = h;
mWidth = mViewWidth - getPaddingLeft() - getPaddingRight();
mHeight = mViewHeight - getPaddingTop() - getPaddingBottom();
r = Math.min(mWidth, mHeight) * f;
rectF = RectF(-r, -r, r, r);
}
 Android GUI系統之SurfaceFlinger(13) VSync信號的處理
Android GUI系統之SurfaceFlinger(13) VSync信號的處理
1.1.1 VSync信號的處理經過上一小節的分析,現在我們已經明白了系統是如何通過硬件設備或者軟件模擬來產生VSync信號的,也明白了它的流轉過程。VSync最終會被E
 android 4.3操作源碼實現系統截屏
android 4.3操作源碼實現系統截屏
1.背景android系統的系統截屏功能是google封裝起來的,也是大家都很想獲得的,經過一個多月的漫長研究,博主終於成功的在android新版本也就是4.3以上版本實
 android中子線程更新UI的方式
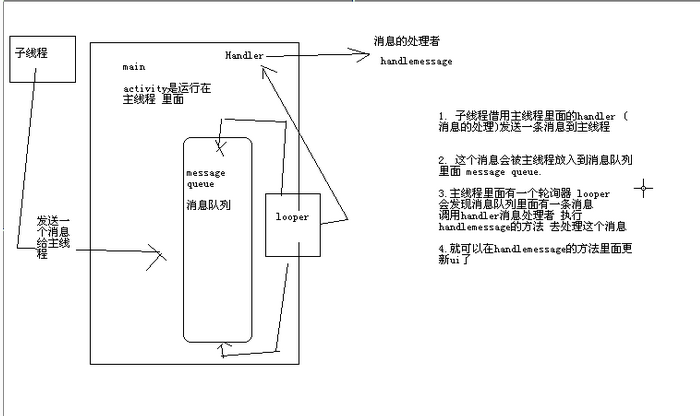
android中子線程更新UI的方式
一、為何寫作此文你是不是經常看到很多書籍中說:不能在子線程中操作ui,不然會報錯。你是不是也遇到了如下的疑惑(見下面的代碼): (Bundle savedI
 Mono for Android安裝配置破解
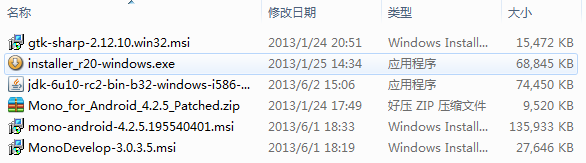
Mono for Android安裝配置破解
【針對4.2.5版本】對移動開發一直比較感興趣,可是沒有學習過JAVA,聽說了Mono項目,網上也已經有了破解文件,就 決定自己裝一個學做開發。本來Mono for An