編輯:Android開發教程
前面介紹了Android RoboGuice2 的HelloWorld示例,並介紹了從RoboGuice 1.1 升級到RoboGuice2.0 的主要注意事項。
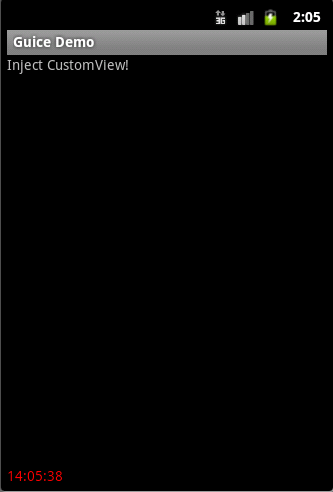
本例介紹如何Inject自定義 的View,Inject自定義的View和Android自帶的View(如TextView,Button)方 法一樣。
本例使用一個自定義的TextView,每隔1秒顯示當前時間。前定 義如下:
//--------------------------------- PACKAGE --------
----------------------------
package com.pstreets.guice.customview;
//--------------------------------- IMPORTS -------------------------
-----------
import android.content.Context;
import android.os.Handler;
import android.util.AttributeSet;
import android.widget.TextView;
import java.util.Calendar;
import java.util.Date;
public final class TimeTextView extends TextView {
public TimeTextView(Context context, AttributeSet attrs) {
super(context, attrs);
postDelayed(mUpdateView, mRepeatTimePeriod);
}
private void setTimeString() {
Calendar c = Calendar.getInstance();
Date currentTime = c.getTime();
String timeString = formatTime(currentTime);
setText(timeString);
}
private Handler mHandler = new Handler();
/**
* one second.
*/
private int mRepeatTimePeriod = 1000;
private Runnable mUpdateView = new Runnable() {
@Override
public void run() {
TimeTextView.this.setTimeString();
// Force toggle again in a second
mHandler.postDelayed(this, mRepeatTimePeriod);
}
};
private String formatTime(Date time) {
int hours = time.getHours();
int miniutes = time.getMinutes();
int seconds = time.getSeconds();
String ret = "";
if (hours < 10) {
ret += "0";
}
ret += hours + ":";
if (miniutes < 10) {
ret += "0";
}
ret += miniutes + ":";
if (seconds < 10) {
ret += "0";
}
ret += seconds;
return ret;
}
}
修改main.xml
<?xml version="1.0" encoding="utf-
8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/hello"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1.0"
/>
<com.pstreets.guice.customview.TimeTextView
android:id="@+id/txtTime"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
定義該TimeTextView的id為txtTime。
這樣可以在對應的Activity中使用InjectView 來給對應的txtTime 自動賦值( 注入)。
@ContentView(R.layout.main)
public class GuiceDemo extends RoboActivity {
@InjectView (R.id.txtTime) TimeTextView txtTime;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
txtTime.setTextColor(0xFFFF0000);
}
}
由於GuiceDemo是從RoboActivity派生的,在onCreate 第一行的 super.onCreate() 完成注入功能。如果你對RoboGuice1.1 熟悉的話,在使用注 入的變量前如txtTime,需要執行setContentView。
在RoboGuice2.0中你可以 使用同樣的方法,2.0還提供了一個簡單的標注方法@ContentView ,如本例,為 Activity設置ContentView。

本例下載: http://www.imobilebbs.com/download/android/RoboGuiceDemo1.zip
從本例可以看出,和RoboGuice1.1 相比,RoboGuice2.0在使用上要簡潔的多 。本例只需從RoboActivity派生,不在需要定義Application等
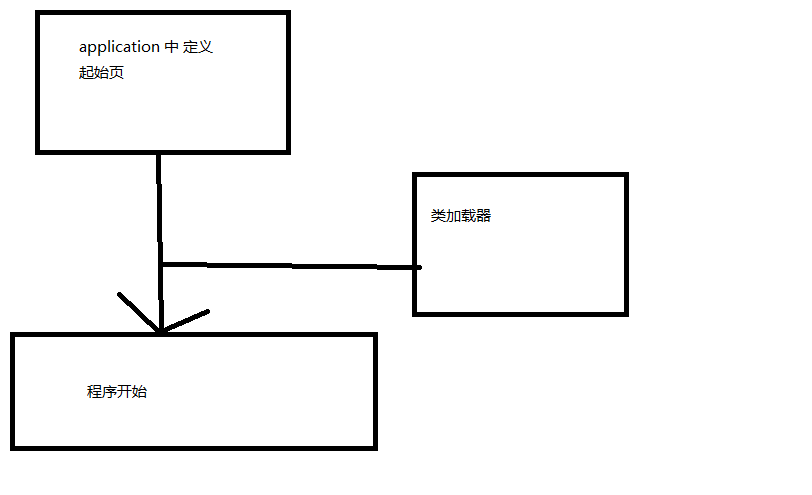
 windows phone程序啟動和android程序啟動原理的比較
windows phone程序啟動和android程序啟動原理的比較
windows phone 程序是如何啟動的了,他和android程序有什麼區別,我們重點從native code 層面 來分析在windows phone 程序啟動的時
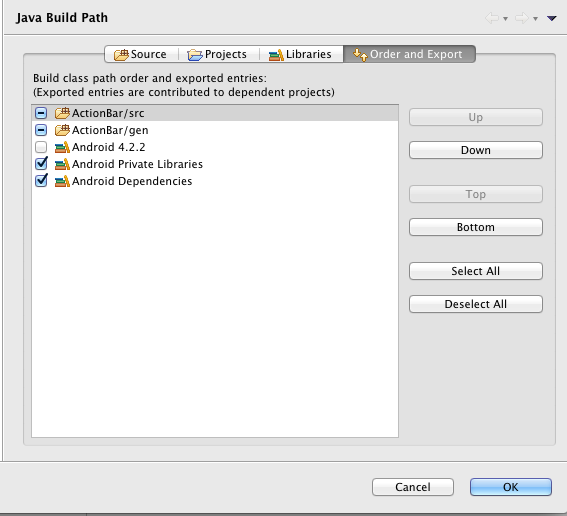
 Android中升級ADT 22 引發的錯誤
Android中升級ADT 22 引發的錯誤
今天心血來潮,又把ADT升級了一下,升級到了ADT 22,悲催的發現項目用不了了(能編譯通過,運行出錯)。錯誤一:(警告)Unable to resolve superc
 Android開發入門(十二)列表控件 12.2 ListView的擴展功能
Android開發入門(十二)列表控件 12.2 ListView的擴展功能
ListView是一個可以被深度擴展的視圖。在做項目的時候,擴展ListView去顯示數據是必不可免的。接下 來會展示如何在ListView中去選擇多個物件,以及如何使用
 Galaxy Nexus與Nexus 7設備Android 4.2 ROM下載地址
Galaxy Nexus與Nexus 7設備Android 4.2 ROM下載地址
目前谷歌已經逐步開始向Galaxy Nexus用戶以OTA升級的形式推送全新的Android 4.2果凍豆系統,不過如果你缺乏耐心,希望可以直接手動升級,那麼這裡的方法或