編輯:Android開發教程
最近,制作一個app,需要模擬一個電池電量的進度條,根據電量多少來設置百分比,進度條不斷上下滾動,就像平時手機充電一樣的電池電量進度條。我就自定義view實現了電量進度條。修改圖片就可以達到自己想要的效果
一、自定義View,Battery.java,循環刷新界面,兩張圖片上下滾動,達到不斷向右移動的效果。挺有意思的
package com.example.battery;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.drawable.BitmapDrawable;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.View;
public class Battery extends View {
public float currentX = 80;
public float currentY = 80;
private float secondY = 80;
private Paint mPaint = new Paint();
private Context mContext;
private Handler mHandler;
private Bitmap mBmp;
private int speedTime = 20;
private float with = 200;
private float height = 50;
private float percentage = 0.5f;
public Battery(Context context) {
super(context);
this.mContext = context;
}
// 查看本欄目更多精彩內容:http://www.bianceng.cn/OS/extra/
public Battery(Context context, AttributeSet set) {
super(context, set);
this.mContext = context;
init();
}
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
with = this.getWidth();
height = this.getHeight();
mPaint.setColor(Color.BLUE);
Resources res = mContext.getResources();
BitmapDrawable bmpDraw = (BitmapDrawable) res
.getDrawable(R.drawable.loading_pic);
mBmp = bmpDraw.getBitmap();
canvas.clipRect(0, 0, with*percentage, height);
canvas.drawBitmap(mBmp, 0, currentY, mPaint);
canvas.drawBitmap(mBmp, 0, secondY, mPaint);
}
private void init() {
percentage = 0;
mHandler = new Handler() {
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
currentX ++;
currentY ++;
if (mBmp != null && currentY > mBmp.getHeight()){
currentY = -mBmp.getHeight();
}
if (mBmp != null){
secondY = currentY+mBmp.getHeight();
if (secondY >= mBmp.getHeight()){
secondY = currentY-mBmp.getHeight();
}
}
percentage = percentage + 0.003f;
if (percentage > 1){
percentage = 0;
}
// 每次計算後都發送消息進入下一次循環,並刷新界面
mHandler.sendEmptyMessageDelayed(1, speedTime);
postInvalidate();
break;
}
super.handleMessage(msg);
postInvalidate();
}
};
// 首次循環刷新界面
mHandler.sendEmptyMessageDelayed(1, speedTime);
}
}
 Android數據存儲之File文件儲存數據
Android數據存儲之File文件儲存數據
Android數據儲存之File文件儲存數據 一.存儲在內部還是外部? AndroidManifest.xml中manifest標簽下有一個屬性andro
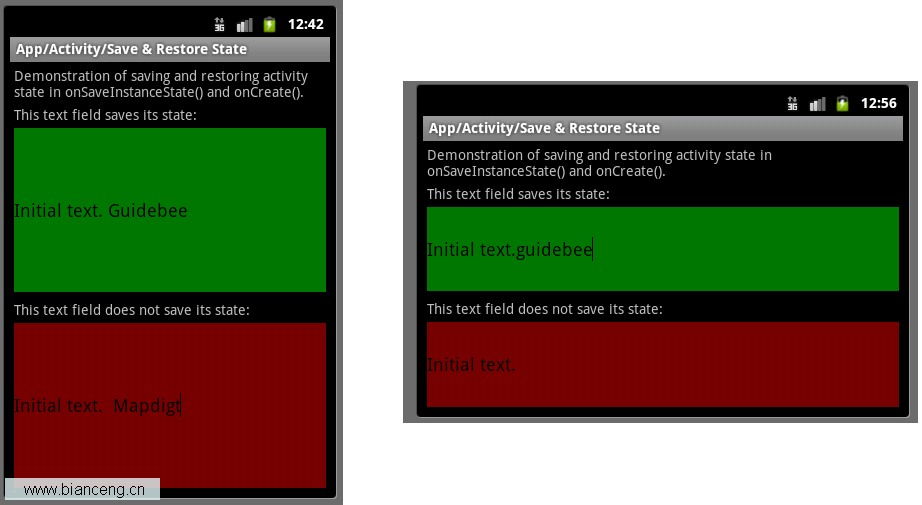
 Android ApiDemos示例解析(14) App->Activity->Save & Restore State
Android ApiDemos示例解析(14) App->Activity->Save & Restore State
Save & Restore State與之前的例子Android ApiDemo示例解析(9):App->Activity->Persistent
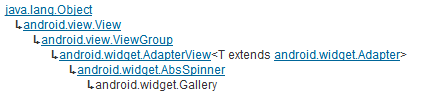
 Android滑動效果入門篇(二) Gallery
Android滑動效果入門篇(二) Gallery
Gallery 是Android官方提供的一個View容器類,繼承於AbsSpinner類,用於實現頁面滑動效果。從上面的繼承關系可 以看出,AbsSpinner類繼承自
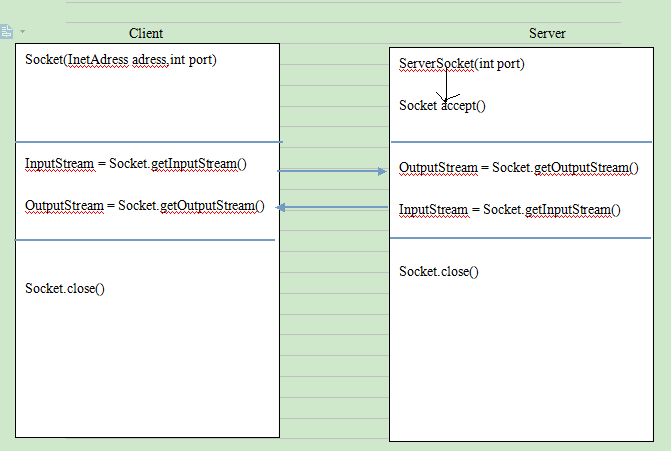
 android網絡應用開發詳解
android網絡應用開發詳解
Android網絡應用開發,主要有兩種方式,一種是socket(是對tcp/udp協議的封裝),另外一種就是使用Http協議,Android中主要提供了兩種方式,Http