編輯:Android開發教程
通常情況下,一個activity可能包含一個或多個fragment,它們協同工作,組成一個連貫的UI界面。在這 種情況下,多個fragments之間的通信顯得就很重要了。舉個例子,一個activity包含左右兩個fragment,左 側的fragment包含了一個列表(比如新聞題目列表),當點擊每個新聞題目的時候,右側的fragment就會顯 示這條新聞的詳盡信息。
下面展示如何進行操作。
Fragment1在整個activity的左側, Fragment2在右側。
1. fragment1.xml中的代碼。
<?xml version="1.0"encoding="utf -8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#00FF00" android:orientation="vertical"> <TextView android:id="@+id/lblFragment1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="This is fragment #1" android:textColor="#000000" android:textSize="25sp"/> </LinearLayout>
2. fragment2.xml
<?xml version="1.0"encoding="utf-8"? > <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#FFFE00" android:orientation="vertical"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="This is fragment #2" android:textColor="#000000" android:textSize="25sp"/> <Button android:id="@+id/btnGetText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onClick" android:text="Get text in Fragment #1" android:textColor="#000000"/> </LinearLayout>
3. main.xml中的代碼。
<?xml version="1.0"encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal"> <fragment android:id="@+id/fragment1" android:name="net.learn2develop.Fragments.Fragment1" android:layout_width="0px" android:layout_height="match_parent" android:layout_weight="1"/> <fragment android:id="@+id/fragment2" android:name="net.learn2develop.Fragments.Fragment2" android:layout_width="0px" android:layout_height="match_parent" android:layout_weight="1"/> </LinearLayout>
 Android開發入門(九)用戶界面 9.2 重寫onKeyDown()
Android開發入門(九)用戶界面 9.2 重寫onKeyDown()
用戶可以使用兩種級別與你的UI進行交互,一種是activity級別,另一種是view級別。在activity級別, Activity類暴露了一些你可以重寫的方法。有一些常
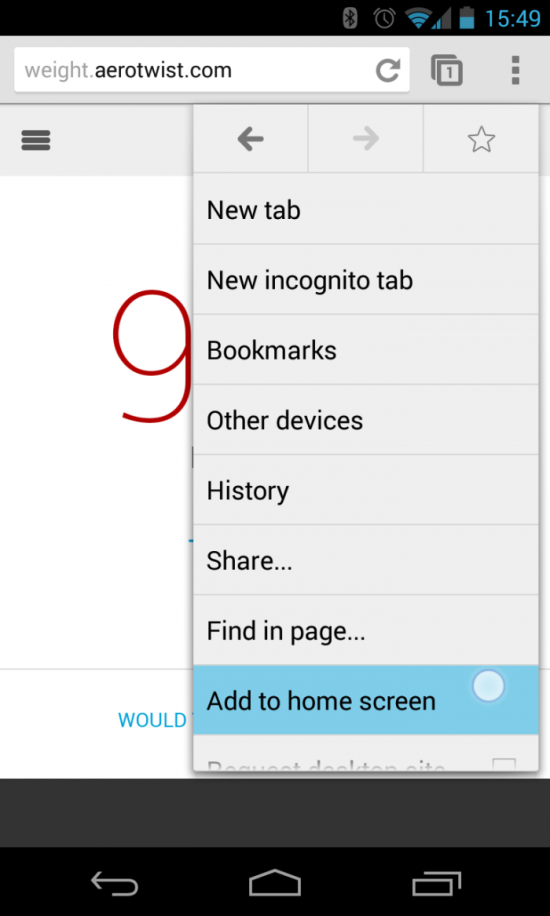
 Chrome 31 beta for Android可將網頁應用作為快捷鍵加入主屏
Chrome 31 beta for Android可將網頁應用作為快捷鍵加入主屏
盡管以前你也可以將一個網頁放到Android主屏直接啟動,但Chrome V31 beta for Android加到主屏的功能稍微有點改進,就是通過快捷方式進入的網頁是
 Android開機自啟動應用
Android開機自啟動應用
Android啟動時,會發出一個系統廣播 ACTION_BOOT_COMPLETED,它的字符串常量表示為 “android.intent.action.BO
 Android中使用SearchView時軟鍵盤不支持actionSearch的問題
Android中使用SearchView時軟鍵盤不支持actionSearch的問題
變態問題常有,今年特別多,,, - - # 今天遇到的這個非處理不可,不然沒法在HTC One S使用SearchView,其軟鍵盤不支持action設置。問題設備:HT