編輯:Android開發教程
先請注意,這裡的菜單並不是按機器上的MENU出現在那種菜單,而是基於Android SDK提供的android.view.animation.TranslateAnimation(extends android.view.animation.Animation)類實例後附加到一個Layout上使之產生的有動畫出現和隱藏效果的菜單。
原理:Layout(菜單)從屏幕內(挨著屏幕邊沿,其實並非一定,視需要的初態和末態而定)動態的移動到屏幕外(在外面可以挨著邊沿,也可以離遠點,這個無所謂了),這樣就可以達到動態菜單的效果了。但是由於Animation的一些奇怪特性(setFill**() 函數的作用效果,這個在我使用的某幾個Animation當中出現了沒有想明白的效果),就暫不理會這個東西了,所以使得我們還需要用上XML屬性android:visibility。當Layout(菜單)顯示的時候,設置android:visibility="visible",當Layout(菜單)隱藏的時候,設置android:visibility="gone",這裡android:visibility可以有3個值,"visible"為可見,"invisible"為不可見但占空間,"gone"為不可見且不占空間(所謂的占不占空間,這個可以自己寫個XML來試試就明白了)。
Class TranslateAnimation的使用:Animation有兩種定義方法,一種是用Java code,一種是用XML,這裡只介紹用code來定義(因為用XML來定義的那種我沒用過。。嘿嘿。。)。多的不說,看代碼。
這裡是TranslateAnimationMenu.java(我在裡面還另加入了ScaleAnimation產生的動畫,各位朋友可以照著SDK以及程序效果來理解):
package com.TranslateAnimation.Menu;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.LinearLayout;
public class TranslateAnimationMenu extends Activity {
/** Called when the activity is first created. */
//TranslateAnimation showAction, hideAction;
Animation showAction, hideAction;
LinearLayout menu;
Button button;
boolean menuShowed;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
menu = (LinearLayout) findViewById(R.id.menu);
button = (Button) findViewById(R.id.button);
// 這裡是TranslateAnimation動畫
showAction = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 0.0f,
Animation.RELATIVE_TO_SELF, -1.0f, Animation.RELATIVE_TO_SELF, 0.0f);
// 這裡是ScaleAnimation動畫
//showAction = new ScaleAnimation(
// 1.0f, 1.0f, 0.0f, 1.0f, Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 0.0f);
showAction.setDuration(500);
// 這裡是TranslateAnimation動畫
hideAction = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 0.0f,
Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, -1.0f);
// 這裡是ScaleAnimation動畫
//hideAction = new ScaleAnimation(
// 1.0f, 1.0f, 1.0f, 0.0f, Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 0.0f);
hideAction.setDuration(500);
menuShowed = false;
menu.setVisibility(View.GONE);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if (menuShowed) {
menuShowed = false;
menu.startAnimation(hideAction);
menu.setVisibility(View.GONE);
}
else {
menuShowed = true;
menu.startAnimation(showAction);
menu.setVisibility(View.VISIBLE);
}
}
});
}
}
這裡是main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="@string/hello" />
<LinearLayout android:id="@+id/menu"
android:layout_height="100px" android:layout_width="fill_parent"
android:layout_alignParentTop="true" android:background="#ffffff">
<TextView android:layout_width="fill_parent"
android:layout_height="fill_parent" android:text="I am a menu"
android:gravity="center" />
</LinearLayout>
<Button android:id="@+id/button" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_alignParentBottom="true"
android:text="Click to show/hide menu" />
</RelativeLayout>
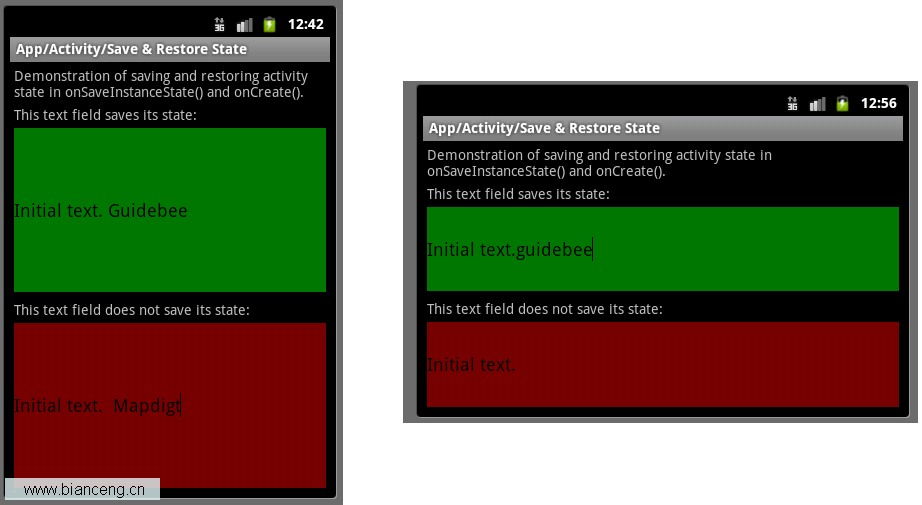
 Android ApiDemos示例解析(14) App->Activity->Save & Restore State
Android ApiDemos示例解析(14) App->Activity->Save & Restore State
Save & Restore State與之前的例子Android ApiDemo示例解析(9):App->Activity->Persistent
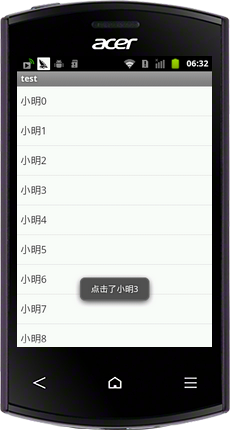
 Android中長按Listview顯示CheckBox並實現批量刪除
Android中長按Listview顯示CheckBox並實現批量刪除
ListView實現的列表,如果是可編輯,可刪除的,一般都要提供批量刪除功能,否則的話,一項一項的刪 除體驗很不好,也給用戶帶來了很大的麻煩。實現效果圖具體實現代碼sel
 面向Android應用程序的基於Parse雲的服務
面向Android應用程序的基於Parse雲的服務
Parse 移動 SDK 為 iOS、Android 和 Windows 應用程序提供了基於雲的 API 和服務。Parse SDK 還提供 了 JavaScript 和
 Android開發入門(十八)文件 18.4使用靜態資源
Android開發入門(十八)文件 18.4使用靜態資源
除了可以在運行時去創建並使用文件,也可以在設計階段把文件放在程序包中,這樣一來就可以在運行時 去使用他們。舉個例子,你想把一些幫助文件打包進程序,當用戶需要的時候,就可以