編輯:Android開發教程
由於Android3.0之前就有了許多的動畫框架,其中之一就是Animation,但是隨著時代的發展和交互要求的提高,Animation的局限性也越來越明顯,例如:Anmiation動畫不能響應點擊事件等等。因此,在Android3.0之後,Google推出了新的動畫框架——屬性動畫(Animator)。
而在Animator框架中使用最多的就是AnimatorSet和ObjectAnimator的配合,使用ObjectAnimator進行更加精細化的控制,只控制一個對象的一個屬性值,而使用多個ObjectAnimator組合到AnimatorSet形成一個動畫。並且ObjectAnimator能夠自動驅動,可以調用SetFrameDelay(longframeDelay)設置動畫幀之間的間隙時間,調整幀率,減少動畫過程中頻繁的繪制界面,而在不影響動畫效果的前提下減少了CPU的資源消耗。
接下來就看看屬性動畫中最基礎的ObjectAnimator。
先看看基本的用法格式:
(View tv) {
animator = ObjectAnimator.ofFloat(tv, , );
animator.setDuration();
animator.start();
}
tv是一個控件,“alpha”是一個字符串格式的屬性值,除了這個屬性值,還有
translationY 、translationX :這兩個屬性作為一種增量來控制著View對象從布局容器的左上角坐標偏移的位置
rotation、rotationX、rotationY:控制View對象圍繞支點進行2D和3D旋轉。
scaleX、scaleY :控制View對象圍繞支點進行2D縮放
prvotX、pivotY :控制控件圍繞這個點進行縮放變換處理
x、y: 描述的是View對象在它的容器中的最終位置,它最初的左上角坐標和translationY 、translationX值的累積和。
alpha 控制透明度
這個是針對一個對象一個屬性的用法,如果是有多個屬性,那就要用到PropertyValuesHolder
比如現在要實現一個平移縮放的動畫效果,那具體的做法就是:
() {
PropertyValuesHolder pvh1 = PropertyValuesHolder.ofFloat(
, f);
PropertyValuesHolder pvh2 = PropertyValuesHolder.ofFloat(, f,
);
PropertyValuesHolder pvh3 = PropertyValuesHolder.ofFloat(, f,
);
ObjectAnimator.ofPropertyValuesHolder(tv, pvh1, pvh2, pvh3)
.setDuration().start();
}
其實用法跟AnimationSet類似,同時,也跟我們後面要講的AnimatorSet的用法類似。
接下來,再看看另外在屬性動畫裡面占有很重要的地位的類——ValueAnimator
這個類其實相當強大,就連ObjectAnimator也是繼承它的。它本身不帶有動畫效果,但是它能生成許多的有規律的數字,那麼我們有了這個數字,當然也可以實現動畫的效果了,比如下面的這個用法:
() {
final ValueAnimator animator =ValueAnimator.ofFloat(,);
animator.setTarget(tv);
animator.setDuration().start();
animator.addUpdateListener( AnimatorUpdateListener() {
@Override
(ValueAnimator arg0) {
=() arg0.getAnimatedValue();
ViewGroup.LayoutParams layoutParams = layout.getLayoutParams();
layoutParams.height =() ;
layout.setLayoutParams(layoutParams);
}
});
}
這裡是通過有這寫數據,來不斷的設置View的高度,實現一個動畫的效果。
最後來看看AnimatorSet,前面提到過,它的用法和PropertyValuesHolder 是很相似的,但是不同的是,它可以實現多個對象和多種屬性的同時動畫效果,大概的用法如下:
oneAnimatorSet(){
ObjectAnimator animator=ObjectAnimator.ofFloat(tv, , );
ObjectAnimator animator2=ObjectAnimator.ofFloat(tv, , ,,);
ObjectAnimator animator3=ObjectAnimator.ofFloat(tv, , ,,);
AnimatorSet = AnimatorSet();
.setDuration();
.playTogether(animator,animator2,animator3);
.start();
}
在屬性動畫中,Animator正是通過playTogether(),with()、before等等方法來控制協調的,這樣就是實現對動畫播放的順序精確控制。
今天只是簡單的認識一下基本用法,我會在後期的學習中,推出具有實戰意義的動畫效果。謝謝閱讀。
最後,感謝徐宜生大神。
URL:http://www.bianceng.cn/OS/extra/201608/50361.htm
 Android連接網絡的時候對網絡的狀態進行判斷
Android連接網絡的時候對網絡的狀態進行判斷
Android連接網絡的時候,並不是每次都能連接到網絡,因此在程序啟動中需要對網絡的狀態進行判斷,如果沒有網絡則提醒 用戶進行設置。首先,要判斷網絡狀態,需要有相應的權限
 Android GUI系統之SurfaceFlinger(9) Project Butter黃油計劃
Android GUI系統之SurfaceFlinger(9) Project Butter黃油計劃
1.1 SurfaceFlinger從這一小節開始,我們正式切入SurfaceFlinger的分析。為了保持講解的連貫性,部分內容可能在前面的章節中已經有所涉及了,接下來
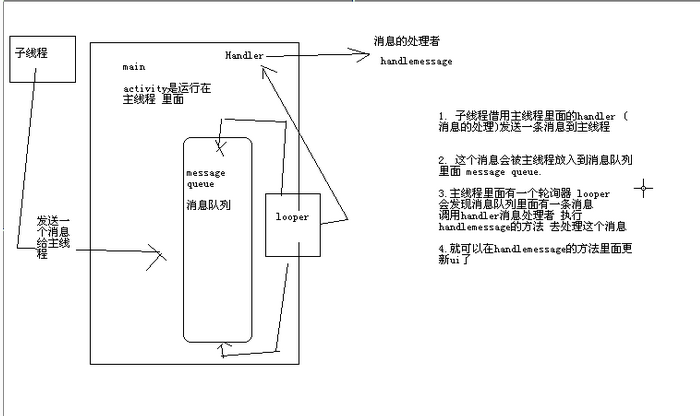
 android中子線程更新UI的方式
android中子線程更新UI的方式
一、為何寫作此文你是不是經常看到很多書籍中說:不能在子線程中操作ui,不然會報錯。你是不是也遇到了如下的疑惑(見下面的代碼): (Bundle savedI
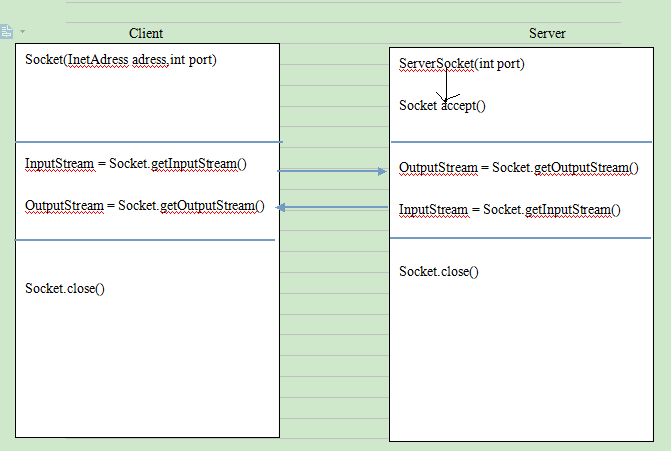
 android網絡應用開發詳解
android網絡應用開發詳解
Android網絡應用開發,主要有兩種方式,一種是socket(是對tcp/udp協議的封裝),另外一種就是使用Http協議,Android中主要提供了兩種方式,Http