編輯:Android開發教程
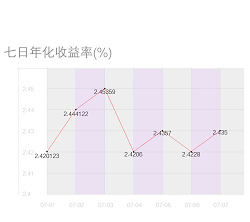
這段時間的自定義View學習,學會了繪制柱狀圖、繪制折線圖、繪制進度控件,那我們今天就來聊聊另外一種自定義的View,這就是我們常見的七日年化收益折線圖效果。先看看長什麼樣。

這就是效果圖了,元素相對而言還是比較多的,這裡有線、柱狀圖、文字、折線、點等等。看起來好像很復雜,但是呢,只要一步一步的實現,那還是可以達到這種效果的,之前我們說過的, 自定義View,就像是在photo shop裡面畫圖,想要什麼就畫什麼,我們可以有很多的畫筆工具,也可以有很多的圖層。
先看看我們這一次用到哪些變量。
Paint mTextPaint, mLinePaint,mPathPaint,mPointPaint;
mPaintRectWidth;
Path mPath;
mWidth, mHeight;
mCount = ;
offsets=;
mRectHeight;
List<Float> xline= ArrayList<Float>();
List<Float> yline= ArrayList<Float>();
[]x={f,f,f,f,f,f,f};
String [] day={,,,,,,};
注釋標記的也是夠詳細了,為了大家能夠看得懂,也為了提高的博客質量,我們注意到,這裡有文字,有數量,基本涵蓋了我們這裡索要用到的所有的變量。
下面開始初始化操作。
() {
mTextPaint = Paint();
mTextPaint.setAntiAlias();
mTextPaint.setColor(Color.parseColor());
mTextPaint.setTextSize();
mTextPaint.setStrokeWidth();
mPointPaint= Paint();
mPointPaint.setAntiAlias();
mPointPaint.setColor(Color.parseColor());
mPointPaint.setTextSize();
mPointPaint.setStrokeWidth();
mLinePaint = Paint();
mLinePaint.setAntiAlias();
mPathPaint= Paint();
mPathPaint.setAntiAlias();
mPathPaint.setColor(Color.parseColor());
mPathPaint.setStyle(Style.STROKE);
mPath= Path();
}
這裡主要就是給畫筆初始化,可以看到每一個畫筆的顏色、寬度都是不一樣的,值的注意的是,這裡面的畫筆並沒有設置镂空樣式。
接下來我們看看怎麼去賦值,老規矩,我們還是選擇在onSizeChange()裡面進行賦值,代碼如下:
( w, h, oldw, oldh) {
.onSizeChanged(w, h, oldw, oldh);
mWidth=()(getWidth()-getWidth()*);
mHeight=()(getHeight()-getHeight()*);
mRectHeight=()(getHeight()-getHeight()*);
mPaintRectWidth=() (mWidth*/mCount);
mLinePaint.setStrokeWidth(mPaintRectWidth);
}
跟之前的不一樣,我們以前所要用的寬度跟高度,直接就是使用方法裡的,但是現在我們沒有這麼做,例如:(float)(getWidth()-getWidth()*0.1);我們進行了一定的處理,這樣可以提高頁面的舒適性,提高用戶體驗。
好了,准備工作做好了,接下來看看onDraw方法裡面的操作,代碼如下:
(Canvas canvas) {
.onDraw(canvas);
onDrawRect(canvas);
onDrawLine(canvas);
canvasPath(canvas);
}
喲呵,怎麼這麼簡單,就三個東西?對的,就是這麼簡單粗暴,從名字中也可以看出,第一個是繪制矩形,第二個繪制線,第三個就是繪制折線。是不是很快呢,下面看看具體的實現方式。
第一個方法:
(Canvas canvas) {
( i = ; i < ; i++) {
(i%==) {
mLinePaint.setColor(Color.parseColor());
} {
mLinePaint.setColor(Color.parseColor());
}
left =() (mWidth * / + mPaintRectWidth * i + offsets);
right=() (mWidth * / + mPaintRectWidth* (i + ));
canvas.drawRect(left,()(mRectHeight*),right, mHeight, mLinePaint);
}
}
第二個:
private void onDrawLine(Canvas ){
.drawLine(mPaintRectWidth-mPaintRectWidth/, ()(mRectHeight), getWidth(), ()(mRectHeight), mTextPaint);
height;
( i = ; i < ; i++) {
(i==) {
height=i;
} {
height=mRectHeighti/);
=mTextPaint.measureText(x[()i]+);
.drawLine(mPaintRectWidth+mPaintRectWidth/, height, getWidth(), height, mTextPaint);
.drawText(x[()i]+, ()(mPaintRectWidth-mPaintRectWidth), height+/, mTextPaint);
}
}
.drawLine(() (mPaintRectWidth-mPaintRectWidth/),, () (mPaintRectWidth-mPaintRectWidth/), mHeight, mTextPaint);
( i = ; i < ; i++) {
.drawLine(() (mWidth * / + mPaintRectWidth * i),, () (mWidth * / + mPaintRectWidth * i), mHeight, mTextPaint);
.drawText(day[() i], () (mWidth * / + mPaintRectWidth * i), ()(mHeight+mHeight), mTextPaint);
xline.add(() (mWidth * / + mPaintRectWidth * i));
}
xline.add(() (mPaintRectWidth-mPaintRectWidth/));
}
 Android開發入門(九)用戶界面 9.1 純編碼實現UI
Android開發入門(九)用戶界面 9.1 純編碼實現UI
到目前為止,在所有的章節中,我們所看見的UI都是通過XML來實現的。之前也提及過,除了使用XML,也 可以使用代碼來實現UI界面。這個方式是很有用的,比如你的UI需要在運
 詳解Android中的ContentProvider和Uri
詳解Android中的ContentProvider和Uri
一、使用ContentProvider(內容提供者)共享數據ContentProvider在android中的作用是對外共 享數據,也就是說你可以通過ContentPro
 Android創建與解析XML(一) 概述
Android創建與解析XML(一) 概述
Android 是最常用的智能手機平台,XML 是數據交換的標准媒介,Android 中可以使用標准的XML生成器、解析器、轉換器 API,對 XML 進行解析和轉換。X
 Android開發入門(九)用戶界面 9.3 注冊事件監聽器
Android開發入門(九)用戶界面 9.3 注冊事件監聽器
當用戶與視圖views進行交互的時候,views也會觸發事件。舉個例子,當用戶點擊了一個按鈕,你需要為 這個事件服務,只有這樣,才能去執行某些適當的行為。如果想這麼做的話