編輯:Android開發教程
最近一直都在看自定義View這一塊。差不多一個星期了吧。這個星期堅持每天更新博客,感覺自己的技術也有點突破,對自定義View的計算也有了更深的認識。
今天坐地鐵玩手機的時候,看到手機一個成長天數進度的控件,覺得挺有意思的,於是想自己也寫一個。效果如下:

由圖可以知道,這裡面有很多個元素,首先是背景的矩形區域,其次就是兩個環形,然後三個Text文本。其實不復雜,我們一點一點的去實現。
首先呢,畫矩形背景。這裡用到一個RectF的類,這個類包含一個矩形的四個單精度浮點坐標。矩形通過上下左右4個邊的坐標來表示一個矩形。這些坐標值屬性可以被直接訪問,用width()和 height()方法可以獲取矩形的寬和高,同時他還有構造方法:
RectF一共有四個構造方法:
RectF()構造一個無參的矩形
RectF(float left,float top,float right,float bottom)構造一個指定了4個參數的矩形
RectF(Rect F r)根據指定的RectF對象來構造一個RectF對象(對象的左邊坐標不變)
RectF(Rect r)根據給定的Rect對象來構造一個RectF對象
那麼,這裡使用第二個構造方法,代碼如下:
( w, h, oldw, oldh) {
.onSizeChanged(w, h, oldw, oldh);
mWidth=getWidth();
mHeight=getHeight();
mRectF= RectF(()(mWidth*), ()(mHeight*), ()(mWidth*), ()(mHeight*));
}
現在是矩形的背景有了,那麼,還有環形跟文字又怎麼去處理呢,別著急,我們先看看這個環形,我這裡之所以定義兩個環形,是因為,一個用作進度去顯示,一個當做背景去實現,好了,分別繪制兩個環形。代碼如下:
canvas.drawArc(mRectF, , , , mButtomPaint);
canvas.drawArc(mRectF, , , , mTopPaint);
兩個環形也有了,接下來就是文字了,繪制文字我們使用canvas.DrawText方法,去繪制,具體代碼如下:
.drawText(, (mWidth-(mTextWidth+mTextSmail))/, ()(mHeight/), mTextPaint); .drawText(, (mWidth-(mTextWidth+mTextSmail))/+mTextWidth, ()(mHeight/), mSmailTextPaint); .drawText(, (mWidth-mTextSmailButtom)/, ()(mHeight/+), mSmailTextPaint);
這下全部的效果也出來了,最後,我貼上所有的代碼:
{
Paint mButtomPaint;
//URL:http://www.bianceng.cn/OS/extra/201608/50371.htm
Paint mTopPaint;
Paint mTextPaint;
Paint mSmailTextPaint;
mWidth;
mHeight;
RectF mRectF;
(Context context, AttributeSet attrs, defStyleAttr) {
(context, attrs, defStyleAttr);
initView();
}
(Context context, AttributeSet attrs) {
(context, attrs);
initView();
}
(Context context) {
(context);
initView();
}
() {
mButtomPaint= Paint();
mButtomPaint.setColor(Color.rgb(, , ));
mButtomPaint.setAntiAlias();
mButtomPaint.setStrokeWidth();
mButtomPaint.setStyle(Style.STROKE);
mTopPaint= Paint();
mTopPaint.setColor(Color.parseColor());
mTopPaint.setAntiAlias();
mTopPaint.setStrokeWidth();
mTopPaint.setStyle(Style.STROKE);
mTextPaint= Paint();
mTextPaint.setColor(Color.WHITE);
mTextPaint.setAntiAlias();
mTextPaint.setStrokeWidth();
mTextPaint.setTextSize();
mSmailTextPaint= Paint();
mSmailTextPaint.setStrokeWidth();
mSmailTextPaint.setColor(Color.WHITE);
mSmailTextPaint.setAntiAlias();
mSmailTextPaint.setTextSize();
}
( w, h, oldw, oldh) {
.onSizeChanged(w, h, oldw, oldh);
mWidth=getWidth();
mHeight=getHeight();
mRectF= RectF(()(mWidth*), ()(mHeight*), ()(mWidth*), ()(mHeight*));
}
(Canvas canvas) {
.onDraw(canvas);
canvas.drawArc(mRectF, , , , mButtomPaint);
canvas.drawArc(mRectF, , , , mTopPaint);
mTextWidth=mTextPaint.measureText();
mTextSmail=mSmailTextPaint.measureText();
mTextSmailButtom=mSmailTextPaint.measureText();
canvas.drawText(, (mWidth-(mTextWidth+mTextSmail))/, ()(mHeight/), mTextPaint);
canvas.drawText(, (mWidth-(mTextWidth+mTextSmail))/+mTextWidth, ()(mHeight/), mSmailTextPaint);
canvas.drawText(, (mWidth-mTextSmailButtom)/, ()(mHeight/+), mSmailTextPaint);
}
}
謝謝閱讀。更多技術,可以關注我的其他文章,謝謝支持。
 Android Xposed框架中如何創建模塊
Android Xposed框架中如何創建模塊
當然,你可以去學習如何創建一個Xposed模塊。所以你可以閱讀這篇教程(官方教程)去學習怎樣解決這個問題。這不僅僅講解如何新建模塊、如何編寫模塊,我們要往更深處思考,為什
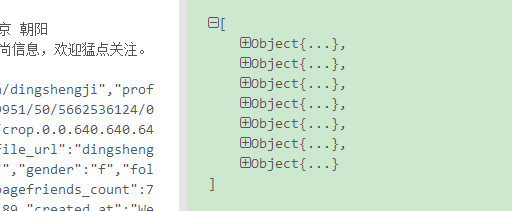
 android中如何解析沒有Key的Json數據
android中如何解析沒有Key的Json數據
新浪微博有一部分json數據如下,你會發現這是個數組,但是數組沒有key,數組中的對象也沒有key。怎麼解析呢?fastjson遇到這種無名數組套無名對象也會報異常。所以
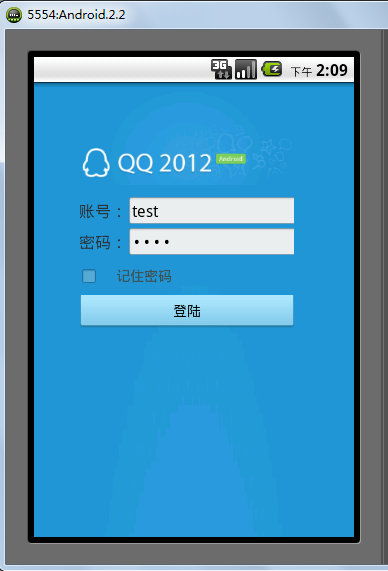
 Android基於Openfire開發即時通訊工具(2)登錄openfire
Android基於Openfire開發即時通訊工具(2)登錄openfire
上節openfire服務器已經搭建完成,這節看看,怎麼使用smack基於xmpp協議登錄openfire服務器,在服務器中創建好測試的賬號下面看android客戶端的代碼
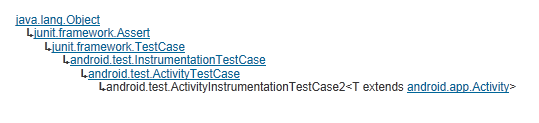
 Android測試教程(14):ActivityInstrumentationTestCase2示例
Android測試教程(14):ActivityInstrumentationTestCase2示例
ActivityInstrumentationTestCase2 用來測試單個的Activity,被測試的Activity可以使用InstrumentationTestC