編輯:Android開發教程
1.1.1 handleRefresh
從名稱上看,這個函數處理“刷新”。經過比對新老版本的差異,我們覺得這個地方應該是老版本遺留下來的“廢料”。換句話說,它對MessageQueue::REFRESH事件的處理沒有起到作用。
void SurfaceFlinger::handleRefresh()
{
bool needInvalidate =false;
const LayerVector¤tLayers(mDrawingState.layersSortedByZ);
const size_t count =currentLayers.size();
for (size_t i=0 ;i<count ; i++) {
constsp<LayerBase>& layer(currentLayers[i]);
if (layer->onPreComposition()) {
needInvalidate =true;
}
}
if (needInvalidate) {
signalLayerUpdate();
}
}
這個函數很簡單,首先調用每個layer的onPreComposition,判斷是否需要needInvalidate,條件就是Layer:: mQueuedFrames>0。
在函數的最後,它調用signalLayerUpdate:
void SurfaceFlinger::signalLayerUpdate() {
mEventQueue.invalidate();
}
可見它只是直接使用了MessageQueue::invalidate():
void MessageQueue::invalidate() {
mEvents->requestNextVsync();
}
最後的requestNextVsync用於安排下一次的VSYNC事件,這個函數只在vsync rate為0時才有效。也就是說只有當我們關閉了VSYNC的主動上報後才有作用,這和之前的分析是不符合的。因而我們可以忽略handleRefresh,相信在下一個版本中它會得到清理。
出處:From LXS. http://blog.csdn.net/uiop78uiop78/
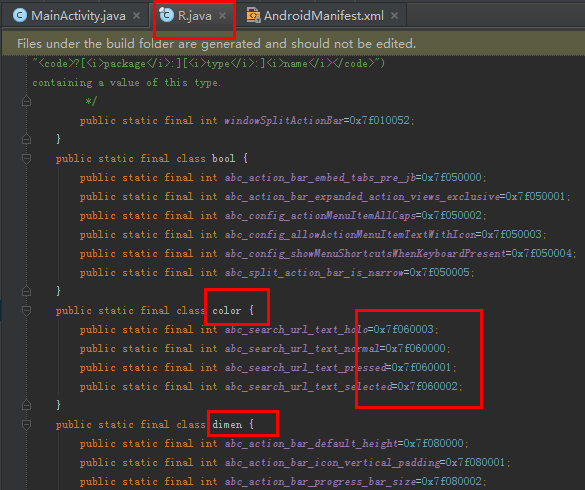
 Android中如何使用資源(resource)
Android中如何使用資源(resource)
Android平台, 可以使用本地資源, 也可以使用系統資源;使用靜態R類訪問資源, R類中包含一個靜態子類, R類中每一個子類都把它的相關資源表示為變量的形式;資源表被
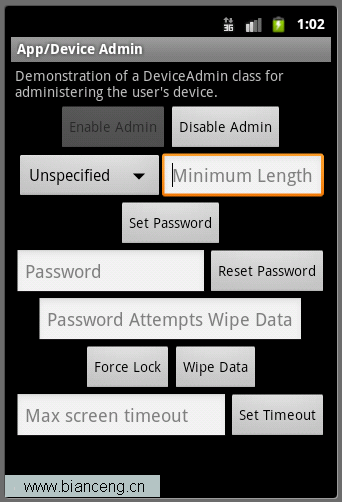
 Android ApiDemos示例解析(21) App->Device Admin
Android ApiDemos示例解析(21) App->Device Admin
Device Admin示例介紹了類DeviceAdminReceiver,DevicePolicyManager和ActivityManager。類 DevicePol
 Android的Activity(活動) 詳解
Android的Activity(活動) 詳解
Activity表示一個屏幕, 至少包含一個處理應用程序的主界面屏幕, 可以由多個fragments組成.創建一個Activity, 需要繼承一個Activity類, 首
 android技巧:如何在android程序中執行adb shell命令
android技巧:如何在android程序中執行adb shell命令
package net.gimite.nativeexe; import java.io.BufferedReader; import java.io.F