編輯:Android開發教程
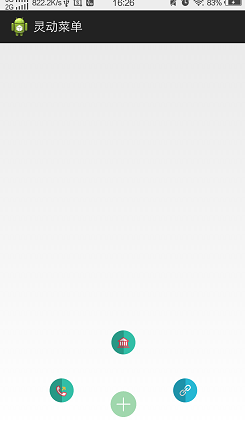
前段時間,我學習了自定義View,基本能夠繪制一些比較好看的控件,那麼今天開始,我將會學習屬性動畫。前面我也簡單的看過屬性動畫的概念,然後也是看了一下效果,了解了一些基本概念,比如Animator、ObjectAnimator、插值器等等。為此我還特意寫了博客Android技術進階的要素——Android屬性動畫,但是沒有一個項目去鞏固,也一直耿耿於懷,今天終於可以開始寫這方面的程序了,好了,講了這麼多的廢話,下面開始看看今天的內容,我是通過demo來了解屬性動畫的。先看你效果:

這個就是展開後的效果了,由於不是動態圖,所以看不到全部效果,我簡單的描述一下,當點擊中間的“”+“的時候,會從“+”處靈動的彈出三個按鈕,這三個按鈕的出現過程中,也帶有動畫效果,同樣的,關閉也是如此,同樣的,這三個按鈕也同樣的注冊了點擊事件。
接下來,我們開始編碼,因為這個菜單是以一個整體的形式展現出來的,所以,我這裡是把這個控件當成一個ViewGroup來實現,
新建一個類,名字叫MMenu,繼承自RelativeLayout,並且實現了點擊事件的接口,下面看看我們這一次所用到的變量:
ImageView center,home,call,hyperlink;
List<ImageView> oViews;
mFlag=;
mHiddenViewMeasuredHeight;
不多,首先是有四個圖片控件、然後是一個list集合,用於裝載Imageview,下面的一個標志,是用來區分打開或者關閉菜單欄,再一個就是動畫的位移長度。
下面開始初始化操作:
private void initView(Context context) {
LayoutInflater(context)(R_layout, this)
center=(ImageView) findViewById(R)
=(ImageView) findViewById(R)
home=(ImageView) findViewById(R)
hyperlink=(ImageView) findViewById(R)
//將四個Imageview放在集合裡,方便管理
oViews=new ArrayList<ImageView>()
oViews(center)
oViews()
oViews(home)
oViews(hyperlink)
center(this)
(this)
home(this)
hyperlink(this)
}
這裡加載了布局文件、然後引入了控件、設置了點擊事件等等。接下來在onSizeChanged方法裡面給位移的大小賦值,代碼如下:
( w, h, oldw, oldh) {
.onSizeChanged(w, h, oldw, oldh);
mHiddenViewMeasuredHeight = () (w*/);
Anim(mHiddenViewMeasuredHeight,-mHiddenViewMeasuredHeight ,f, f, f, f);
}
這裡我們一開始設置對菜單進行關閉。下面開始主要代碼,對控件的動畫效果進行一個操作,代碼如下:
( mHiddenViewMeasuredHeightBegin, mHiddenViewMeasuredHeightyClose, x, y, anglex, angley){
ObjectAnimator animator0=ObjectAnimator.ofFloat(oViews.(), , x,y);
ObjectAnimator animator1=ObjectAnimator.ofFloat(oViews.(), ,mHiddenViewMeasuredHeightBegin);
ObjectAnimator animator2=ObjectAnimator.ofFloat(oViews.(), ,mHiddenViewMeasuredHeightBegin);
ObjectAnimator animator3=ObjectAnimator.ofFloat(oViews.(), ,mHiddenViewMeasuredHeightyClose);
ObjectAnimator animator4=ObjectAnimator.ofFloat(oViews.(), , anglex,f,angley);
ObjectAnimator animator5=ObjectAnimator.ofFloat(oViews.(), , anglex,f,angley);
ObjectAnimator animator6=ObjectAnimator.ofFloat(oViews.(), , anglex,f,angley);
ObjectAnimator animator7=ObjectAnimator.ofFloat(oViews.(), , anglex,f,angley);
AnimatorSet = AnimatorSet();
.setDuration();
.setInterpolator( OvershootInterpolator());
.playTogether(animator0,animator1,animator2,animator3,animator4,animator5,animator6,animator7);
.start();
}
注釋也是比較詳細,這裡定義個多個控件屬性,並且還用到了集合容器,整個的動畫效果就是在這裡實現的,對於新手而言,這裡面的效果很微妙,所以要自己多運行細細體會。
然後就是對面暴露一個點擊事件,用於事件的回調,
( onMenuClickListener listener){
.listener=listener;
}
這是這個控件的主要代碼,接下來我附上所有的代碼:
布局文件:
menu_layout.xml
主頁面的布局文件,:
接下來是主界面代碼,Main
/**
* 小瓶蓋 2016年7月14日16:30:36
*
* @author Android屬性動畫——實現靈動菜單效果
*
*相關博客地址 http://blog.csdn.net/qq_25193681
*/
public class Main extends Activity {
private MMenu menu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
menu=(MMenu) findViewById(R.id.MMenu);
menu.setonMenuClickListener(new onMenuClickListener() {
@Override
public void hyperlink() {
Toast.makeText(Main.this, "點擊了hyperlink", 0).show();
}
@Override
public void Home() {
Toast.makeText(Main.this, "點擊了home", 0).show();
}
@Override
public void Call() {
Toast.makeText(Main.this, "點擊了Call", 0).show();
}
});
}
}
MMenu
/**
* 小瓶蓋 2016年7月14日16:30:36
*
* @author Android屬性動畫——實現靈動菜單效果
*
*相關博客地址 http://blog.csdn.net/qq_25193681
 Android RoboGuice使用指南(8) Provider Bindings
Android RoboGuice使用指南(8) Provider Bindings
如果@Provides方法很復雜的話,可以將這些代碼移動到單獨的類中。這個類 需要實現Guice的Provider 接口,該接口定義如下public interface
 android LinearLayout和RelativeLayout實現精確布局
android LinearLayout和RelativeLayout實現精確布局
先明確幾個概念的區別:padding margin:都是邊距的含義,關鍵問題得明白是什麼相對什麼的邊距padding:是 控件的內容相對控件的邊緣的邊距.margin &
 Android中如何自定義DataTimePicker(日期選擇器)
Android中如何自定義DataTimePicker(日期選擇器)
筆者有一段時間沒有發表關於Android的文章了,關於Android自定義組件筆者有好幾篇想跟大家分享的,後期會記錄在博客中。本篇博客給大家分享的是自定義一個日期選擇器,
 Android GUI系統之SurfaceFlinger(13) VSync信號的處理
Android GUI系統之SurfaceFlinger(13) VSync信號的處理
1.1.1 VSync信號的處理經過上一小節的分析,現在我們已經明白了系統是如何通過硬件設備或者軟件模擬來產生VSync信號的,也明白了它的流轉過程。VSync最終會被E