編輯:Android開發教程
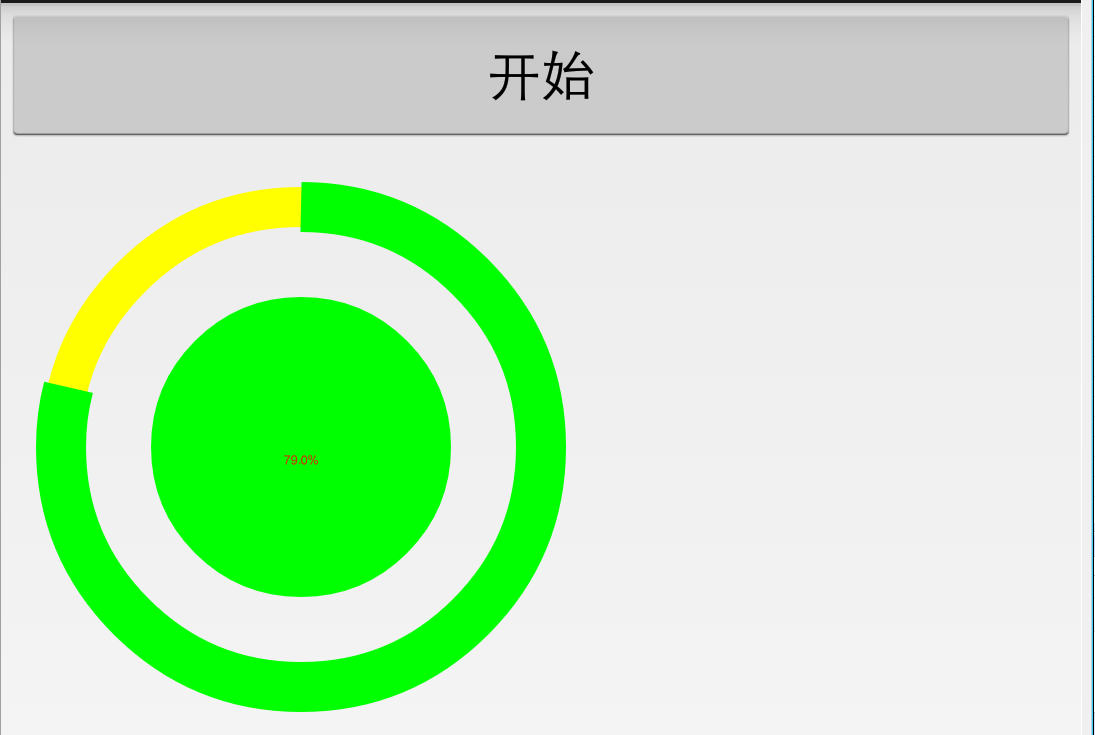
前面我也寫了有幾個自定義進度的控件,那麼,今天,我再加一個控件,原理跟前面講的差不多,先看看效果:

這個是一個以弧線為依托的進度控件,主要包括了兩個圓弧、一個圓、一個文本。
當我們點擊開始按鈕的時候,會出現一個動畫,逐漸的出現進度,好了,下面開始我們的編碼。
新建一個類,繼承自View,實現三個構造方法,接著定義變量,初始化變量的數據。代碼如下:
Paint mArcPaint, mCirclePaint, mTextPaint, mPaint;
length;
mRadius;
mCircleXY;
mSweepValue = ;
String mShowText = ;
RectF mRectF;
(Context context, AttributeSet attrs, defStyleAttr) {
(context, attrs, defStyleAttr);
initView();
}
(Context context, AttributeSet attrs) {
(context, attrs);
initView();
}
(Context context) {
(context);
initView();
}
() {
mArcPaint = Paint();
mArcPaint.setStrokeWidth();
mArcPaint.setAntiAlias();
mArcPaint.setColor(Color.GREEN);
mArcPaint.setStyle(Style.STROKE);
mCirclePaint = Paint();
mCirclePaint.setColor(Color.GREEN);
mCirclePaint.setAntiAlias();
mTextPaint = Paint();
mTextPaint.setAntiAlias();
mTextPaint.setColor(Color.RED);
mTextPaint.setStrokeWidth();
mPaint = Paint();
mPaint.setStrokeWidth();
mPaint.setAntiAlias();
mPaint.setColor(Color.YELLOW);
mPaint.setStyle(Style.STROKE);
}
 用HTML 5來開發一款android本地化App游戲-寶石碰碰
用HTML 5來開發一款android本地化App游戲-寶石碰碰
首先來開發一個類似於對對碰的游戲,不過此游戲玩法為在下原創,如有雷同,純屬巧合,游戲界面 如下。游戲操作:上下左右劃動 屏幕,來操作寶石向不同的方向移動。游戲規則:當有三
 Android 4.4 KitKat:Nexus 4已被ROM開發者率先適配
Android 4.4 KitKat:Nexus 4已被ROM開發者率先適配
不得不承認,這是個高效率的時代!從刷機精靈微博了解到,上周五,Google發布了Android4.4的源碼,這不,剛過了一天,Nexus 4機型的4.4 ROM就已經率先
 Android開發入門(十六)其他視圖 16.1 AnalogClock和DigitalClock
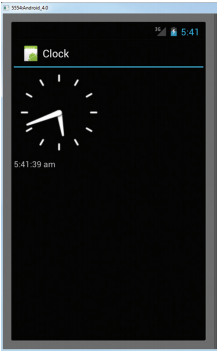
Android開發入門(十六)其他視圖 16.1 AnalogClock和DigitalClock
AnalogClock視圖顯示了一個模擬的時鐘,其中有一個時針和一個分針。與其相對的是DigitalClock視圖 ,它可以顯示數字模擬時鐘。這兩個視圖只能顯示系統時間,
 Android測試教程(5):第一個測試項目HelloWorldTest
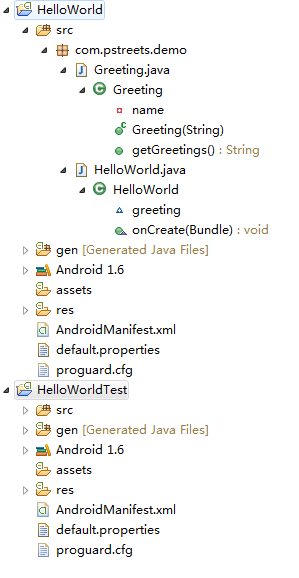
Android測試教程(5):第一個測試項目HelloWorldTest
本例介紹創建一個測試項目的一般步驟和編寫測試用例的基本方法。為簡單起見,創建一個HelloWorld應用,帶有一 個Greeting類,其定義如下:public clas