編輯:Android開發教程
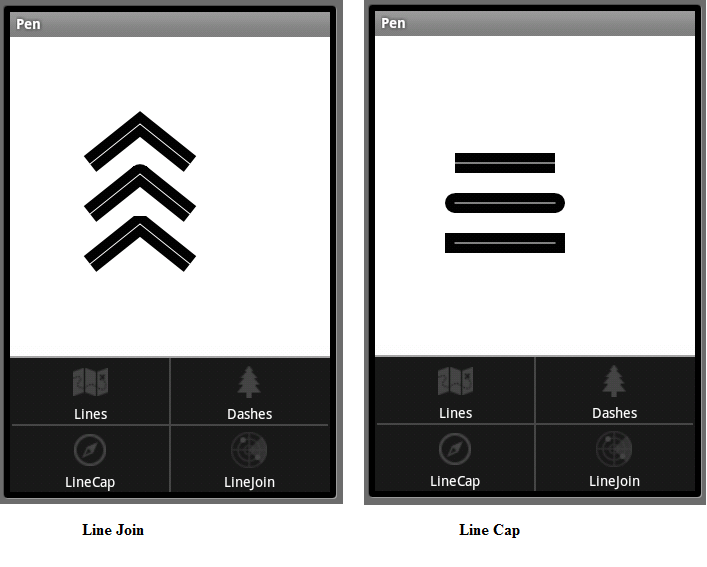
引路蜂二維圖形畫筆(Pen)示例含有四個示例,Lines ,Dashes ,LineJoin 和LineCap。打算采用Option Menu(主菜單) 的方式來選擇不同示例。
首先要對GuidebeeGraphics2DView,和Graphics2DActivity做些改動,從這個示例開始,GuidebeeGraphics2DView需要動態 繪制不同圖形(可以通過菜單,或是Thread)。在GuidebeeGraphics2DView增加下面兩個方法:
final Runnable updateCanvas = new Runnable() {
public void run() {
invalidate();
}
};
public void refreshCanvas(){
post(updateCanvas);
}
post可以用在非UI Thread中Call UI Thread中方法。這裡只是觸發屏幕重繪事件以刷新屏幕顯示。
在Graphics2DActivity增加一個變量protected GuidebeeGraphics2DView graphic2dView; 來獲得對應的 GuidebeeGraphics2DView實例。
graphic2dView=(GuidebeeGraphics2DView)findViewById(R.id.graphics2dview);
使用Option Menu,盡管也可以完全使用代碼來創建菜單,更一般的方法是使用菜單資源。在res 下創建menu 子目錄,然後 在res/menu下創建menu_option_line.xml 用來顯示Pen的四個示例選項:
<?xml version=”1.0″ encoding=”utf-8″?>
<menu
xmlns:android=”http://schemas.android.com/apk/res/android“>
<item
android:id=”@+id/mnuLines”
android:title=”Lines”
android:icon=”@drawable/icon1″>
</item>
<item
android:id=”@+id/mnuDashes”
android:title=”Dashes”
android:icon=”@drawable/icon2″>
</item>
<item
android:id=”@+id/mnuLineCap”
android:title=”LineCap”
android:icon=”@drawable/icon3″>
</item>
<item
android:id=”@+id/mnuLineJoin”
android:title=”LineJoin”
android:icon=”@drawable/icon4″>
</item>
</menu>
<menu></menu> 定義菜單,<item></item>定義菜單項,<item></item>可以嵌套以 定義子菜單。菜單可以定義id, Icon,Text等屬性。也可以支持單選,多選,此時就需要借助<group></group>,使 用group可以把一最菜單項定義為一個組,可以使用setGroupVisible()來顯示隱藏整個菜單組,Enable 或是Disable整個菜單組 setGroupEnabled()等。最關鍵的,有了組才能實現菜單的單選和多選功能:
<?xml version=”1.0″ encoding=”utf-8″?>
<menu xmlns:android=”http://schemas.android.com/apk/res/android“>
<item android:id=”@+id/item1″
android:icon=”@drawable/item1″
android:title=”@string/item1″ />
<!– menu group –>
<group android:id=”@+id/group1″>
<item android:id=”@+id/groupItem1″
android:title=”@string/groupItem1″ />
<item android:id=”@+id/groupItem2″
android:title=”@string/groupItem2″ />
</group>
</menu>
定義好菜單資源後,就可以使用MenuInflater.inflate()展開菜單,一般需要在Activity的onCreateOptionsMenu()展開菜單 :
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_option_line, menu);
return true;
}
最後是響應菜單事件:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
menuOption = item.getItemId();
drawImage();
return true;
}
item.getItemId(); 返回菜單的ID(在菜單資源中定義)。

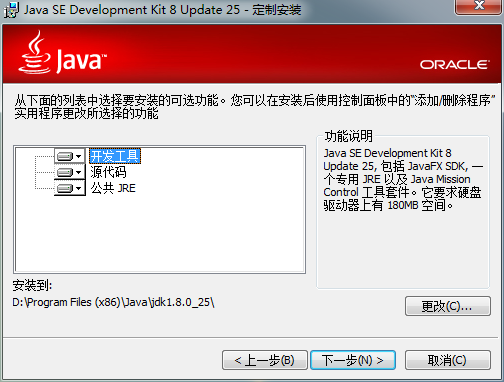
 Appium移動自動化測試(二) 安裝Android開發環境
Appium移動自動化測試(二) 安裝Android開發環境
繼續Appium環境的搭建。第二節 安裝Android開發環境如果你的環境是MAC那麼可以直接跳過這一節。就像我們在用Selenium進行web自動
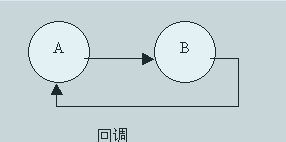
 淺析android系統設計中的回調思想
淺析android系統設計中的回調思想
一、為何寫作本文在慢慢深入接觸android開發的過程中,我越來越發現android中(至少應用曾的開發)用到了很多回調的思想。比如activity的生命周期,fragm
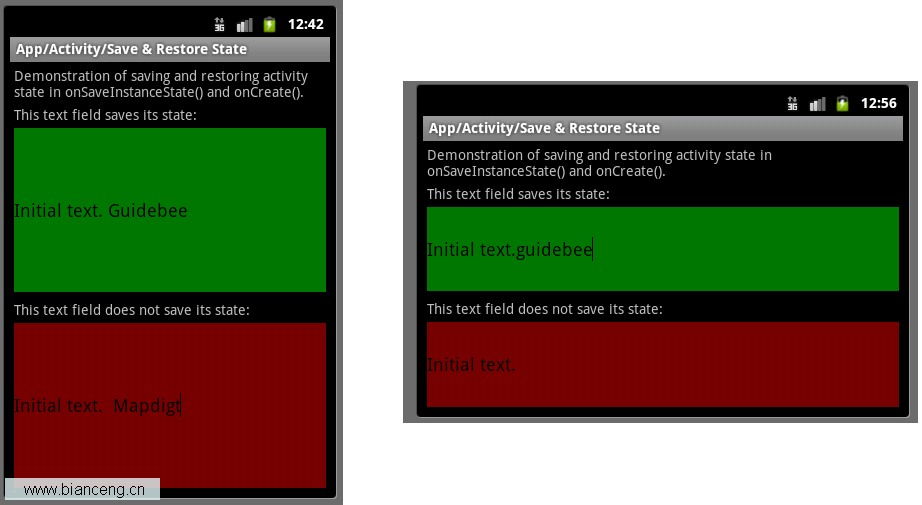
 Android ApiDemos示例解析(14) App->Activity->Save & Restore State
Android ApiDemos示例解析(14) App->Activity->Save & Restore State
Save & Restore State與之前的例子Android ApiDemo示例解析(9):App->Activity->Persistent
 Android 4.2 Jelly Bean的新特性
Android 4.2 Jelly Bean的新特性
新的系統保留了原來Jelly Bean 名字,整體用戶體驗並沒有太大的改動,不過一些新的功能還是值得大家關注的。Google Now 更新在新的Google Now 中,