編輯:Android開發教程
現在是下午,我還在上班,工作都完成了,正在測試,突然感到很迷惘,工作一年了,仍然還是老樣子,想到這些不由得倒吸一口冷汗。所以抓緊時間來看看我的博客,更新一下內容,有時候不逼自己一把,永遠都不知道自己的極限是什麼。 今天就來說說很基礎很基礎的知識:動畫。動畫主要分為四種。 1.縮放動畫(ScaleAnimation); 2.平移動畫(TranslateAnimation); 3.旋轉動畫(RotateAnimation); 4.透明度(AlphaAnimation); 其實還有一個,叫動畫集合,現在這裡先放一放。 接下來,我先講講在java代碼裡面怎麼去實現動畫的效果。 首先看到縮放動畫:
(ImageView iv) {
ScaleAnimation animation;
animation = ScaleAnimation(,,,,Animation.RELATIVE_TO_SELF,
f, Animation.RELATIVE_TO_SELF, f);
animation.setDuration();
animation.setFillAfter();
iv.startAnimation(animation);
}
看到代碼裡面,首先這是一個私有的方法,傳了一個ImageView對象,所以很明顯,這個是實現圖片的縮放效果的。重點來看ScaleAnimation的三個構造方法:
1.ScaleAnimation(fromX, toX, fromY, toY); 2.ScaleAnimation(fromX, toX, fromY, toY, pivotX, pivotY); 3.ScaleAnimation(fromX, toX, fromY, toY, pivotXType, pivotXValue, pivotYType, pivotYValue)
第一個其實很明顯,分別是從水平縮放和垂直縮放的角度,默認的原點是當前ImageView控件的左上角。 第二個比一個多了兩個參數,這兩個參數就是可以讓我們定義原點的。 第三個好像更豐富了,從單詞上也不難理解。前四個都類似,重點看看後面的四個,首先是 pivotXType,這個是指原點相對x的類型,常用的是Animation.RELATIVE_TO_SELF,pivotXValue是指原點的值,一般的,0.5就是指原點了,後面的兩個參數依次類推。 所以,一個縮放動畫就搞定了。 接下來,再來看看平移動畫:
(ImageView iv) {
TranslateAnimation animation;
animation = TranslateAnimation(, , Animation.RELATIVE_TO_SELF,
Animation.RELATIVE_TO_SELF);
animation.setDuration();
animation.setFillAfter();
iv.startAnimation(animation);
}
同樣的,我們來看看它的構造方法。
1.TranslateAnimation(fromXDelta, toXDelta, fromYDelta, toYDelta); 2.TranslateAnimation(fromXType, fromXValue, toXType, toXValue, fromYType, fromYValue, toYType, toYValue);
我們來一一分析一下這個參數的具體意義:
float fromXDelta:這個參數表示動畫開始的點離當前View X坐標上的差值;
float toXDelta, 這個參數表示動畫結束的點離當前View X坐標上的差值;
float toXDelta, 這個參數表示動畫結束的點離當前View X坐標上的差值;
float toYDelta)這個參數表示動畫開始的點離當前View Y坐標上的差值;
如果view在A(x,y)點 那麼動畫就是從B點(x+fromXDelta, y+fromYDelta)點移動到C 點(x+toXDelta,y+toYDelta)點.
第二個構造方法
fromXType:第一個參數是x軸方向的值的參照(Animation.ABSOLUTE,Animation.RELATIVE_TO_SELF,or Animation.RELATIVE_TO_PARENT);
fromXValue:第二個參數是第一個參數類型的起始值;
toXType,toXValue:第三個參數與第四個參數是x軸方向的終點參照與對應值;
後面四個參數就不用解釋了。如果全部選擇Animation.ABSOLUTE,其實就是第二個構造函數。
以x軸為例介紹參照與對應值的關系: 如果選擇參照為Animation.ABSOLUTE,那麼對應的值應該是具體的坐標值,比如100到300,指絕對的屏幕像素單位 如果選擇參照為Animation.RELATIVE_TO_SELF或者 Animation.RELATIVE_TO_PARENT指的是相對於自身或父控件,對應值應該理解為相對於自身或者父控件的幾倍或百分之多少。多試參數就明白了。
我們再來看看旋轉動畫:
(ImageView iv) {
RotateAnimation animation;
animation = RotateAnimation(, , Animation.RELATIVE_TO_SELF,
f, Animation.RELATIVE_TO_SELF, f);
animation.setDuration();
animation.setFillAfter();
iv.startAnimation(animation);
}
首先來分析一下它的構造方法:
1.RotateAnimation(fromDegrees, toDegrees); 2.RotateAnimation(fromDegrees, toDegrees, pivotX, pivotY); 3.RotateAnimation(fromDegrees, toDegrees, pivotXType, pivotXValue, pivotYType, pivotYValue)。
這裡面:
fromDegrees是指從什麼角度開始,toDegrees是指在什麼角度結束。第一個參數的原點是控件的左上角。
剩下的上面的縮放動畫已經涉及過,就不在贅訴了。
最後看看透明度動畫:
(ImageView iv) {
AlphaAnimation animation;
animation = AlphaAnimation(, );
animation.setDuration();
animation.setFillAfter();
iv.startAnimation(animation);
}
這一個比較簡單,只有一個重要的構造方法。
;
這裡也很明顯,就是從什麼狀態到什麼狀態,最小的是-1最大的是1
好了,截止目前,這裡java代碼實現控件動畫的效果就到此結束了,下一次我們聊聊在xml裡面怎麼設置動畫,並且在java代碼裡怎麼引用這些動畫。
URL:http://www.bianceng.cn/OS/extra/201609/50423.htm
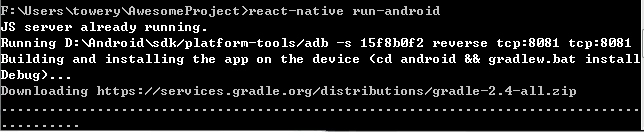
 React Native Android gradle下載慢有關問題解決
React Native Android gradle下載慢有關問題解決
React Native Android gradle下載慢問題解決很多人會遇到 初次運行 react-native run android的時候 gradle下載極慢,
 Windows搭建Android開發環境
Windows搭建Android開發環境
一 相關下載(1) java JDK下載:進入該網頁: http://java.sun.com/javase/downloads/index.jsp 如下圖:選擇 Dow
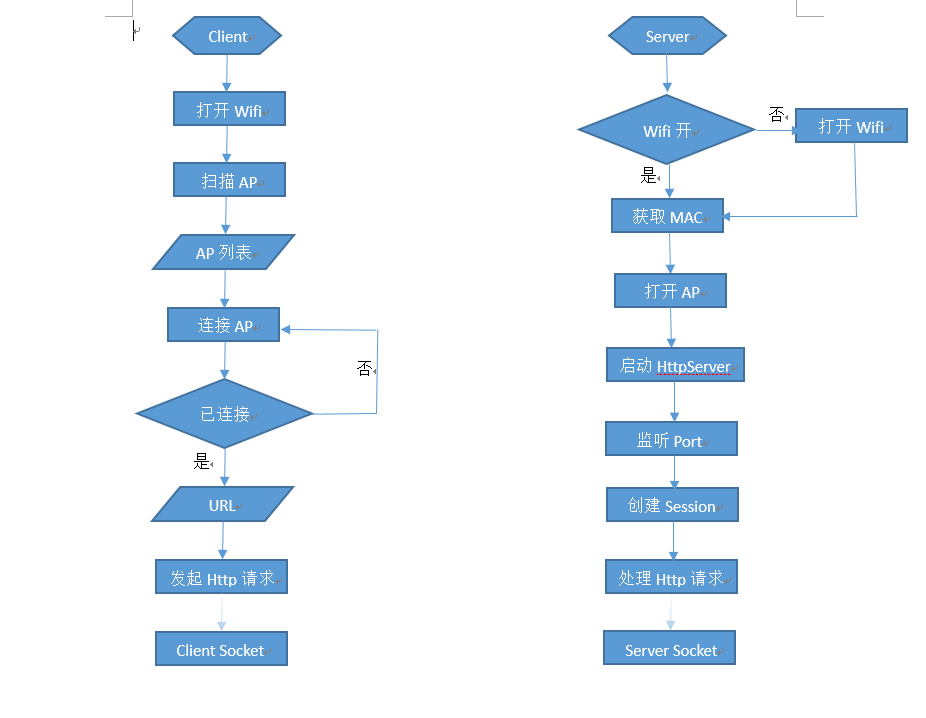
 Android手機間無線互傳功能探索和實現
Android手機間無線互傳功能探索和實現
年前研究了一下Android如何實現無線互傳的功能,寫了個小demo,最近無事,遂整理一下,與各位共享。前期調研發現,Android想要實現無線互傳有以下幾種技術:1,B
 Android開發入門(十)基本控件 10.4 AutoCompleteTextView
Android開發入門(十)基本控件 10.4 AutoCompleteTextView
AutoCompleteTextView和EditText很相似,事實上,AutoCompleteTextView就是EditText的子類。使用 AutoComplet