編輯:Android開發教程
ScrollView是一種特殊的FrameLayout,使用ScrollView可以使用戶能夠滾動一個包含views的列表,這樣 做的話,就可以利用比物理顯示區域更大的空間。有一點需要注意一下,那就是ScrollView只能包含一個子 視圖view或ViewGroup(這個ViewGroup通常是LinearLayout)。
不要混合使用ListView和ScrollView 。ListView被設計用來顯示一些相關的信息,同時,ListView也已經被優化了去顯示大量的列表lists。
下面的main.xml顯示了一個包含LinearLayout的ScrollView,在LinearLayuout中又包含了一些 Button和EditText視圖:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button1" />
<Button
android:id="@+id/button2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2" />
<Button
android:id="@+id/button3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button3" />
<EditText
android:id="@+id/txt"
android:layout_width="fill_parent"
android:layout_height="600dp" />
<Button
android:id="@+id/button4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button4" />
<Button
android:id="@+id/button5"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button5" />
</LinearLayout>
</ScrollView>
以上代碼在模擬器上的效果圖:

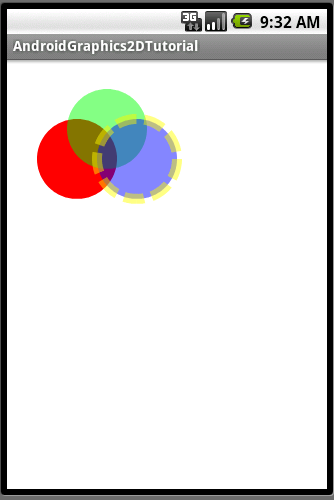
 Android簡明開發教程八:引路蜂二維圖形繪制實例功能定義
Android簡明開發教程八:引路蜂二維圖形繪制實例功能定義
有了前面對Android平台的介紹,基本上可以開始編寫Android應用了,這裡將以繪制二維圖形為例,對Android開發的一般方 法做過介紹,其中涉及到自定義Appli
 Android和iOS誰更強:Android 4.4與iOS 7的對比
Android和iOS誰更強:Android 4.4與iOS 7的對比
Android和iOS誰更強?看到這個問題兩大陣營的用戶們估計又要吵翻天了。但誰都不能否認的是,這兩款操作系統都具備著超強的實力,才能夠取得如今的成績。在最近,Andro
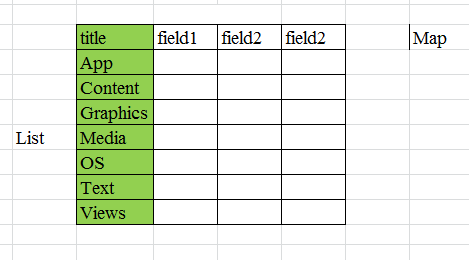
 Android ApiDemos示例解析(2) SimpleAdapter,ListActivity,PackageManager
Android ApiDemos示例解析(2) SimpleAdapter,ListActivity,PackageManager
創建好ApiDemo項目後,就可以逐個示例的來分析代碼,這裡假定讀者已對Android開發有些了解或是讀過Android簡明開發教 程。首先是看ApiDemo的主Acti
 Android中酷炫返回方式的實現
Android中酷炫返回方式的實現
Android手機都會有返回鍵,不管是實體鍵,還是虛擬鍵。Android用戶主要也都是通過這個返回鍵操控頁面返回方式的,不比IOS逼格甚高的只保留一個操作鍵。這種方式是最