編輯:Android開發教程
Android原生的VideoView的樣式真心弱爆了,但是擁有巨大用戶量的網易新聞客戶端居然使用的就是這個,真心服了網易的產品經理。目前主流的視頻網站,國內的如優酷、土豆、愛奇藝、搜狐,國外的如最具代表性的youtobe,它們一同在移動互聯網的浪潮下競逐,也都推出了對應的移動視頻客戶端。不知從何時起,他們推出的客戶端基本都統一了視頻播放界面的交互風格。當然這種交互的風格如此風靡,肯定有其內在的原因,那就是它讓客戶端更加迎合用戶的操作習慣,更加的智能。現在只要一看到視頻播放界面,總會不由自主的會用手指左右滑動屏幕,期待有特定的交互響應。
下面我們就簡單介紹下這種交互風格的幾大特征。
1、播放界面不會固定橫屏或者豎屏,而是隨傳感器自動旋轉屏幕,並且無縫的銜接播放的視頻
2、手指左滑屏幕,快退;手指右滑屏幕,快進
3、在左半屏,手指下滑,調低亮度;手指上滑,調高亮度;退出當前頁面,恢復亮度
4、同樣的有個Seekbar也可以調整進度,樣式一般自定義
5、視頻上面會有兩個遮罩浮層,一個在頂部,一個在底部;點擊屏幕,遮罩層會自動顯示,再點擊會自動隱藏
6、調整音量的Toast一般也是自定義的
7、視頻橫屏,全屏顯示
交代完幾點酷炫的共同特征,我也正是朝著這幾個目標前進的。欣慰的是,所有的這些功能也都給實現了,代碼也都放在Github上了,可以先把玩下看看效果,相信會給你眼前一亮的感覺。尤其是那些正在飽受實現痛苦的同學,這時候看到你就爽了。先看下效果。

返回欄目頁:http://www.bianceng.cn/OS/extra/
有朋友給建議說,多講點基礎和要點,要貼點代碼。我覺得建議很好,所以呢,代碼以後會少貼,想看源碼的話,直接去Github clone下來。如果你有好的想法,或者代碼哪裡寫的不盡如意,也歡迎大家提交pull request。
下面說幾點大家可能需要注意的地方。
一、為什麼需要重寫VideoView,原生的不好嘛?
VideoView,和WebView一樣,是Android中重量級的控件,都需要時間去緩沖,大量的操作需要用在渲染上。所以可以想象他們對內存的壓力還是蠻大的,不過有Google大神們的Framework層的強力支持,開銷的事情基本不用上層程序員操心。VideoView作為如此重要的一個控件,導致很多手機廠商都在對它進行自己的定制化修改,這也造就了VideoView的碎片化。可能同一套的視頻代碼,在不同手機上的顯示的效果可能相去甚遠。而且原生的VideoView是不支持全屏播放的,而是視頻的大小為多少,展現在手機上的就有多大,超屏的話按照全屏等比例縮放。所以完全有必要寫出一套VideoView去做兼容。
二、手指的交互是如何實現的?
Android中判定手指位置和滑動距離可以通過兩種方式,一種是設置OnTouchListener的回調監聽,另一種是使用手勢監聽類GestureDetector,然後在OnGestureListener裡面做回調監聽。我采用的是第一種,通過判斷手指落下的位置和手勢的位移的不同,進而去實現不同的邏輯。
三、遮罩層自動隱藏如何實現的?
默認進入視頻播放頁面,遮罩層是顯示的。當視頻播放開始,5秒鐘後,遮罩層會自動隱藏。當遮罩層不顯示的時候,點擊屏幕,遮罩層彈出,再點擊,就隱藏。顯示和隱藏都伴隨這動畫的執行,效果不錯。有人會說,簡單的定時器Timer不就搞定了嘛。我建議大家盡量在Android中編碼盡量少用Timer,可以選擇使用Handler的延遲執行方法postDelayed(Runnable r, long delayMillis)方法。
四、橫豎屏切換的無縫對接的實現方式
出門右轉,查看歷史消息《由Android屏幕旋轉說起》,看完你就了解了。
好了,今天的干貨都到此為止。
源碼地址:https://github.com/JackCho/AndroidVideoView
作者:cnblogs JackCho
 Android RoboGuice使用指南(5) Binding Annotations
Android RoboGuice使用指南(5) Binding Annotations
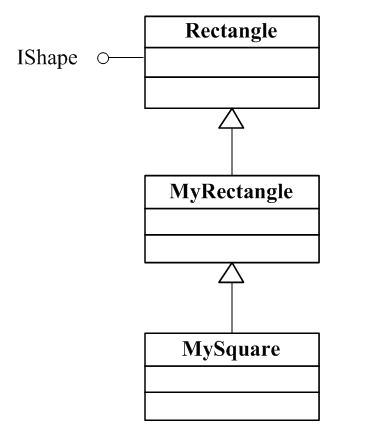
有些情況需要將同一類型映射到不同的類實現,還是使用繪圖的例 子.IShape, Rectangle, MyRectangle, MySquare,有如下繼承關系:我們可能
 Android ApiDemos示例解析(32):App->Preferences->Preference dependencies
Android ApiDemos示例解析(32):App->Preferences->Preference dependencies
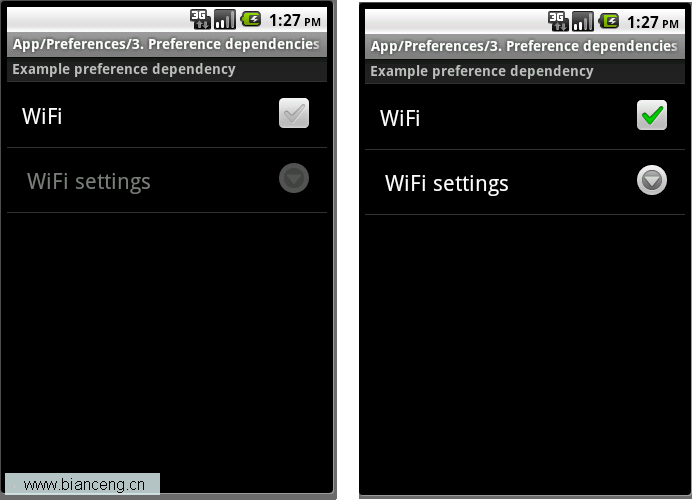
Preferences之間可以定義依賴關系,在第一個例子中已有說明。對應定義了依賴關系的Preferences,依賴指向的 Preference可以稱為Parent p
 在Android中實現360手機衛士懸浮窗效果
在Android中實現360手機衛士懸浮窗效果
大家好,今天給大家帶來一個仿360手機衛士懸浮窗效果的教程,在開始之前請允許我說幾句不相干的廢 話。不知不覺我發現自己接觸Android已有近三個年頭了,期間各種的成長少
 Android瀑布流照片牆實現,體驗不規則排列的美感
Android瀑布流照片牆實現,體驗不規則排列的美感
傳統界面的布局方式總是行列分明、坐落有序的,這種布局已是司空見慣,在不知不覺中大家都已經對它 產生了審美疲勞。這個時候瀑布流布局的出現,就給人帶來了耳目一新的感覺,這種布