編輯:Android開發教程
Activity是Android應用程序的用戶接口,我們看到的界面就是Activity的直 觀顯示。Activity是控件的容器,Button,Textview標簽,下拉列表等控件都可 以放在Activity中。Android通過Activity與用戶進行交互。這一點與C#窗體應 用程序設計類似,Activity就是窗口,在窗口中可以添加各種控件。
一個程序中可以有多個Activity,這些Activity都需要在 AndroidManifest.xml文件中注冊信息,包括Activity的名字,標簽等。並且需 要在AndroidManifest.xml文件中指定當應用程序啟動時最先運行哪一個 Activity,這個Activity就是我們最先看到的界面。當我們創建一個項目時會自 動創建一個繼承自Activity類的類。我們需要重寫類中的onCreate()方法,每一 個Activity運行的時候最先執行的就是onCreate()方法。
01.package org.leo.android;
02.
03.import android.app.Activity;
04.import android.graphics.Color;
05.import android.os.Bundle;
06.import android.widget.Button;
07.import android.widget.TextView;
08.
09.public class HelloAndroid extends Activity {
10. /** Called when the activity is first created. */
11. @Override
12. public void onCreate(Bundle savedInstanceState) {
13. super.onCreate(savedInstanceState);
14. setContentView(R.layout.main);
15. TextView textView=(TextView)findViewById(R.id.textView);
16. Button button=(Button)findViewById(R.id.button);
17. textView.setText("Activity初步,TextView文本控件");
18. button.setText("Button按鈕");
19. }
20.}
接下來看一個Activity的布局,Activity中有哪些控件以及控件的大小,位 置,顏色等屬性都是由res/Layout文件夾中的布局xml文件所決定的。layout文 件夾中可以有多個布局文件,至於某個activity要使用哪一個布局文件,需要在 onCreate()方法中調用 setContentView()方法來選擇,參數為“R.layout.布局 文件名”,setContentView()的參數也可以是某個控件。在項目中會自動生成一 個布局文件main.xml。多個Activity可以使用同一個布局文件。布局文件中根標 簽是布局控件,例如線性布局控件LinearLayout,其他的控件嵌套在布局控件中 ,我們可以添加文本控件,Button控件等。
main.xml:
01.<?xml version="1.0" encoding="utf-8"?> 02.<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 03. android:orientation="vertical" 04. android:layout_width="fill_parent" 05. android:layout_height="fill_parent" 06. > 07. <!--在線性布局控件中從上到下分布 --> 08. <!-- 寬度充滿父容器 --> 09. <!--高度充滿父容器 --> 10.<TextView 11. android:id="@+id/textView" 12. android:layout_width="fill_parent" 13. android:layout_height="wrap_content" 14. /> 15. <!--在R.java文件中注冊TextView的id,以便在其他文件中通過R.java文件引用 --> 16. <!-- 寬度充滿父容器,此為LinearLayout控件 --> 17. <!--高度與內容相適應 --> 18.<Button 19. android:id="@+id/button" 20. android:layout_width="match_parent" 21. android:layout_height="wrap_content" 22. /> 23. <!--在R.java文件中注冊Button的id,以便在其他文件中通過R.java文件引用 --> 24. <!--和fill_parent效果一樣 --> 25.</LinearLayout>
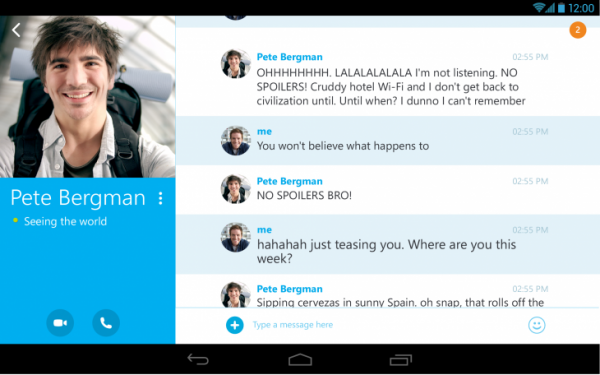
 Android版Skype應用更新 優化支持4倍視頻通話分辨率
Android版Skype應用更新 優化支持4倍視頻通話分辨率
微軟已公布了Skype for Android的一項重大更新,並且把主要力量投放在了平板上面。用戶現已可在Google Play市場中直接下載新版本。首先,Android
 android的系統目錄說
android的系統目錄說
一.圖示android是基於linux的,和我們通常認為的windows不同。它的文件結構和linux類似,因此它的根目錄是/,然後之下是:1. mnt:掛載點目錄,sd
 實現Android CI
實現Android CI
CI在web-based application上已經有了非常成熟的實現,由此也積累了大量的優秀實踐。但這些實踐在 Android平台中是否適用? 已知的CI工具是否能夠
 Android開發入門(十五)使用菜單 15.1 輔助方法
Android開發入門(十五)使用菜單 15.1 輔助方法
菜單可以用來顯示額外的選項,這些選項也不必出現在主界面中。在Android框架中,主要有2種菜單:選項菜單 —— 顯示與當前活動有關的信息。使用M