編輯:Android開發教程
GridView是一個可滑動的二維平面視圖。通常,用GridView去顯示一些圖片。下面展示如何使用GridView 。
1. 創建一個工程,Grid。
2. 在res/drawable-mdpi下面放一些圖片。
3. main.xml 中的代碼。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:columnWidth="90dp"
android:stretchMode="columnWidth"
android:gravity="center" />
</LinearLayout>
4. GridActivity.java中的代碼。
public class GridActivity
extends Activity {
//---the images to display---
Integer[] imageIDs = {
R.drawable.pic1,
R.drawable.pic2,
R.drawable.pic3,
R.drawable.pic4,
R.drawable.pic5,
R.drawable.pic6,
R.drawable.pic7
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(new ImageAdapter(this));
gridView.setOnItemClickListener(new OnItemClickListener()
{
public void onItemClick(AdapterView<?> parent,
View v, int position, long id)
{
Toast.makeText(getBaseContext(),
"pic" + (position + 1) + " selected",
Toast.LENGTH_SHORT).show();
}
});
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
public ImageAdapter(Context c)
{
context = c;
}
//---returns the number of images---
public int getCount() {
return imageIDs.length;
}
//---returns the item---
public Object getItem(int position) {
return position;
}
//---returns the ID of an item---
public long getItemId(int position) {
return position;
}
//---returns an ImageView view---
public View getView(int position, View convertView,
ViewGroup parent)
{
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.setLayoutParams(new
GridView.LayoutParams(85, 85));
imageView.setScaleType(
ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(5, 5, 5, 5);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(imageIDs[position]);
return imageView;
}
}
}
 Android RoboGuice2使用指南(2) 第一個例子Hello World
Android RoboGuice2使用指南(2) 第一個例子Hello World
本例實現的功能和例子Android RoboGuice 使用指南(2):第一個例子Hello World一樣,所不同的是本例使用RoboGuice2.0 來實現。下載新的
 面向大眾的移動技術:Android應用程序生命周期中的活動與圖標
面向大眾的移動技術:Android應用程序生命周期中的活動與圖標
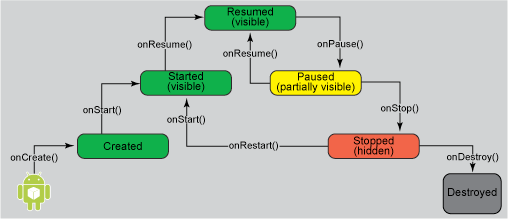
簡介如今移動設備的功能已經強大到難以置信,比眾多開發人員用來編寫首個程序的桌面計算機還 要強大得多。因此,大家很容易忘記移動設備仍然屬於資源有限的環境。開發移動應用程序時
 Android ApiDemos示例解析(17) App->Activity->Translucent Blur
Android ApiDemos示例解析(17) App->Activity->Translucent Blur
這個例子和Translucent不同的一點是Blur,也就是顯示在當前Activit背後的其它Activity以模糊方式顯示。這是通 過window對象Flag來設置的。
 Android開發入門(五)屏幕組件 5.6 FrameLayout幀布局
Android開發入門(五)屏幕組件 5.6 FrameLayout幀布局
FrameLayout就是屏幕上的一個“定位器”,可以使用它去顯示一個單一的視圖。被添加到FrameLayout上 的視圖views總是被固定在這